タブ
タブブロックは、複数のコンテンツをタブ形式で切り替えて表示できる便利なブロックです。限られたスペースに複数の情報を整理して表示できるため、ユーザーが必要な情報を素早く見つけられるようになりまります。
タブブロックを追加
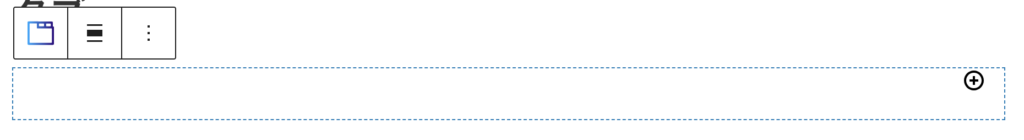
Diver Blocksのタブを追加してください。

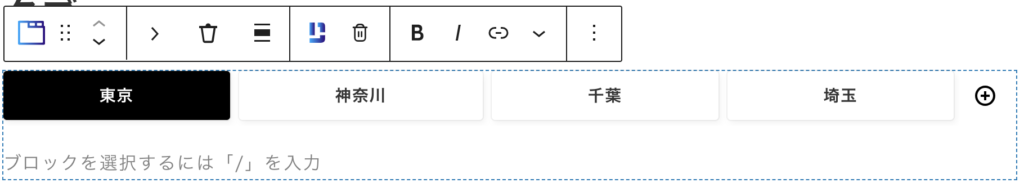
タブブロックを追加するとタブもコンテンツも空のブロックが追加されます。

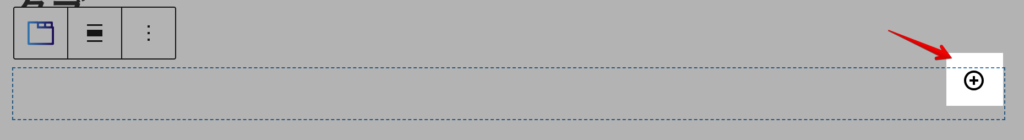
タブを追加
+ボタンをクリックするとタブが追加されます。


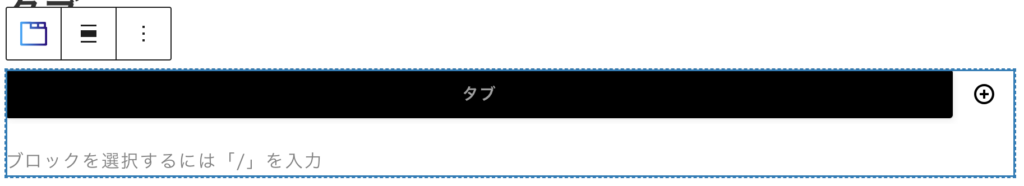
タブに名前を設定
追加したタブにテキストを設定してください。

それぞれのタブをクリックしてその中に表示されるコンテンツも追加してください。
設定
- タイプ
スライドする時のアニメーション方式
- スライド
- フェード
- 位置
タブの位置
- 左
- 上
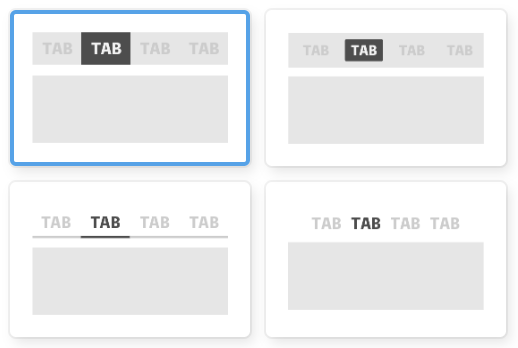
- スタイル
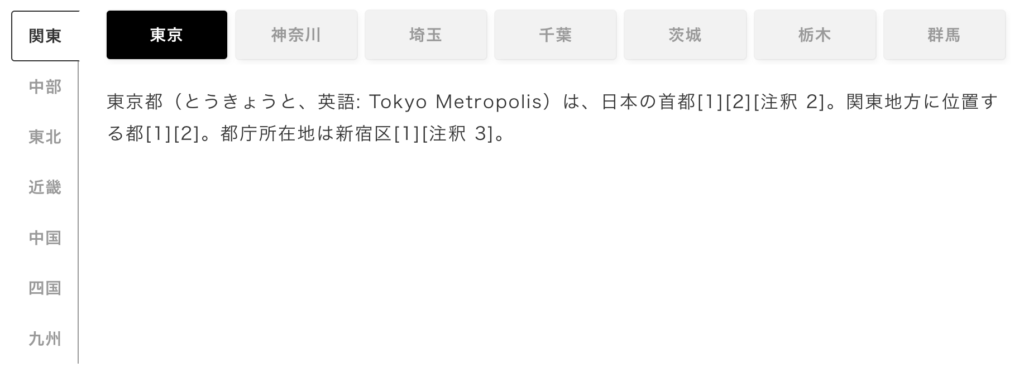
タブのスタイルを選択してください。
![]()
- カラー
アクティブ状態のタブやパネルの背景色等を設定してください。
- その他
- 複数行に折り返す - 全てのタブが表示領域内に収まらない場合、スクロールせずに折り返して表示します。
- 横幅 - それぞれのタブの横幅を指定します。
- サイズ - タブの文字サイズ
- 間隔 - タブとタブの間隔
- 角丸
- タブとパネルの距離
活用例
タブブロックは入れ子にすることができます。もし整理するべき情報が多い場合には、入れ子にして目的の情報まで簡単にアクセスすることができるようになります。

注意点
- タブ内のコンテンツが多すぎると、表示が崩れる場合があります。
- SEOの観点では、重要なコンテンツはタブの外に配置するのがおすすめです。