リッチメニュー
サイト制作ではよく使われるリンクボックスがリッチメニューというブロックで利用することができます。
設定項目
リッチメニュー全体のデザインやレイアウトを設定してください。
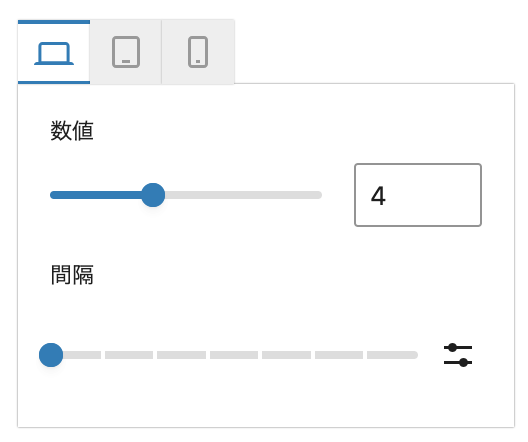
カラム
リッチメニューはグリッドレイアウトになっておりますので、デバイスごとのカラムを調整してください。

レイアウト
リッチメニューは様々なレイアウトで表示できます。好みのレイアウトを選択してください。
- grid
- grid-tertiary
- list
- list-tertiary
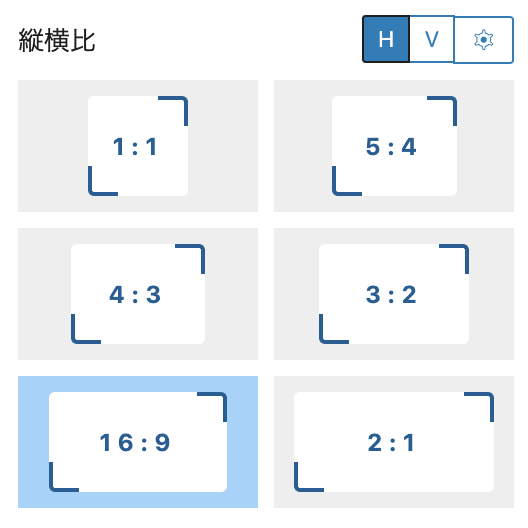
縦横比
アイコンエリアの縦横比を調整できます。

3:2
4:5
コンテンツの高さに合わせたい場合には ![]() をオフにしてください。
をオフにしてください。
リッチメニューアイテムの設定項目
リッチメニュー内のそれぞれのアイテムに設置できる項目やデザインを調整できます。
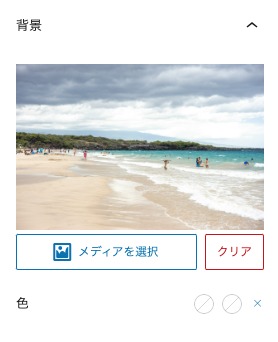
背景画像
背景画像を設定してボックスをデザインすることができます。それぞれのリッチメニューアイテムの背景に画像を設定してください。

表示例
アイコン
それぞれのアイテムにアイコン・画像を設置することができます。

オーバーレイ
オーバーレイとは、リッチメニューアイテムの背景の上に重ねて表示されるフィルターを指します。また、オーバーレイではパターンを表示することもできます。