メインビジュアル
トップページのメインビジュアルやファーストビューは、訪問者の目を引き、ブランドの印象を形成し、サイトの目的を迅速に伝えるための効果的な手段です。適切に設計されたファーストビューは、訪問者を引き込み、成果を上げる大きな要素となります。
ページの読み込み速度に影響を与える重い画像や動画の使用、重要な情報が隠れてしまう過度な装飾などは避けるべきです。シンプルで使いやすく、内容が明確であることが重要です。
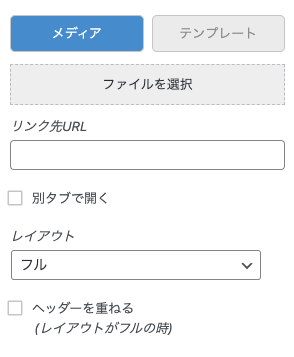
メディア(画像や動画)を表示したいだけの方のために簡単に設定できる項目を追加しました。

- ファイル
画像もしくは動画を設定できます。
- リンク先URL
メインビジュアル全体を覆うようにリンクが設定されます。
- レイアウト
- フル
- ワイド
- ヘッダーを重ねる
メディアの上にヘッダーが表示されるようになります。
メインビジュアルをプリセットから読み込む
メインビジュアルは事前にデザインを設定済みのプリセットから読み込んで利用することができます。カスタマイズ > メインビジュアル > プリセットからお好みのデザインを選択して適用してください。

メインビジュアルを作成する
1からメインビジュアルを作成する場合にも簡単に作成することが可能です。
メインビジュアルを新規作成
ダッシュボードのメインビジュアル > 新規作成に移動してください。

タイトルを設定する
メインビジュアルのタイトルはサイト上に表示されることはありませんので、管理者が区別しやすい名前を設定するようにしてください。
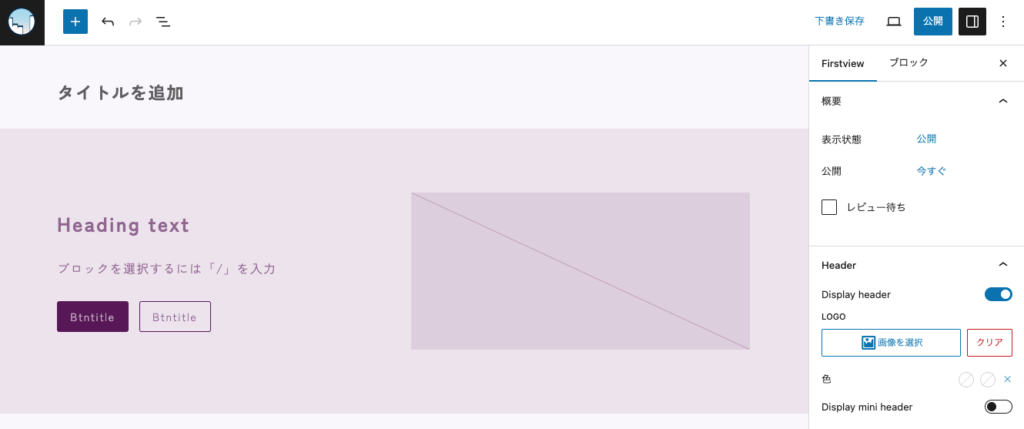
テンプレートを編集する
空のメインビジュアルは新規作成時にテンプレートが表示されています。
このテンプレートをそのまま利用してもOKです。すべて消してから作成してもメインビジュアルと指定利用可能です。

