フォーラムへの返信
-
投稿者返信
-
該当プラグインをこちらでも検証させていただきましたが特にエラー等は確認できませんでした。プラグイン自体の機能に関する不具合に関してはテーマから調整するのは難しいのがプラグイン製作者様サポートへご連絡お願いいたします。
もしテーマ側での対応が必要とのことであればその旨お知らせいただけましたら幸いです。
デフォルトテーマ(Twenty Twenty-Five)に切り替えて症状が改善するか確認してみてください。
これで挙動が変わらない場合には、コードの使用方法に誤りがあるか、広告コードのスクリプトに問題がある可能性があります。
コードはこちらから修正できないので、広告コードを提供しているサービスにご連絡いただけますと幸いです。
キャッシュプラグインを利用している場合に埋め込んだスクリプトが正しく読み込まれない場合があります。該当プラグインを停止して改善するか確認してみてください。
それでも改善しない場合には、
- RE:DIVER > 高速化 の HTML圧縮 をオフ
- RE:DIVER > 高速化 のメディア遅延読み込み をオフ
- カスタマイズ > デザイン > 表示設定 の 表示アニメーション をオフ
をそれぞれ順に実行して確認してみてください、
表示領域の関係で非表示にしておりますので、[カスタマイズ > 追加CSS]に下記のCSSを追加して表示させるようにしてみてください。
