投稿の作成
WordPress 5.0以降で導入されたGutenbergエディターは、従来のクラシックエディターと比べて「ブロック」という単位でコンテンツを管理できる新しい仕組みです。この記事では、Gutenbergの基本から実践的な使い方、さらにはカスタマイズのコツまで、どなたでもすぐに活用できる方法を紹介します。
Gutenbergとは?
Gutenbergは、コンテンツを「ブロック」に分割して構築することで、視覚的かつ直感的にレイアウトやデザインを調整できる仕組みです。
テキスト、画像、動画、ボタンなど各種ブロックを組み合わせることで、従来よりも柔軟で美しいページ作成が可能になります。
ブロックのメリット
- 視覚的な編集 : コンテンツをそのままプレビューしながら編集可能
- 再利用性 : 作成したブロックをテンプレートとして保存・再利用できる
- 拡張性 : サードパーティー製のブロックやカスタムブロックを追加して機能を拡充できる
Gutenberg(ブロックエディター)の基本操作
Gutenbergエディターは、大きく以下の3つのエリアで構成されています。

投稿を作成する
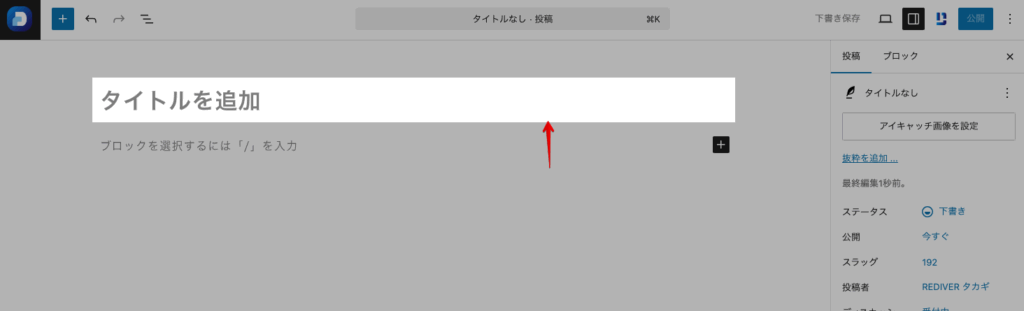
投稿のタイトルを設定
まずは投稿のタイトルを設定してください。

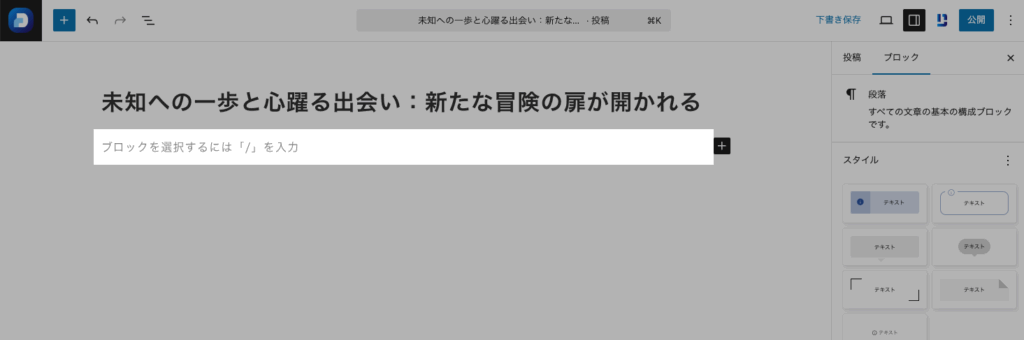
文章を追加する
ブロックを選択するには「/」を入力と表示されているのは、段落ブロックです。初期のブロックは段落ブロックなので、文章を追加する場合にはそのまま入力してください。