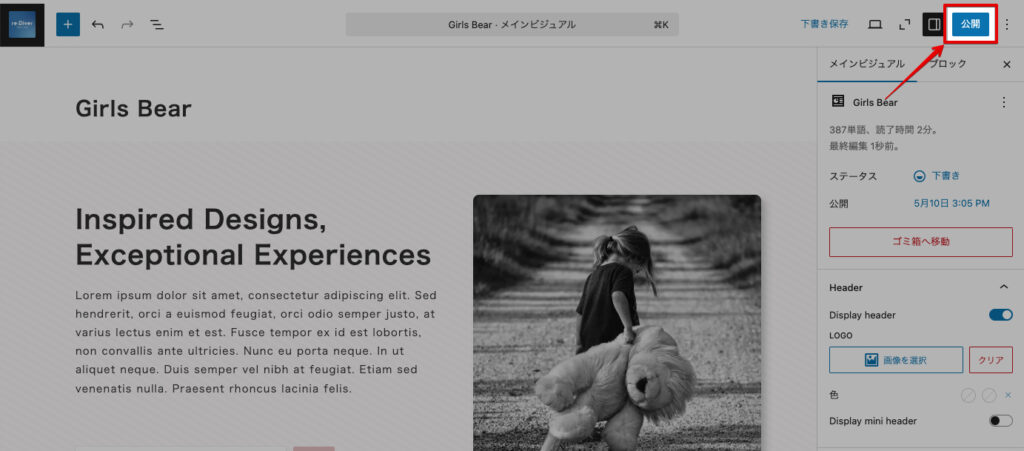
公開する
メインビジュアルのデザインが完成したら公開を押してください。
メインビジュアルが単独のページでどこかに公開されることはありません。

RE:DIVERはレスポンシブデザインで表示されるサイトです。作成したメインビジュアルがスマートフォンサイズでも問題なく表示されるか確認してから公開してください。
メインビジュアルを設定する
新規作成したページを実際にサイト上に表示させてみましょう。
カスタマイザーを表示
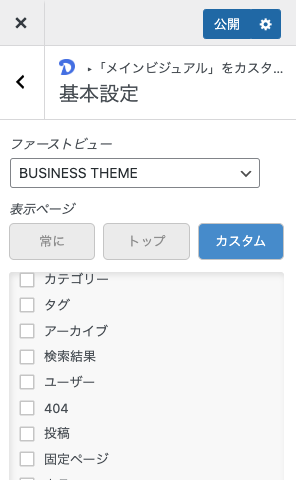
カスタマイズ > メインビジュアル > 基本設定に移動してください。

表示するメインビジュアルを選択する
公開済みのメインビジュアル一覧がセレクトボックスで表示されますので、表示したいメインビジュアルを選択してください。

表示範囲を設定する
メインビジュアルを表示するページを設定してください。一般的にはトップページのみに表示されるものですが、他のページにも表示したい場合には、カスタムを選択して詳細に設定してください。

個別ページやアーカイブページのビックタイトルを表示している場合にはメインビジュアルは表示されません。
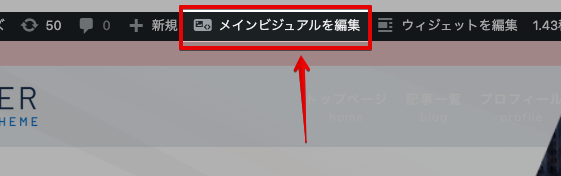
メインビジュアルが表示されているページでは、ツールバーにメインビジュアルを表示する というリンクが表示されます。これをクリックすることで、直接メインビジュアルの編集画面に移動することができます。