@media screen and (max-width: 767px) { .p-cats .p-cat-item+.p-cat-item { display: block; } }ご報告ありがとうございます。スタイルの余白の影響でスクロールが発生してしまっているので修正させていただきます。
ドロワーメニューのボタンを表示している状態で ウィジェットエリア(ドロワーメニュー) に何も設置していない場合、空にならないようにヘッダーメニューを表示する仕様となっております。
ウィジェットを設置すると、ヘッダーメニューは表示されなくなります。
同様のメニューを設置したい場合には、ボタンブロックや画像ブロックに下に、ナビゲーションブロックを設置してメニューを表示させてみてください。
このエラーは、サーバー側で何かしらが原因でブロックされている場合がほとんどです。その他には、コンテンツ内に利用しているブロックでエラーが発生している時に表示されることがあります。
「パーマリンク変更後に更新できない」ということなので、何らかの理由で .htaccess が書き換わらず、REST API (/wp-json/) が正常に動作しなくなり、JSON エラーになっているのではないかと思います。
.htaccessファイルを問題ないか確認してみてください。
https://qiita.com/picky-tak/items/2bdab52fc9465754c19f
サーバー側で他のセキュリティ設定やキャッシュ設定が行われていて反映されていない可能性もありますので、その場合には無効にしてご確認ください。