利用中のプラグインによって、初期ブロックが変更されている可能性があります。
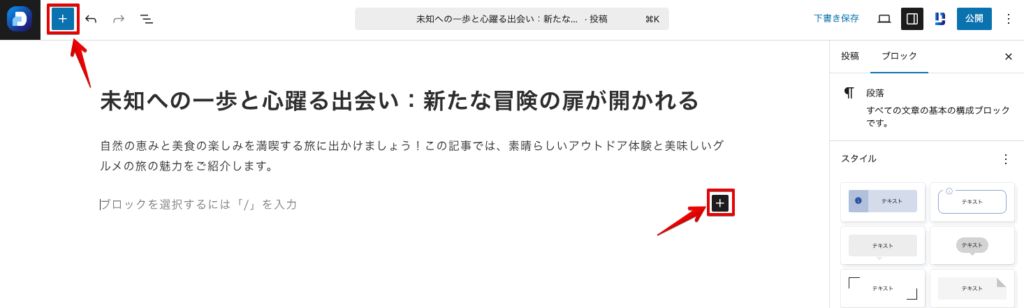
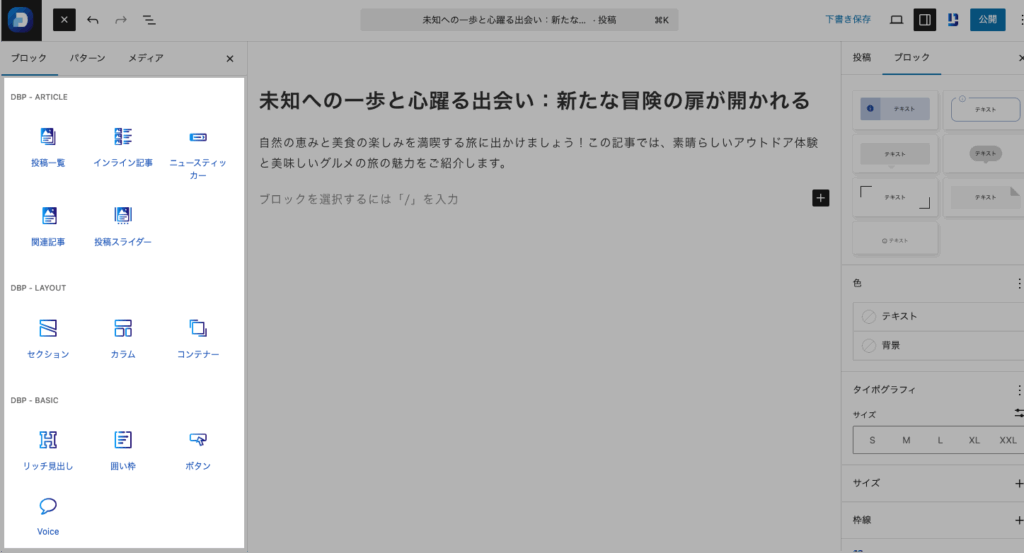
ブロックを追加する
文章以外の項目を追加したいときには、ブロックを追加します。[➕] アイコンからブロック一覧を開くことができます。

ブロックを追加する
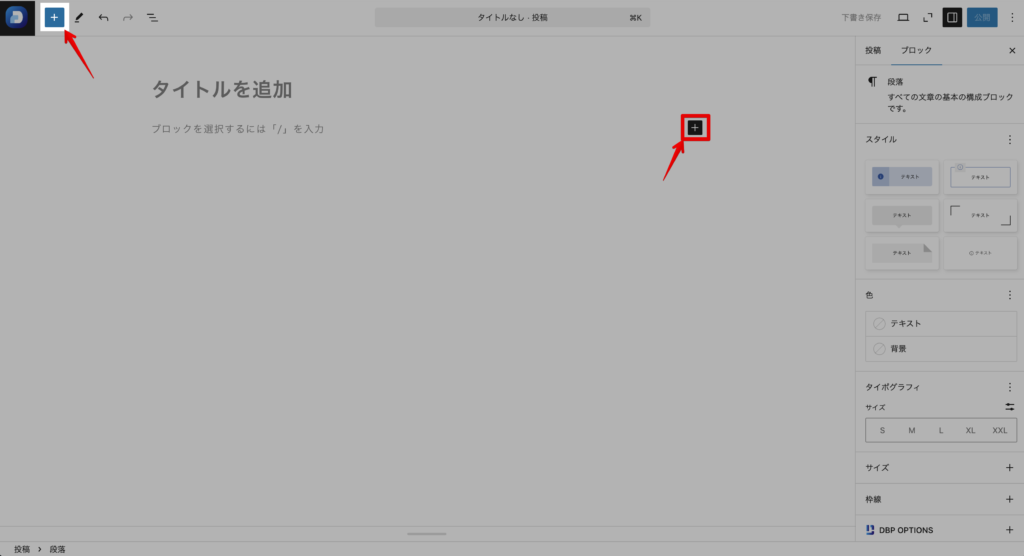
ブロック挿入ツールを表示
画面上部または本文内の「+」ボタンをクリックする