メインビジュアルのレイアウトを変更する
Diver Blocksのセクション内にコンテンツを設置するかコンテナー(セクションブロックを使用しない)でコンテンツを作成するかで表示位置およびレイアウトが変わります。
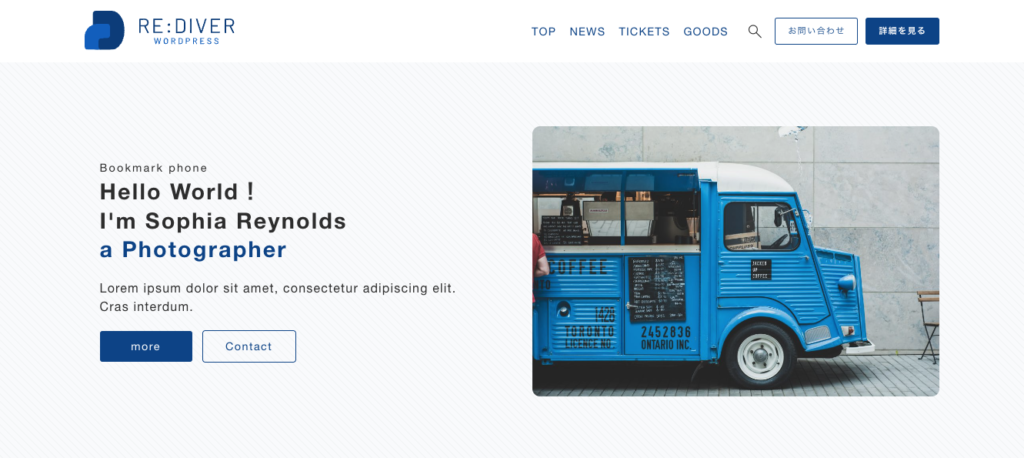
セクションを利用した場合
ヘッダーと同じ幅(画面幅全体)に合わせたサイズで表示されます。
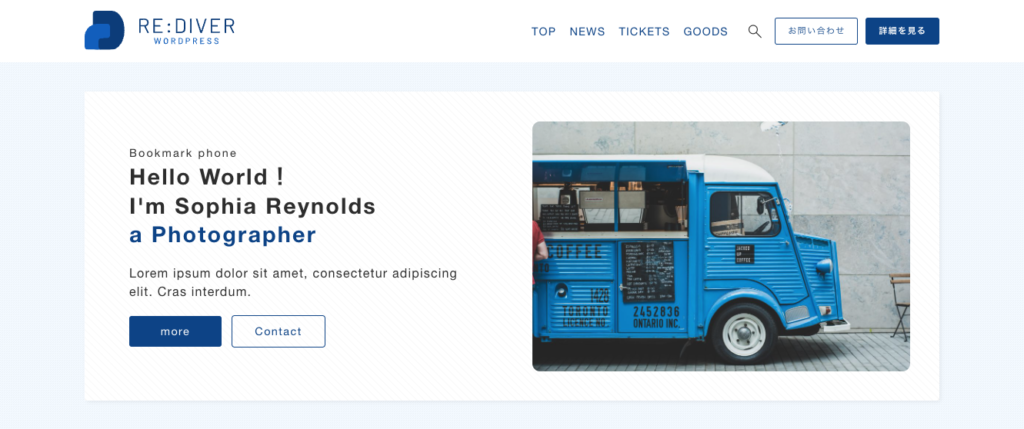
コンテナーを利用した場合
メインビジュアルをコンテンツに合わせたサイズで表示されます。
セクションをコンテナーに変換する
初期状態ではセクションブロック内にコンテンツが設置されています。ブロック内のコンテンツを維持したままセクションをコンテナーに変換する方法を解説します。
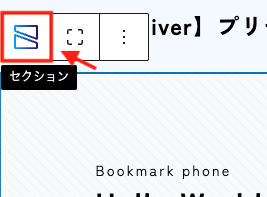
セクションブロックを選択する
ブロックを選択するとそのブロックに対応したツールバーが表示されます。

トップツールバーを有効にしている場合には、エディター上部のツールバーにブロックのツールバーも包括されます。

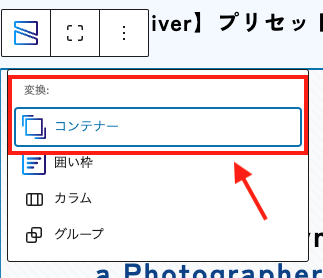
コンテナーにブロックを変換する
ツールバー内のセクションのアイコンをクリックするとブロックオプションが表示されます。

