ナビゲーションメニューの設置方法
Webウェブサイトでは必須と言っても過言ではないナビゲーションメニューを作成して設置しましょう。ナビゲーションメニューは、ユーザーが必要な情報へ迅速かつ直感的にアクセスできるように案内し、ウェブサイトの構造を明確化するとともに、ユーザー体験やSEO効果を向上させ、デザインやブランドイメージの一貫性を高める重要な要素です。必要な情報やページに素早くアクセスできるようにするための主要な手段です。
メニューを作成して設置する
WordPressのダッシュボードから外観 > メニューに移動してください。
新しいメニューを作成する
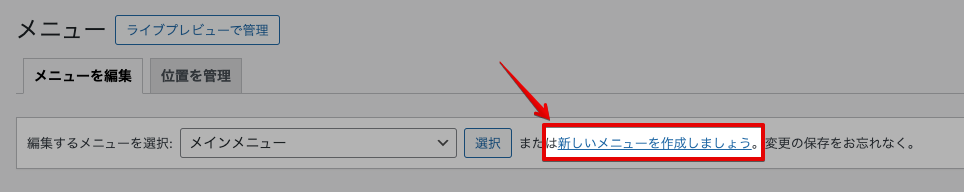
メニュー編集ページに移動したら、新しいメニューを作成しましょうというリンクをクリックしてください。

名前をつけてメニューを保存する
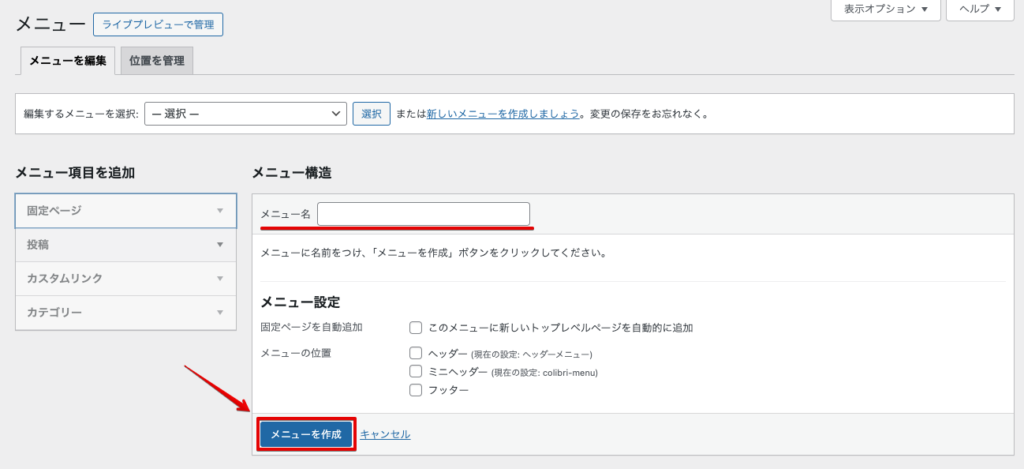
メニュー項目を追加する前に、どのようなメニューか管理者がわかりやすいよになメニュー名を設定してメニューを作成をクリックしてください。メニューを作成するだけではどこにも公開されません。

メニュー項目を追加する
左側にあるタブから追加したいメニュー項目を選択してください。メニューに追加をクリックすると作成したメニューに項目が追加されます。複数個の項目を追加してください。
固定ページを作成する度にメニューに追加されます。メニューが冗長になりサイトデザインが崩れる可能性がありますのでお勧めしません。
メニューをサイトに設定する
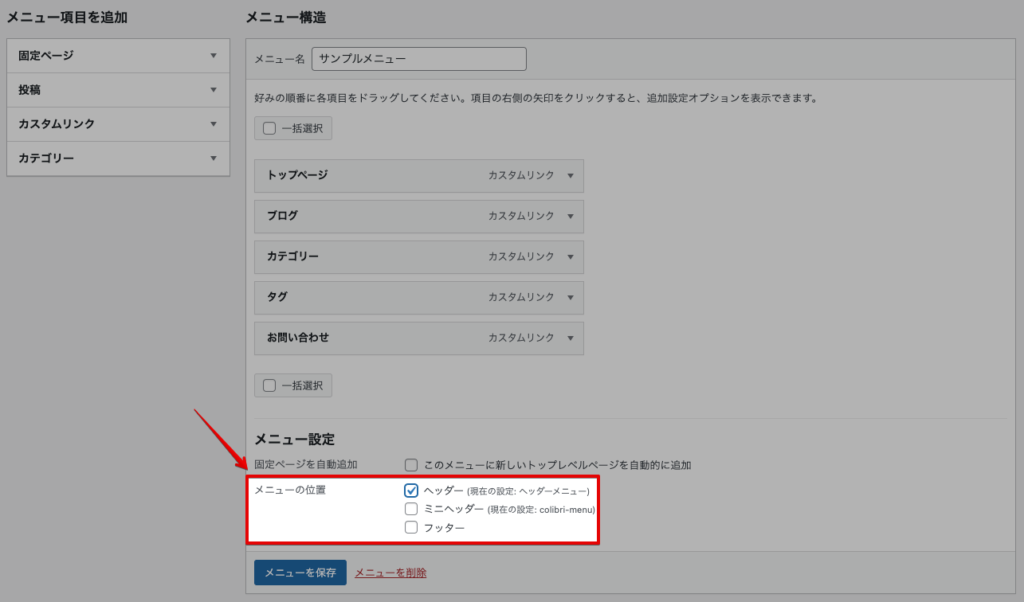
メニュー項目を追加し終えたら、サイト上にメニューを表示します。
メニューの位置という項目から設置したいエリアにチェックを入れてください。

