トップページをカスタマイズする
WordPressを使ってホームページを作るとき、多くの方が「自分だけのトップページを作りたい」と考えるはずです。この記事では、固定ページをトップページに設定する方法や、新着記事の一覧を表示する方法、さらにファーストビュー(メインビジュアル)の活用法まで、初心者にもわかりやすく解説します。
トップページには何が表示できるの?
RE:DIVERでは、トップページ(ホームページ)を自分のサイトの目的に合わせて2つのタイプから選ぶことができます。それぞれの特徴を知って、どちらが自分のサイトに合っているかを考えてみましょう。
最新の投稿(ブログ型トップページ)
WordPressの初期設定では、新着記事が並ぶ「ブログ型トップページ」になっています。
- 記事が投稿されるたびにトップページに自動で表示される
- ブログやお知らせ中心のサイトに向いている
- 記事一覧がそのままホームページになるため、設定が簡単
固定ページ(カスタム型トップページ)
- 好きなレイアウトや内容で自由に作れるトップページ
- 「お問い合わせ」「会社概要」などのリンクを配置したり、画像を入れたりできる
- デザイン性やブランディングを重視したいサイトにぴったり
トップページプリセットをカスタマイズする
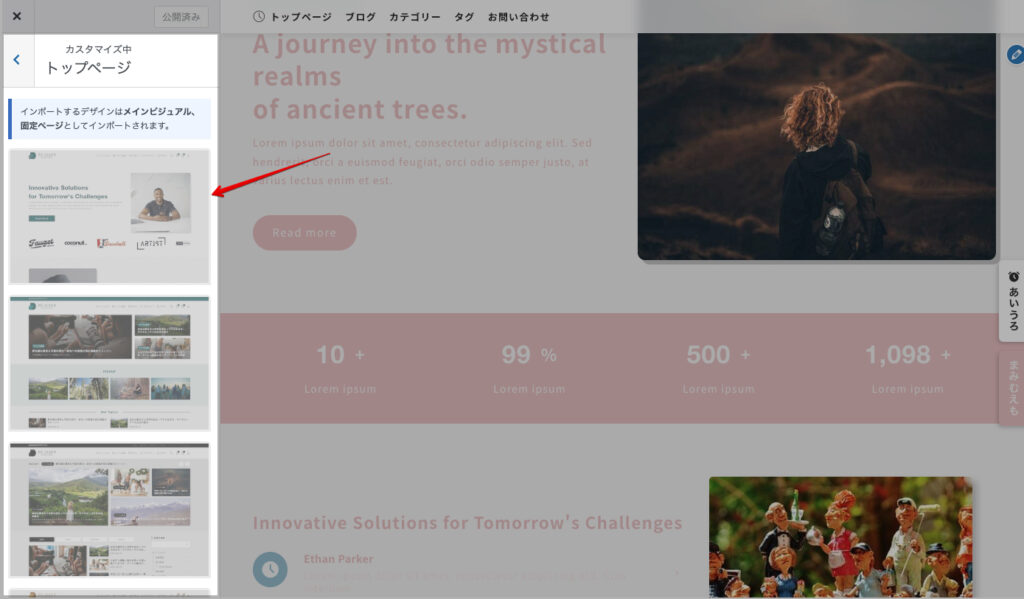
カスタマイズ > トップページからすでに出来上がったデザインをインポートすることができます。 セットアップ機能を利用した場合もすでにトップページやメインビジュアルが設定されている状態になっています。

