テーマカラーの変更
reDiverにはカラーテーマを設定する機能があります。設定したカラーは、webサイトの基本カラーとして様々な箇所で利用されますので、ウェブサイトの印象を大きく左右する要素の一つです。
適切に設定されたテーマカラーは、ブランドのアイデンティティを際立たせ、ユーザーに深い印象を残します。この記事では、ウェブサイトにおけるテーマカラーの重要性と、効果的に設定する方法について探求していきましょう。
テーマカラーの設定方法
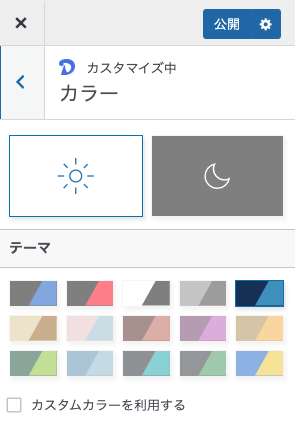
カスタマイザーサイト基本情報 - カラーに移動してください。

外観モード
サイトの全体の雰囲気をお好みに合わせて変更できます。
ライトモード
サイト全体を明るいトーンに切り替えます。
ダークモード
サイト全体を暗いトーンに切り替えます。
カラープリセット
テーマカラーはサイト全体のベースカラーとして様々な箇所で利用されます。同じカラーを利用することで サイト全体に統一感が生まれて美しく整った印象を与えることができます。
テーマカラーの変更は、カラーパレットから登録済みのカラーを選択するだけです。

カラーパレット内に目当ての色がない場合にはカスタムカラーを設定することができます。
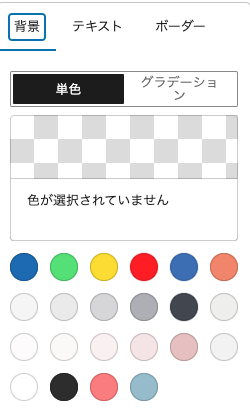
カスタムカラーの設定
カラーパレットの下にある![]() にチェックを入れてください。
にチェックを入れてください。
設定したカラーのみ選択しているテーマカラーを上書きして設定されます・

エディター内でのテーマカラー
設定したテーマカラーやその他のカラーはブロックエディターのカラーパレットに反映されます。

ベースカラーやサブカラーが5段階の色味で利用することができます。これらのカラーを使いこなすことでWebサイト全体で統一感のあるデザインが誰でも実現可能です。これらのパレットで設定したカラーは、テーマカラーを変更した際に同様に変更されます。