WAF設定を無効にしていると思っても、サーバー管理画面では、http:// と https:// や http://www.〇〇.com と 〇〇.com でそれぞれ別ドメインとして登録されており、ひとつしかWAF設定を無効にしていないということがありましたので確認してみてください。
お待たせしてしまい申し訳ございません。現在最終調整しておりますので、9月中にはリリースさせていただくことをお約束いたします。
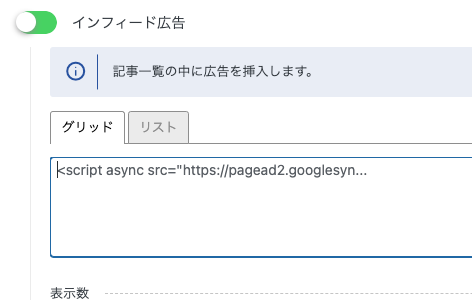
[RE:DIVER > 広告] の インフィード広告 にて グリッドまたはリストのテキストエリア欄に広告コードを入力していただければその広告が表示されるようになっております。

はい。どちらかで設定していただければnoindexになります。
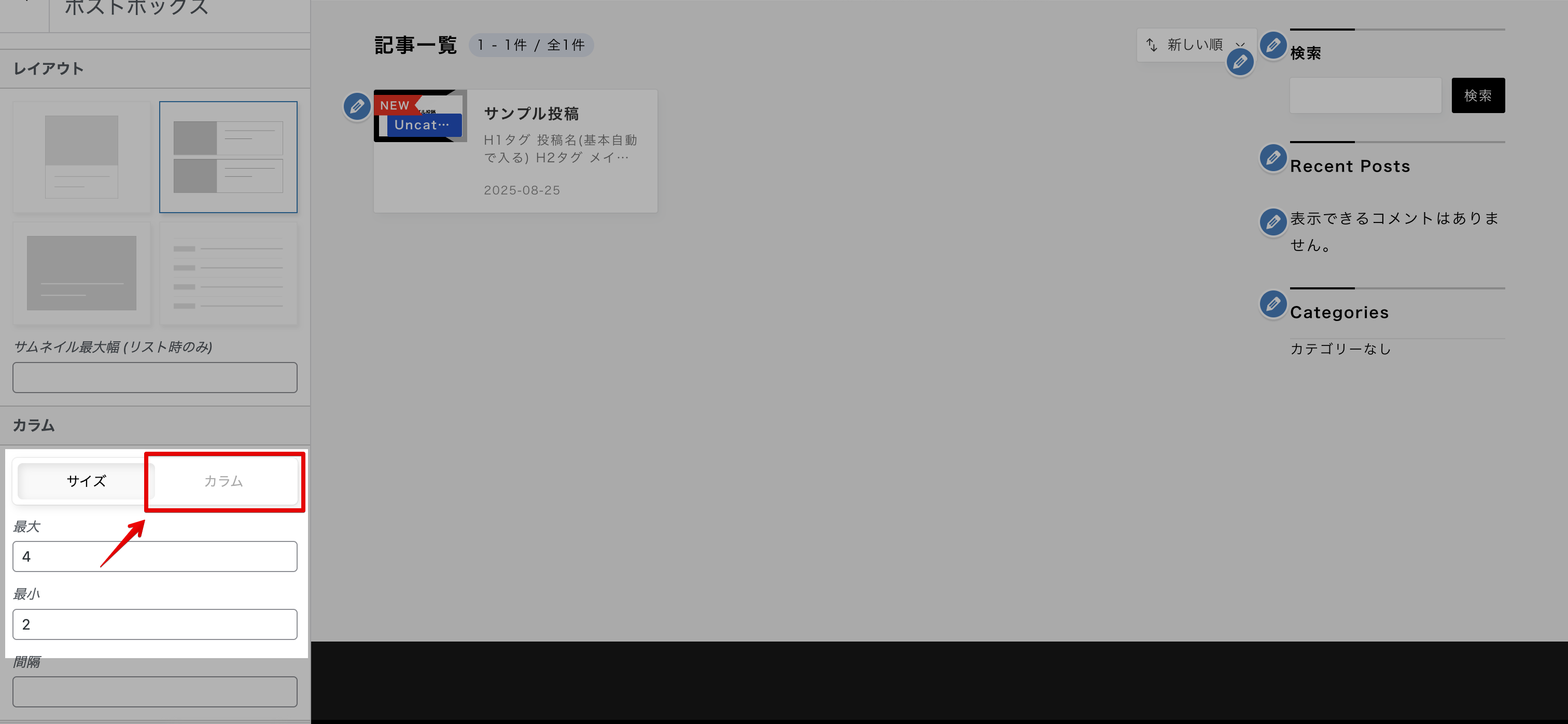
[カスタマイズ > 記事一覧 > ポストボックス] にて カラム を選択して [最大:1、最小:1]に設定して確認してみてください。

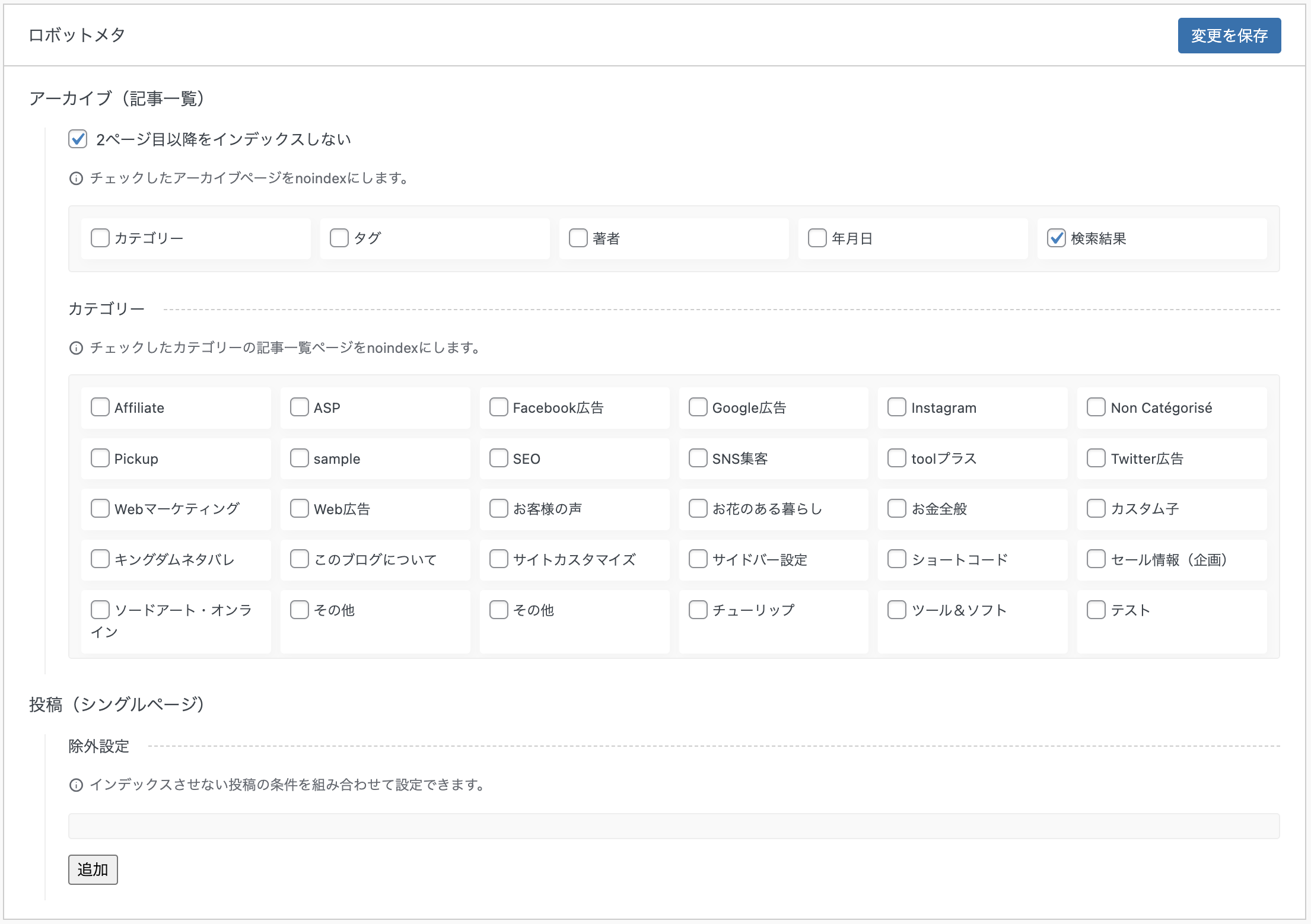
[RE:DIVER > SEO] の ロボットメタ のエリアでチェックしたページをnoindexにすることができます。

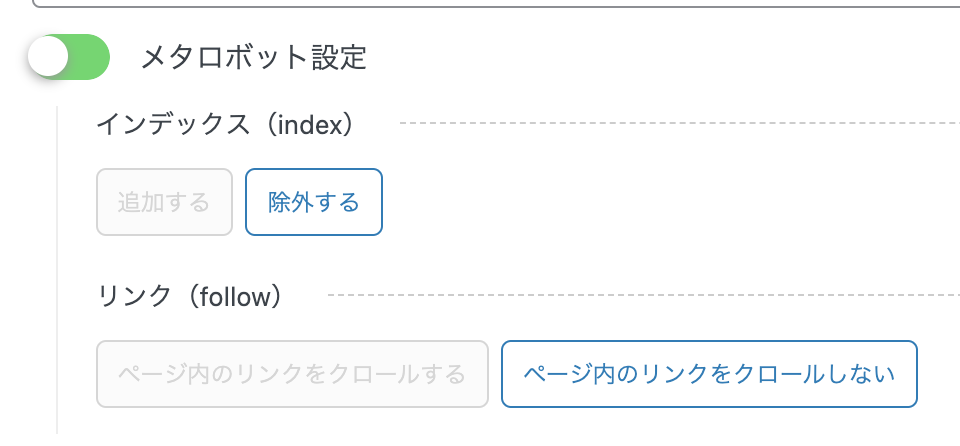
