ボックスナビ(リッチメニューの設置)

サイトの主要なカテゴリーや強調したいコンテンツ等をサイト上部に設置してアクセスを促しましょう。
ウィジェットエリアを作成して、Diver Blocksのリッチメニューを利用します。
ウィジェットエリアを作成する
表示したいエリアにウィジェットエリアを作成します。ボックスメニューでは投稿ページとアーカイブページに表示しようと思います。
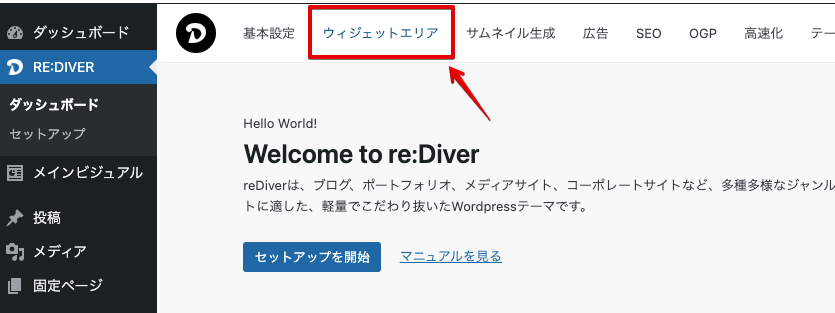
ウィジェットエリア管理ページに移動
ダッシュボード > RE:DIVER ダッシュボード > ウィジェットエリアに移動します。

ウィジェットエリアを新規追加
新しいエリアにウィジェットエリアを作成したい場合に、ウィジェットエリアを追加をクリックします。

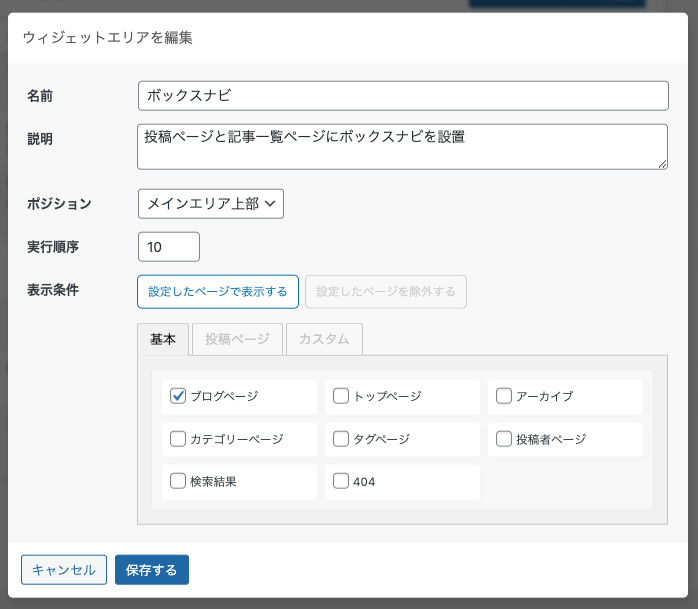
ウィジェットエリアの詳細を設定
追加するウィジェットエリアの詳細を設定します。

- 名前
ウィジェットエリアの名称
- 説明
どのようなウィジェットエリアかわかりやすいようにしてください。
- ポジション
表示位置を選択してください。ウィジェットエリアのポジション
- 実行順序
同じエリアに他のパーツが登録されている場合、実行順序が低い方が上に表示されます。
- 表示条件
このウィジェットエリアが表示される場所を調整できます。
今回は、基本:ブログページ と 投稿ページ:投稿 にチェックをしています。
ウィジェットエリアを保存
設定したウィジェットエリアを保存すると一覧に追加されていることを確認します。

ボックスナビ(リッチメニュー)を設置する
作成したウィジェットエリアにDiver Blocksのリッチメニューを設置します。
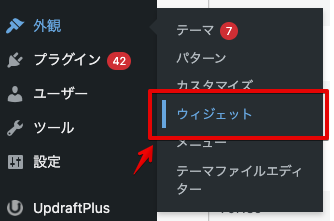
ウィジェット管理画面に移動
外観 > ウィジェット から ウィジェット管理画面に移動します。
カスタマイザー > ウィジェット からでも編集可能です。

作成したウィジェットエリアを確認する
ボックナビというウィジェットエリアが追加されています。ここの[+]をクリックしてブロックを追加します。

Classic Widgets(プラグイン)を利用している場合にはウィジェットにブロックの設置ができなくなりますので、停止してください。
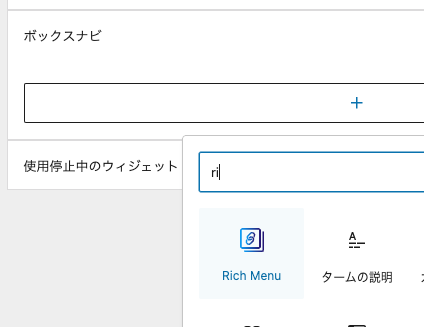
リッチメニューを追加
ブロックの検索から、"rich menu"や"リッチメニュー"と検索することで迅速にアクセス可能です。

