スライダー
画像ギャラリーやメインビジュアルのカルーセルに使えるスライダーブロック。タッチ操作にも対応し、スマホでのビジュアル体験をよりリッチに演出します。
スライダーブロックの操作
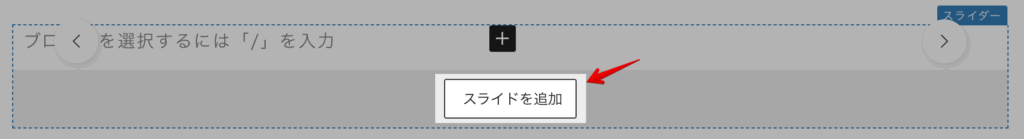
- スライドを追加
スライダーを追加をクリックすると、新たなスライダーを追加します。![]()
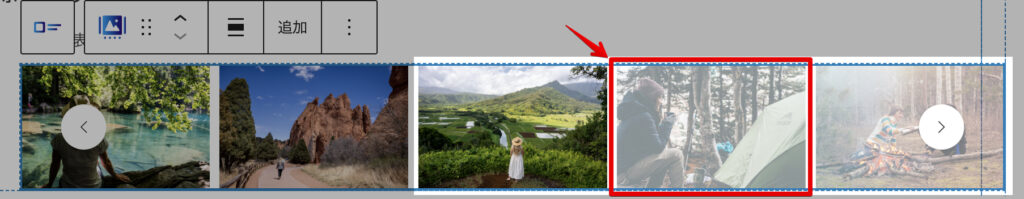
- 選択できないスライド
スライドはスクロールができるように左右に複製されます。複製されたスライドは半透明で表示されて、選択することができません。スライドを移動して、半透明にならないスライドを操作しください。
![]()
- スライドの移動
スライダーブロック選択時に、キーボードの
←→キーでスライドを移動させることができます。
設定項目
- タイプ:TYPE
- Slide
一番右までスライドすると最初にスライドに戻ります。
- Loop
スライドが両側に複製されて無限にスクロール可能になります。
- Fade
スライドがフェードで切り替わります。
フェードの場合、1度に表示できるスライドは1つのみです。
- スライド設定:
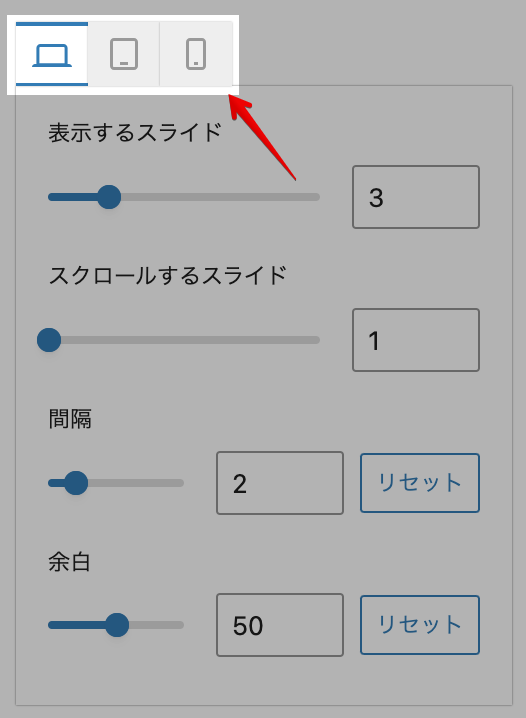
レスポンシブで調整可能 - 表示するスライド
1度に表示されるスライドの数
- スクロールスライド
1回のスクロールで移動するスライドの数
- 間隔
スライド間のスペース
- 余白
画面外のスライドを表示領域に含めます
- オプション
- フォーカス
中心のスライドをフォーカスします。
- 自動再生
自動でスクロールします。
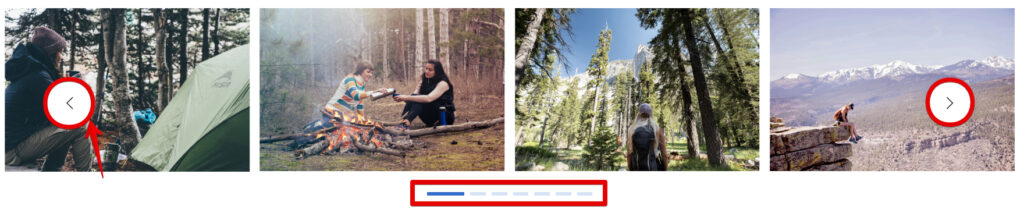
- コントローラー
![]()
レスポンシブデザインの調整
スライダーは、レスポンシブ(PC・タブレット・モバイル)で想定通り表示されるように調整するようにしてください。