また、投稿編集画面の[投稿設定 > SEO] にて メタロボット設定 にチェックをしていただき、インデックス - [除外する] を選択すると noindexになります。

ご報告ありがとうございます。
カスタムHTMLでは入力内容がそのまま出力されるので表示条件が適用されません。プラグインのバージョンアップにてDBP OPTIONSが表示されないように修正させていただきます。
カスタムHTMLで表示条件を適用したい場合には、表示条件を設定したグループブロック等でカスタムHTMLを囲って利用してみてください。
もしくは、SP、PCの切り替えのみであればショートコードを利用してみてください。
https://re-diver.com/manual/base/%e3%82%b7%e3%83%a7%e3%83%bc%e3%83%88%e3%82%b3%e3%83%bc%e3%83%89-2/
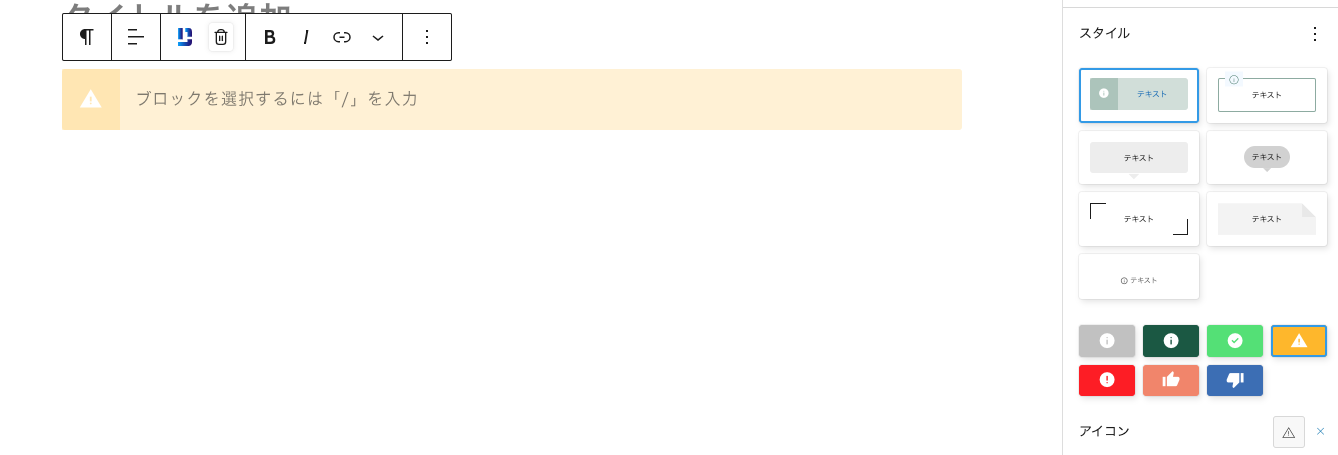
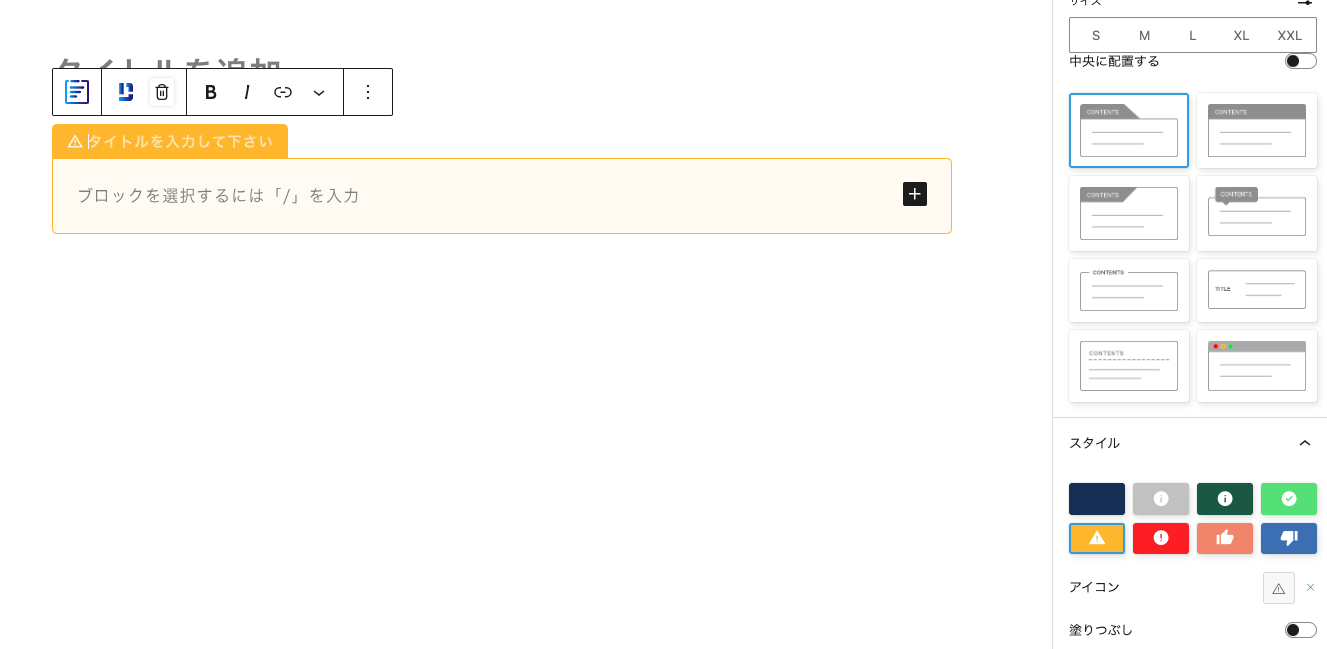
Diver Blocksでは、段落ブロック(通常のテキスト入力)でアラートのスタイルを選択することができます。アイコンやカラーは自由に調整可能です。

中にテキスト以外のブロックを設置したい場合には、囲い枠ブロックを利用してみてください。こちらもデザインは自由に調整可能です。

