ボタン
「今すぐ申し込む」「無料ダウンロード」など、CTAを設置する場面ではボタンブロックがマスト。サイズやカラー、アイコン付きテキストでユーザーのクリックを直感的に誘導できます。
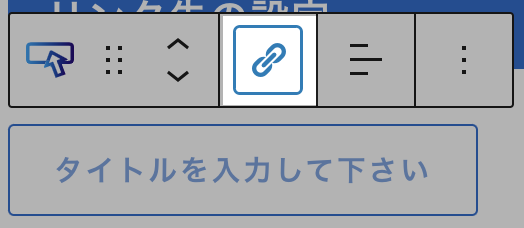
リンク先の設定
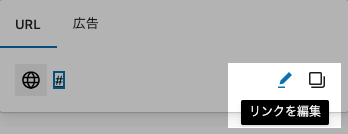
ツールバーのリンクアイコンをクリック

URLを設定

- URL
サイト内リンクや、外部リンクを設定することができます。
- 広告
ASP等で取得した広告コード(テキストリンクのみ)を設定することで、計測に支障が無いようにボタンとして表示することができます。
リンクを別タブで開く方法
リンク先を別タブで開かせたい場合には、[リンクを編集] から

新しいタブで開くにチェックしてください。

ボタンのデザイン
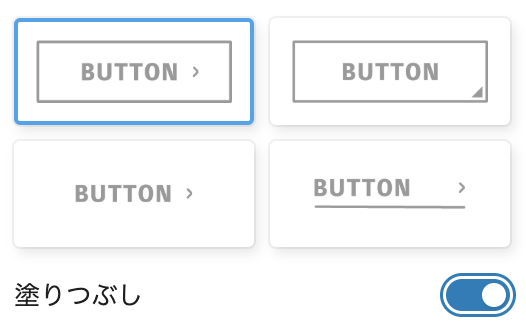
- 塗りつぶし
![]()
背景色を設定していない状態で、塗りつぶしにチェックをすると簡単に塗りつぶしボタンに変更できます。
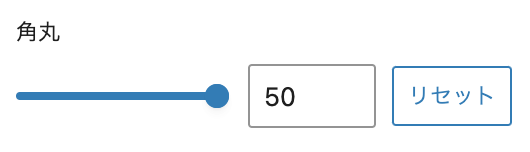
- 角丸
![]()
角丸の数値を最大まで大きくすると、丸いボタンになります。
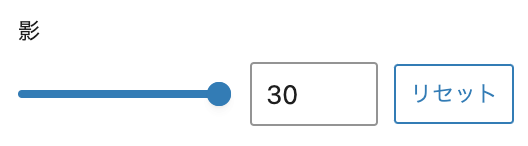
- 影
![]()
影を追加すると、ボタンのデザインがよりリッチになります。
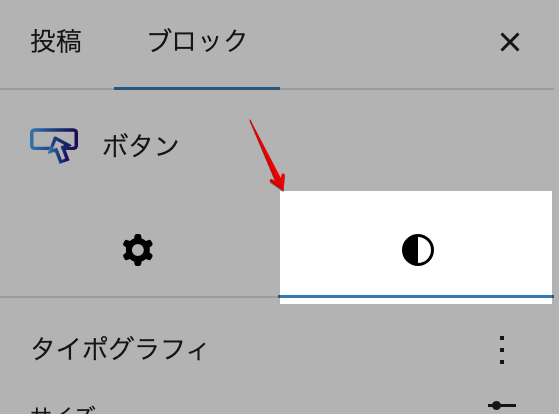
- サイズ
ブロックのスタイルタブから細かくサイズ調整が可能です。
![]()
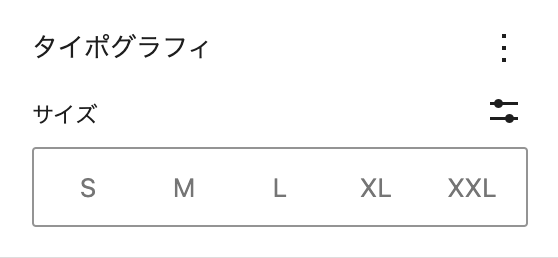
- テキスト
![]()
文字サイズや文字の間隔を調整できます。
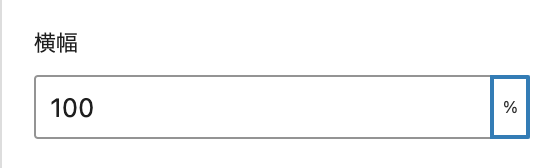
- 横幅
![]()
幅を指定してデザインに統一感を持たせます
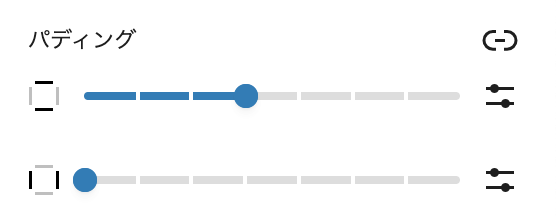
- 余白(パディング)
![]()
余白を調整してサイズを調整することもできます。
- その他
他にもデザイン選択で、さまざまなボタンを表示することができます。
アイコン・バッジ付きボタン
アイコンやバッジを追加することで、見た目の訴求力を高めたり、通知やステータスを明示したりすることができます。
- アイコン
- バッジ
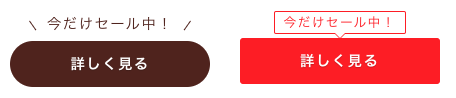
マイクロコピー付きボタン
ボタンの上部にクリック率を高めるメッセージを追加することができます。

ブロック設定からマイクロコピーのテキストを追加して、デザイン等を選択できます。