固定ヘッダー
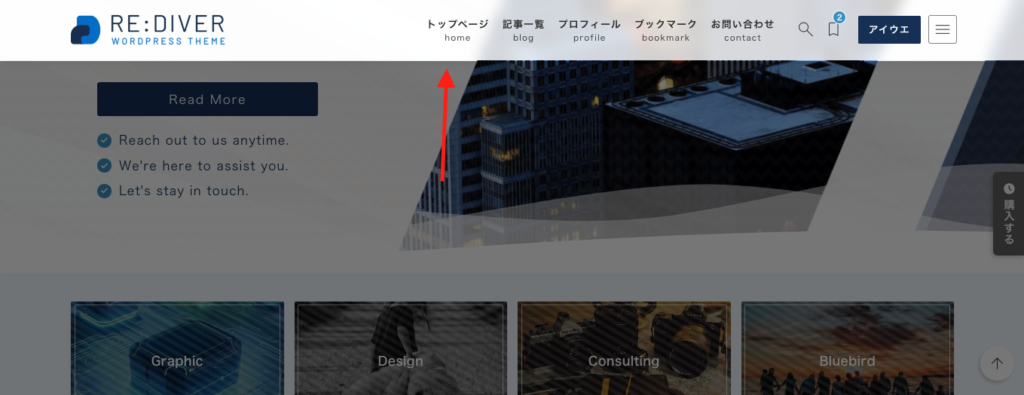
Webサイトを下方向にスクロールした時に、ヘッダーが上部に固定されます。

固定ヘッダーを利用しない場合には、カスタマイズ > ヘッダー > 固定ヘッダーからヘッダーの固定を有効化のチェックを外してください。
Contents
目次を全て見る
固定ヘッダーの項目
固定ヘッダーは、パフォーマンスや効率化を重視して既存のヘッダーを固定して利用されるため、固定ヘッダーと通常のヘッダーで表示項目を変えることはできません。
高度なカスタマイズ
ヘッダー固定時には、#headerにis-fixedというclassが付与されます。下にスクロール時にはis-scroll-downというclassが付与されます。
これらを利用してCSSで見た目や挙動をカスタマイズすることが可能です。
ヘッダーが固定される際の挙動
固定されるヘッダーエリアは、下にスクロール時に最小限のエリアに絞られます。
本文閲覧時に表示領域が狭まらないようにするための仕組みです。

- ミニヘッダーは隠れます。
- メインメニューが下部表示の時には、メインメニュー以外非表示になります。
上にスクロールを開始するとヘッダー全体が固定されます。