もし既存のデザインではなくカスタマイズしたデザインを利用したい場合には、プリセット機能を利用していただければ設定したデザインをすぐに呼び出すこともできます。
https://re-diver.com/manual/diver-blocks/preset/
回答が遅くなり申し訳ございません。
現状でエラー数値と思われるのは、スクリーンショットにある [ほうえん - 21] の箇所でしょうか?
これはトップページが表示されたときに計測されていますが、トップページのタイトルはサイトタイトルと同じです。[ほうえん]というサイトタイトルであれば計測に問題はないかと思います。ページタイトルのレポートと総合レポート(新規ユーザー数など)での数値の違いに関して言えば、それぞれ集計の粒度が違うということになります。
- ページタイトル / ページパス - 同じユーザーが複数ページを見ても、それぞれカウントされる。ページごとのアクセス傾向を把握可能。
- アクティブユーザー - 同じユーザーが複数ページを見ても 1としてカウント。サイト全体でどれだけのユーザーが訪問したか。
- 新規ユーザー - 初めてサイトにアクセスしたユーザーのみカウント。重複は除外。
おそらく、記事のタイトルがトップページに表示されただけでクリックして読んだことのように計測されていると思います。
記事のタイトルではなく、ページのタイトルタグで計測されています。トップページの場合、サイトタイトルがページのタイトルになります。
-
投稿者返信