ポストボックス
投稿一覧の各投稿をポストボックスと呼びます。ポストボックスは、表示箇所や表示カテゴリー、投稿タイプによって適したデザインにする必要があります。
- レイアウト
reDiverのポストボックスレイアウトには、デフォルトで以下の4つのレイアウトが用意されています。
グリッド
![]()
カバー
![]()
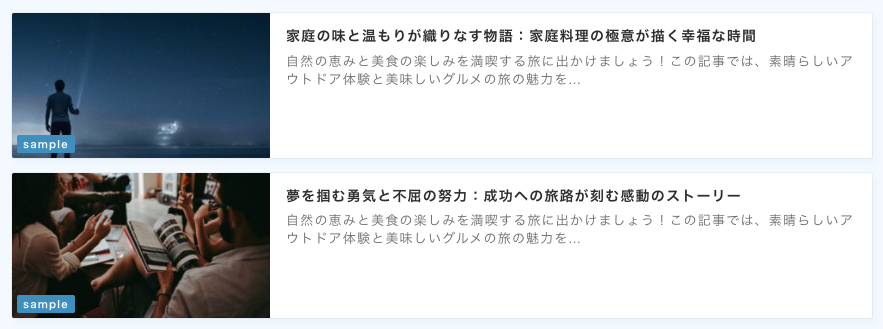
リスト
![]()
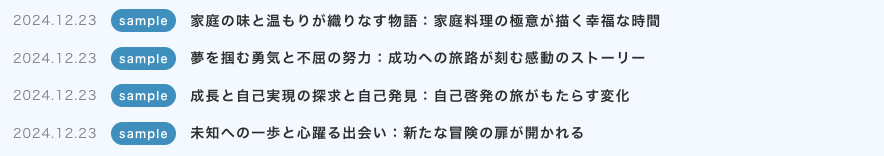
インライン
![]()
- カラム
ポストボックスを構成するグリッドレイアウトのカラム数を
- サイズ指定
ポストボックスの最小幅を設定してください。
表示領域が狭まりカラムの幅が指定サイズ以下になる場合にはカラム落ちします。
- カラム指定
最大カラム数と最小カラム数を指定してください。
デスクトップでは最大カラム数が利用され、モバイル表示では最小カラム数が適用されます。
- デザイン
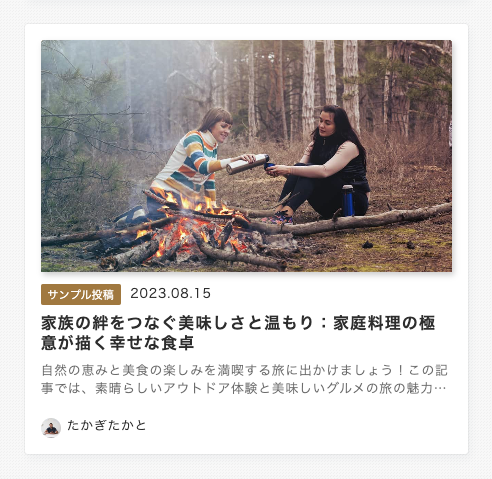
カード
![]()
アイキャッチ画像が全体に広がって表示されます。
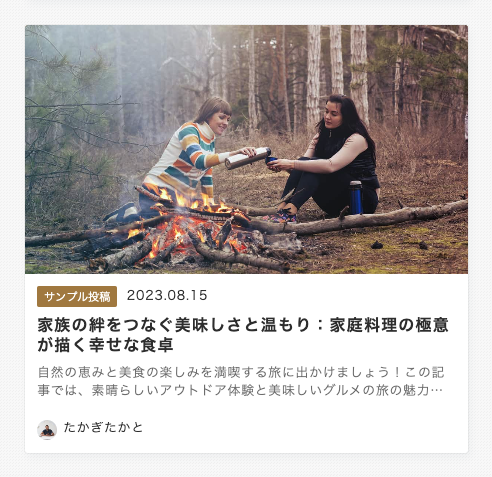
ボックス
![]()
ポストボックス全体に余白が表示されます。
プレーン
![]()
背景色や余白が表示されません。
ポストボックス内の表示項目
ポストボックス内に表示する項目を選択します。

サムネイル
ポストボックスに表示するサムネイル(アイキャッチ画像)の設定をします。

- 縦横比
(横幅:高さ) サムネイルの縦横比(幅と高さの割合)を設定します。
アイキャッチ画像に設定する画像の縦横比を揃えることで、記事一覧においてコンテンツが統一感を持ちます。統一感があるデザインはプロフェッショナルで見栄えが良く、ユーザーエクスペリエンスを向上させる助けになります。
- 代替画像
アイキャッチ画像を設定していない投稿のポストボックスに表示されます。
コンテンツ先頭の画像をサムネイルにする- コンテンツ内の最初の画像を取得してサムネイルに表示します。
カテゴリー
ポストボックス内に表示するカテゴリーの設定をします。
- 優先表示
親カテゴリーを表示するか、子カテゴリーを表示するか選択してください。
- 表示位置
カテゴリーが表示される位置を変更できます。
投稿情報
![]()
サムネイル
![]()
日付
表示する日付の種類を選択してください。
- 公開日
- 更新日
表示している日付をもとに並び替えられます。
NEWラベル
最新の投稿を強調するために、公開日から指定した期間、ポストボックス上にNEWラベルを表示します。

- テキスト
【NEW】を任意のテキストに変更可能です。
表示領域が限られていますので簡潔なテキストにしてください。
- 表示期間
公開日時から何時間ラベルを表示させておくか設定してください。(1日 = 24)
- スタイル
![]()
![]()
![]()
![]()
![]()
![]()
- アニメーション
よりラベルを目立たせるためにループしてアニメーションが適用されます。