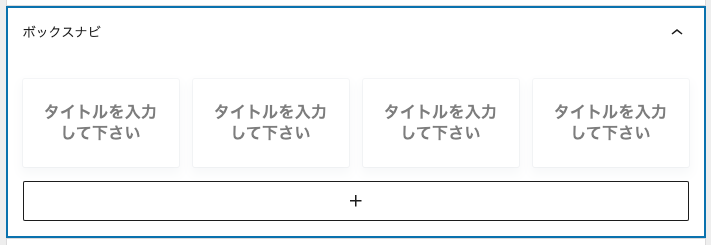
下記のようなブロックが追加されます。

この状態で保存すると空白のメニューボックスが表示されます。

メニューの項目を編集する
編集したい項目を選択すると右側に設定パネルが表示されます。サイズや背景画像等を調整してみてください。

常にレスポンシブデザインを配慮して設置するようにしてください。
4カラムで設置しているリッチメニューではスマホ表示で2カラムにすることを推奨しております。

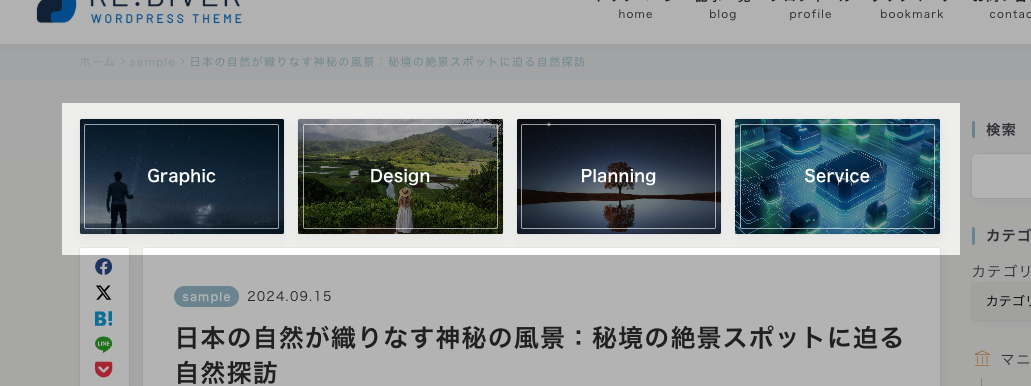
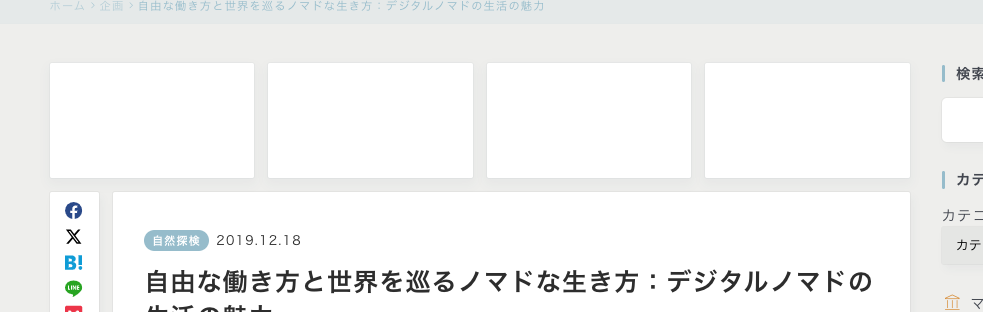
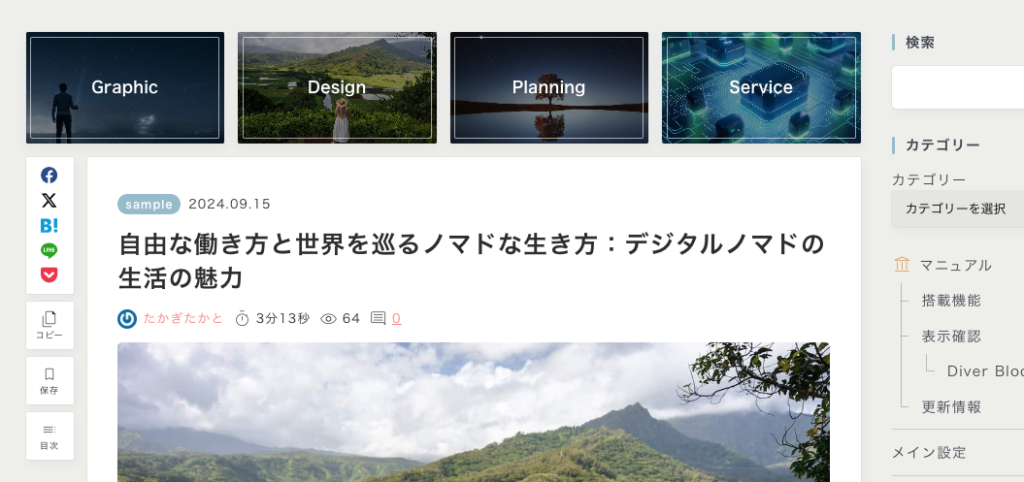
表示を確認します
実際に想定しているエリアに表示されているか確認してください。

最後に
投稿の直前は、自然流入でアクセスしてきたユーザーへアプローチできる貴重なエリアのひとつです。今回はリッチメニューを設置しましたが、バナー画像を設置したり、投稿スライダーを設置したり活用方法は様々です。ただ色々設置しすぎてコンテンツが遠のいてしまわないようにご注意ください。