記事一覧ページの設定
新着記事一覧は、トップページやブログページに表示されます。Wordpressはブログとして利用する方が多いので、多くの方にとって重要な項目になります。
共通設定
カスタマイズ > 記事一覧 > 共通設定 から 記事一覧ページの表示をカスタマイズできます。
- 記事数の表示
ヒットした総記事数を表示します。
![]()
- 並べ替えボタン
記事一覧の表示を並び替えます。
![]()
- タイトルレイアウト
カテゴリーやタグの記事一覧表示でのタイトルレイアウトを選択します。
- 投稿タイプ
記事一覧に含める投稿タイプを選択してください。
- 除外設定
記事一覧に含めたくない投稿を条件を設定してください。
投稿ID、カテゴリーID、タグIDをそれぞれカンマ[,]区切りで設定してください。
新着記事一覧を表示する
WordPressではデフォルト状態でトップページが新着記事一覧の表示になります。しかし、トップページに固定ページコンテンツを選択している場合には、新着記事一覧のページを別で用意する必要があります。
トップページ以外を新着記事一覧ページで利用する方法
固定ページを新規作成する
空の固定ページを新規で作成してください。
すでに記事一覧用の固定ページが作成されている場合には新しく作成する必要がありません。
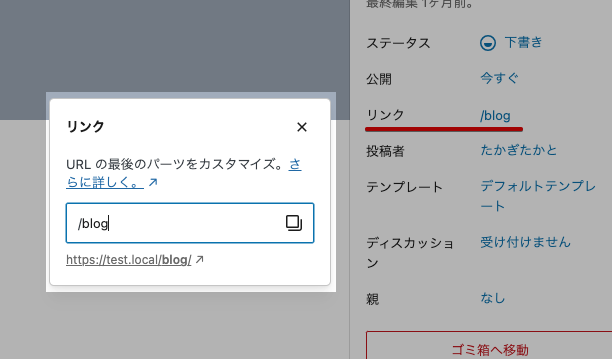
固定ページのURLを設定する
サイドバーからリンクをクリックして、ページのパーマリンクを変更することが可能です。

固定ページを公開する
設定したら固定ページを公開してください。コンテンツは空で問題ありません。
記事一覧ページに設定する
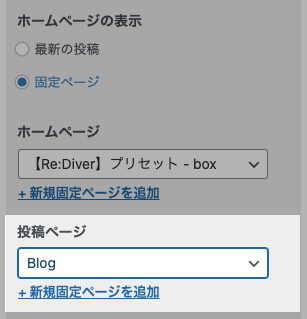
カスタマイズ > ホームページ設定 から 作成した固定ページを設定します。
投稿ページの欄で作成した固定ページを選択して公開してください。

ホームページの表示にて[最新の投稿] が選択されている場合には、トップページに新着記事が表示されます。
新着記事をタブで表示する
新着記事一覧のページで、タブ切り替えボタンを設置し、さまざまなジャンルの記事一覧を表示します。ユーザーは直感的にタブを切り替えることで、興味のあるカテゴリの記事を瞬時に確認できるため、目的の情報に簡単にアクセスできます。
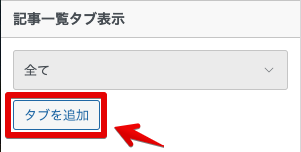
タブを追加する
カスタマイズ > 記事一覧 > 新着記事 から タブを追加 をクリックしてください。

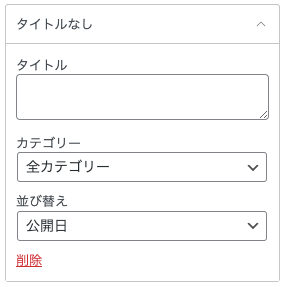
項目の詳細設定
追加した項目から、記事一覧の詳細を設定してください。カテゴリーや並び替えを選択できます。

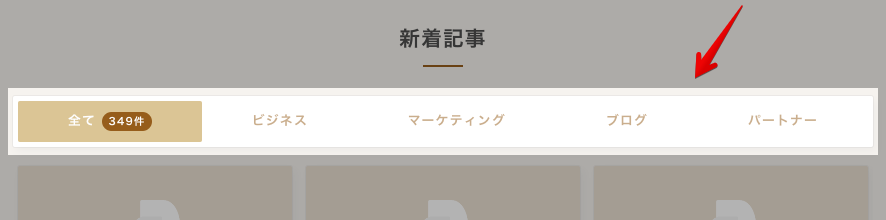
タブの表示を確認する
タブの表示やそれぞれのコンテンツに問題ないかご確認ください。

タブの数が多い場合には横にスクロールが可能になりますが、奥のタブはほとんど見られない可能性があります。特に注目させたいカテゴリーや人気記事等のタブを設置することを推奨します。
1つ目のタブは必ず全ての記事です。最新の記事を表示したくない場合には、固定ページにて記事一覧のコンテンツを作成してください。