変換するブロックコンテナーを選択してください。

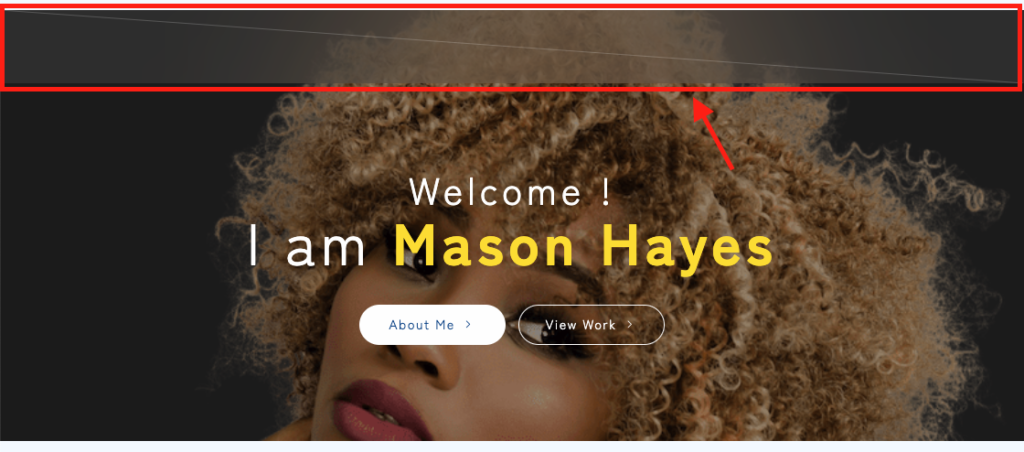
メインビジュアルとヘッダーを重ねる
セクションブロックを利用したメインビジュアルでは、ヘッダーを重ねて表示することが出来ます。

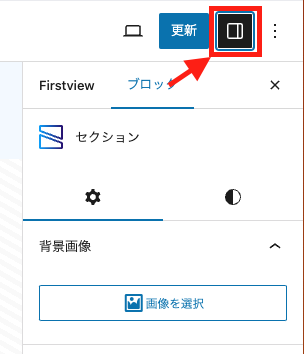
セクションブロックの追加オプションを開く
セクションブロックを選択すると、サイドバーにブロックの追加オプションが表示されます。
追加オプションが表示されていない場合には、サイドバーが隠れている可能性があります。その場合には、ツールバー右上にあるアイコンをクリックしてください。

ヘッダーを表示 にチェックをする
追加オプションにヘッダーを表示のチェックボックスが表示されるのでチェックをしてください。
チェックをすると、セクション上部にヘッダーのプレースホルダーが表示されます。

ヘッダーの高さを無視するにチェックを入れるとヘッダーの高さを無視してメインビジュアルに重なって表示されます。メインビジュアル内のコンテンツと重ねたい場合や全画面表示の際に利用してみてください。
ヘッダーのデザインを調整する
メインビジュアルにヘッダーを重ねた場合、ヘッダー内のロゴやテキストが見にくくなってしまう場合にはデザインを調整してみましょう。
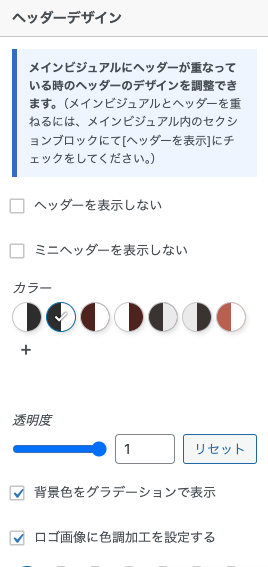
カスタマイズ > メインビジュアル > 基本設定 - ヘッダーデザインからヘッダーのデザインを調整できます。
ここで変更できるデザインはメインビジュアルと重なっている時のヘッダーのデザインのみです。ヘッダー固定時やドロワーメニュー表示時には通常のヘッダーデザインが適用されます。

- ヘッダーを表示しない
該当ページでヘッダーが非表示になります。固定ヘッダーも表示されません。
- ミニヘッダーを表示しない
該当ページでミニヘッダーを非表示にします。
- カラー
背景とテキストの色
- 透明度
背景色の透明度を設定できます。
- 背景色をグラデーションで表示
背景色がメインビジュアルに馴染むようにグラデーションされます。
- ロゴ画像に色調加工を設定する
ロゴ画像を利用している場合、色調を調整することができます。
- ボタンカラー
ボタンのカラーを変更することができます。