フォーラムへの返信
-
投稿者返信
-
ナビゲーションメニューにカテゴリーを追加したときにカテゴリーの説明が一緒に反映されてしまうということでしょうか?
これはWordpressの仕様なので、制御できるように調整させていただきます。RE:DIVERではウィジェットメニューで説明欄は使用しておりません。
メニューの説明欄が表示されるのは、ヘッダーのナビゲーション設定時のみとなっております。
カテゴリーアーカイブページのメタディスクリプションということであれば、[説明]欄に記述したコンテンツがメタディスクリプションとして設定されます。
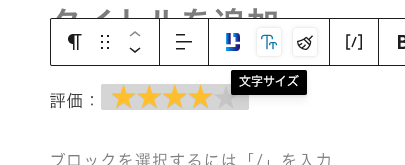
文字装飾は後から装飾するとその内側の要素に適用されるので、内側の星(灰色の星)のみが文字サイズが変更されてしまいます。
これを避けるために、前後に半角空白等を含めてまとめて文字サイズを変更することで、全体の文字サイズが変更されるようになるかと思います。
少し手間になってしまいますが、レビュー星のサイズを変更する場合にはこのようにしてみてください。

検証いただきありがとうございます。SiteGuard WP Pluginとの衝突に関してこちらでも検証させていただきます。
アクセスの計測は投稿ページ読み込み後に非同期で計測されます。そして1時間以内に同じ投稿にアクセスしても同一ブラウザからのアクセスは計測されません。(同じ環境で何度もリロードして計測されるのを防いでいます。)
サーバーへの保存時には、負荷軽減のために一時バッファで保存して1時間に1回まとめて送信されます。
検証させていただいたところ一部の環境で初回のアクセスのみ計測されていないことが確認できましたので、修正させていただきます。
保存時の処理に関しては不具合は確認されませんでした。
ただいま修正して0.6.1を公開しておりますので、RE:DIVERを更新してしばらく様子を見ていただき、計測されるようになっているかご確認お願いいたします。
ご要望いただきありがとうございます。追従サイドバーエリアのみでも追加できるように調整させていただきます。
詳しく検証いただきありがとうございます。
現状ではパターンを展開する前のコンテンツで目次を生成しておりましたので、目次生成のタイミングを調整させていただきます。
変更したいのはパンくずリストのリンクのみで問題ないでしょうか?現状ではリンク先を変更する機能はありませんので、下記のコードを子テーマのfunctions.phpに貼り付けて調整してみてください。
add_filter('diver_breadcrumb_listItem','my_breadcrumb_listItem'); function my_breadcrumb_listItem($items){ if($items){ foreach($items as $key => &$item){ if(array_is_list($item)){ foreach($item as &$args){ $args = breadcrumb_change_name($args); } }else{ $item = breadcrumb_change_name($item); } } } return $items; } function breadcrumb_change_name($args){ $category_urls = [ 'カテゴリー1' => 'https://', 'カテゴリー2' => 'https://' ]; if(isset( $args['name'] )){ $name = $args['name']; if(isset($category_urls[$name])){ $args['url'] = $category_urls[$name]; } } return $args; }コードの下記の部分で、カテゴリー名とリンク先を設定していただくと、パンくずリストのリンク先も変更することができます。
$category_urls = [
'カテゴリー1' => 'https:// ',
'カテゴリー2' => 'https:// '
];ご報告ありがとうございます。こちらの環境でも確認いたしました。テーマにて修正させていただきます。
ご報告ありがとうございます。ブックマークリストが投稿で指定してしまっていたので、固定ページも表示されるようにテーマにて調整させていただきます。
検索結果というはGoogle等の検索エンジンでの表示ということでしょうか?
おそらくサイトの設定自体には問題はないかと思います。
Google などの検索エンジンでは、ユーザーが入力した検索キーワードに合わせて本文から自動的に文章を抜粋し、description の代わりに表示することがあります。
また、検索結果には検索エンジンに保存されたキャッシュが反映されるため、最新の description が反映されるまでに時間がかかる場合があります。
表示される項目に関してもGoogle側の判断によるものなので、サイト側で調整することはできません。
よろしければ該当ページのURLと確認したブラウザを教えていただけませんでしょうか?もしくはスクリーンショットの添付をお願いいたします。
もしこちらにサイトを掲載したくない場合には個別チャットからご連絡お願いいたします。
パフォーマンス向上のため、空の要素はなるべく表示されないように作成しております。
もしサイドバーを空の状態で見せたい場合には、空のHTMLブロック等を設置してみてください。
-
投稿者返信