フッターのメニュー表示は、ウィジェットにてフッターエリアを作成していない場合に、デフォルトフッター内に表示されます。
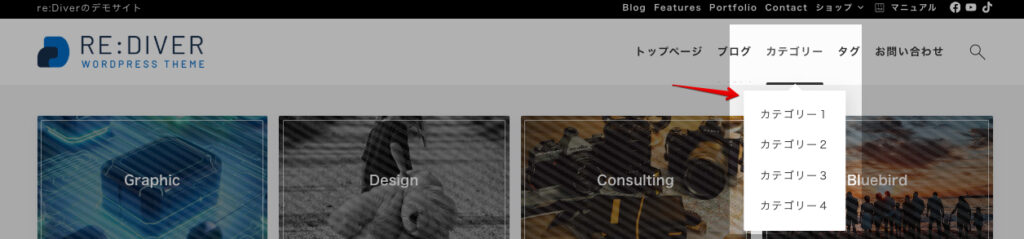
メニューを階層化する
メニュー項目が多くなってしまう場合には整理して階層化することで、みやすいナビゲーションが作成できます。ヘッダーメニューではカーソルを重ねることでドロップダウンメニューが表示されます。

メニュー項目を追加する
サブ項目に追加したいメニューを通常通り追加します。

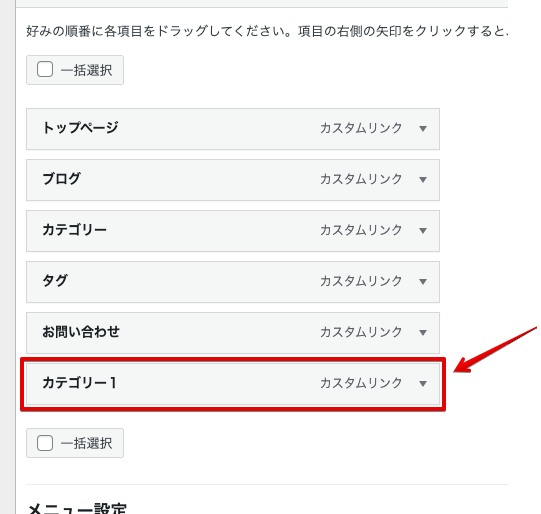
サブ項目へ移動する
メニュー項目はドラッグして移動することが出来るので、ずらしてメニュー項目の下に配置してください。
階層化したメニューを設置場所によっては省略されてしまう場合があります。深い階層になりすぎないように注意してください。
メニューにサブテキスト・アイコンを設定する
メニューにアイコンやサブテキストを追加することで、視覚的なアクセントや補足情報を提供し、ユーザーが目的のメニュー項目を直感的に見つけやすくなる利便性を向上させるメリットがあります。
サブテキストはヘッダーメニューでのみ表示されます。
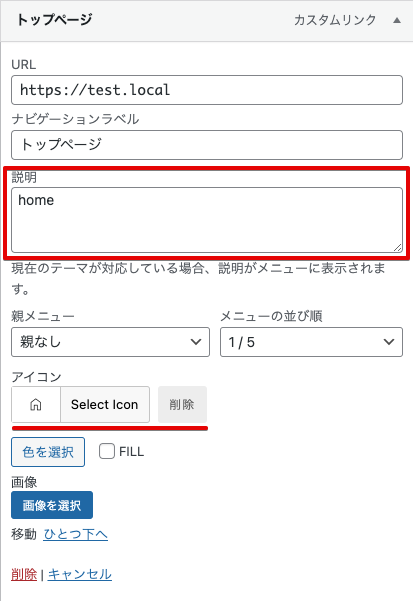
設定方法
設定方法は非常に簡単です。各メニュー項目から設定してください。サブテキストは、説明というテキストエリアに入力してください。

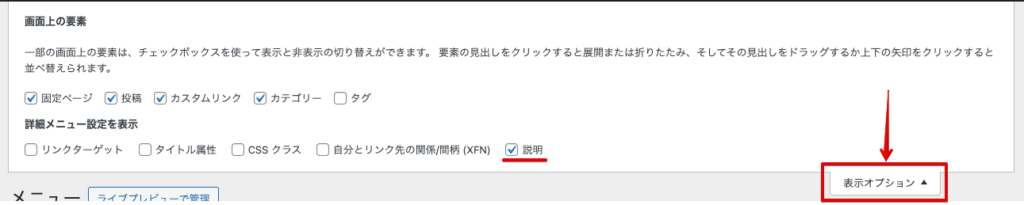
メニュー項目内に説明欄が無い場合には、メニュー編集画面最上部の表示オプションというタブをクリックしてください。
詳細メニュー設定を表示の説明にチェックを入れてご確認ください。

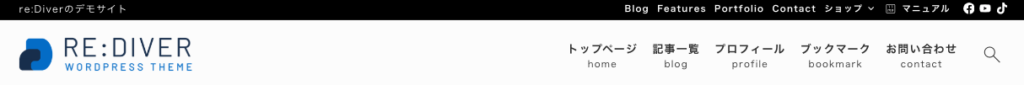
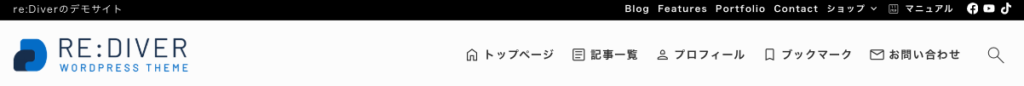
表示例
サブテキスト

アイコン

アイコン + サブテキスト