グループ
複数のブロックをまとめて一つのユニットとして管理できる便利な機能です。レイアウトを縦方向や横方向にそろえたり、背景色や余白をまとめて設定したりできます。
主なメリット
縦並びレイアウトで使う
グループブロックはデフォルトで縦にブロックを並べます。見出し→本文→画像といった構成をまとめると、記事の構造が明確になります。

利用シーン例
- 連続する見出しと段落をまとめて装飾したい
- 背景色や境界線でセクションを分け、読みやすくしたい
横並びレイアウトで使う
ブロックを横並びで配置することができます。

利用シーン例
- 2つの画像を比較するようにしたい
- アイコンを並べたい
- 二つのボタンを並べたい
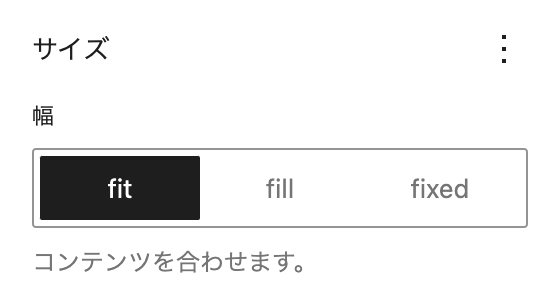
グループブロックの幅指定
グループブロックでは、子ブロックの横幅を以下の3種類から選択できます。

- fit(フィット)
子ブロックの内容幅に合わせて自動で横幅を調整します。テキストや画像など、コンテンツの自然なサイズに合わせたいときに最適です。
用途例: ボタンやアイコンなど、要素本来のサイズを維持したい場合
- fill(フィル)
グループブロックのコンテナ幅いっぱいに子ブロックを広げます。複数の要素を均等に並べたいときに便利です。
用途例: サービスプラン比較やギャラリー表示など、列いっぱいに要素を並べるとき
- fixed(固定)
任意のピクセル幅や%値を指定して、子ブロックの幅を固定します。デザインを正確にコントロールしたい場合に使います。
用途例: ロゴサイズやカード幅を統一したいとき(例: 200px固定、または30%)
まとめ
Gutenbergのグループブロックは、記事編集の効率化とデザインの統一を同時に実現する強力な機能です。縦並び、横並び、列ブロックとの組み合わせなど、さまざまなレイアウトで活用してみましょう。