プリセットは固定ページやメインビジュアルなので、個別にブロックをカスタマイズすることができます。
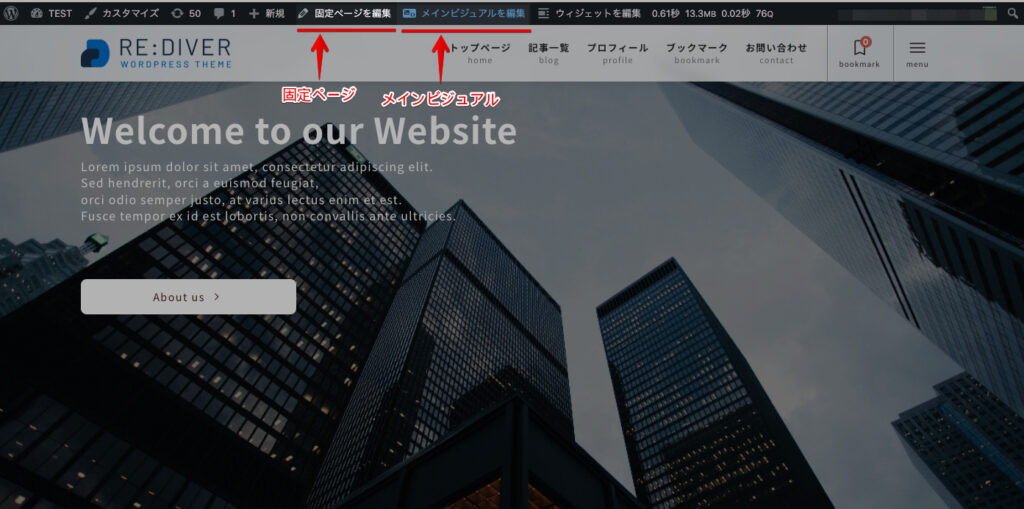
プリセットの適用後に、どこから編集するかわからない時には、サイト上部の管理バーから固定ページを編集、メインビジュアルを編集それぞれのリンクから編集ページにショートカットできます。

現在表示されている固定ページやメインビジュアルの編集ページに移動します。
固定ページをトップページに設定する
デフォルトのトップページは最新の投稿が一覧表示される「ブログページ」として設定されています。しかし、企業サイトや個人サイトでは、カスタマイズした固定ページをトップページに設定することで、ブランドイメージを強調し、訪問者に必要な情報を分かりやすく提供できます。
固定ページを公開する
まずは作成した固定ページを公開してください。下書きや非公開の固定ページはトップページに設定することができません。
トップページとして設定
- WordPressの管理画面で
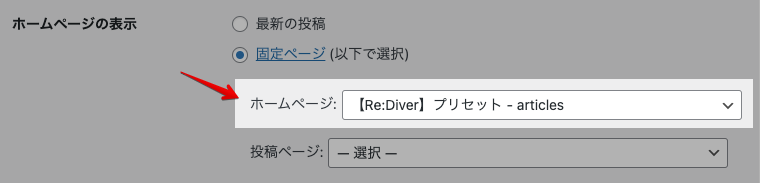
設定 > 表示設定を開く - 「ホームページの表示」のセクションで「固定ページ」を選択
- 「ホームページ:」に作成した固定ページを選択

投稿ページ(ブログ一覧ページ)の設定 ※推奨
トップページに固定ページを設定している場合に、最新の投稿が一覧表示される「ブログページ」を別のページに表示させるようにできます。
新しく固定ページを作成する
ページタイトルには「ブログ」や「記事一覧」等を設定してください。コンテンツ部分は表示されないので空っぽで問題ないです。
この固定ページのパーマリンクが「ブログページ」のURLになります。
投稿ページに設定する
- WordPressの管理画面で
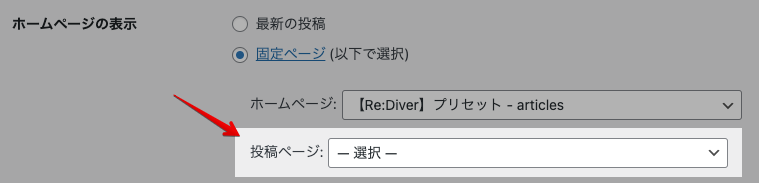
設定 > 表示設定を開く - 「ホームページの表示」のセクションで「固定ページ」を選択
- 「投稿ページ:」に作成した固定ページを選択

メインビジュアルを活用しよう
メインビジュアルは、サイトを訪れた人が最初に目にする部分のこと。ここを魅力的に演出することで、第一印象を大きく左右できます。
メインビジュアルの実体はセクションブロックです。固定ページをトップページに設定している時には、必ずしもメインビジュアルが必要ではありません。
メインビジュアルとして設定すべきかどうかは、ヘッダーをセクション内に表示させたいかどうかで利用してください。
トップページはサイトの顔!丁寧に作り込もう
WordPressでトップページを作るには、まずは「固定ページをトップに設定する」ことから始まります。そこに新着記事の一覧を加えたり、メインビジュアルで魅力を伝えたりすることで、訪れた人にとってわかりやすく、魅力的なサイトに仕上げることができます。
初心者の方でも、今回ご紹介した手順を参考にすれば、自分だけのトップページがきっと作れます。ぜひチャレンジしてみてください!