ブロックを選択する
カテゴリ別に整理されたブロック一覧から、目的のブロックを選択してください。

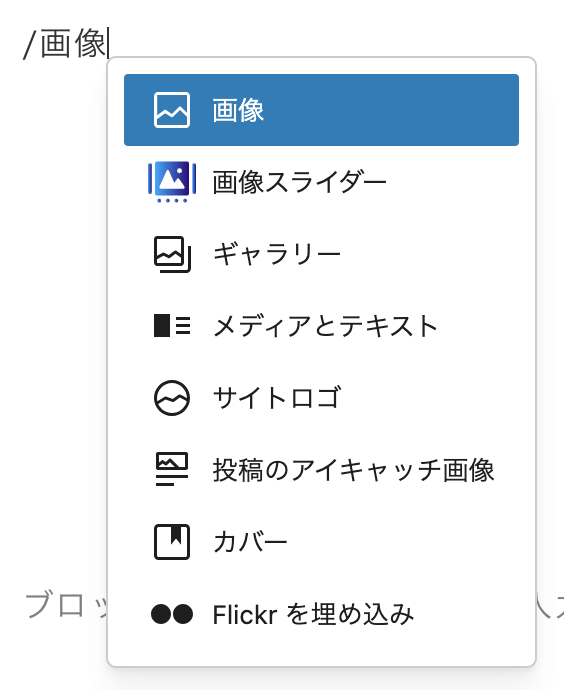
段落ブロックに、/ブロック名で挿入するブロックを検索することができます。

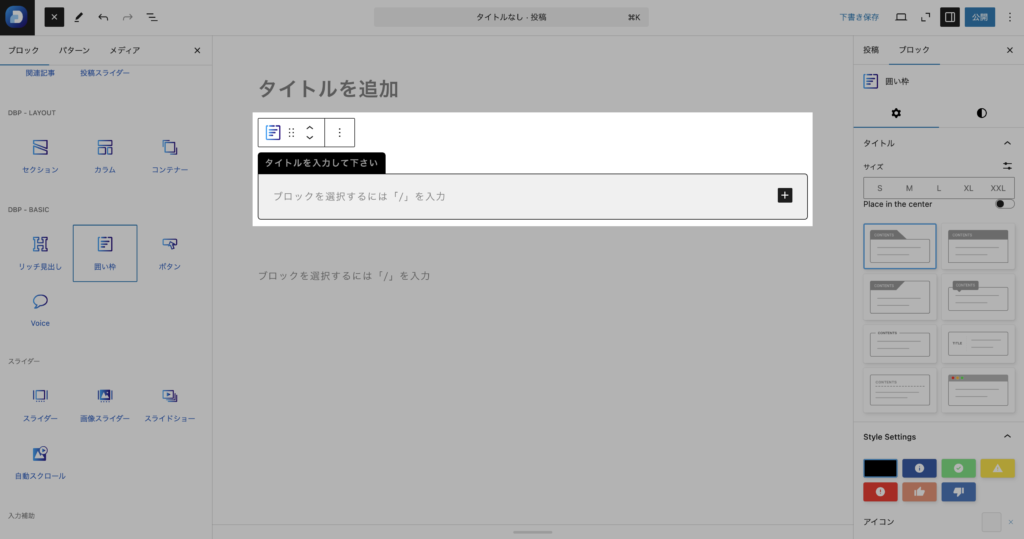
ブロックを編集
選択したブロックが追加されます。設定サイドバーにはブロックの設定が表示されます。

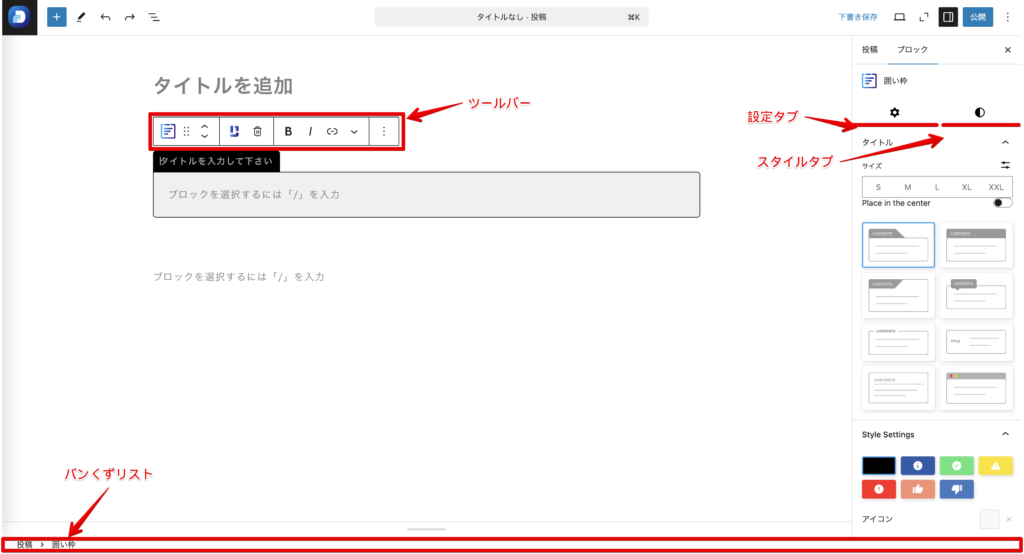
ブロックを編集する
ブロックの編集時には、大きく以下の3つのエリアから操作します。

それぞれ表示される設定項目はブロックごとに異なります。
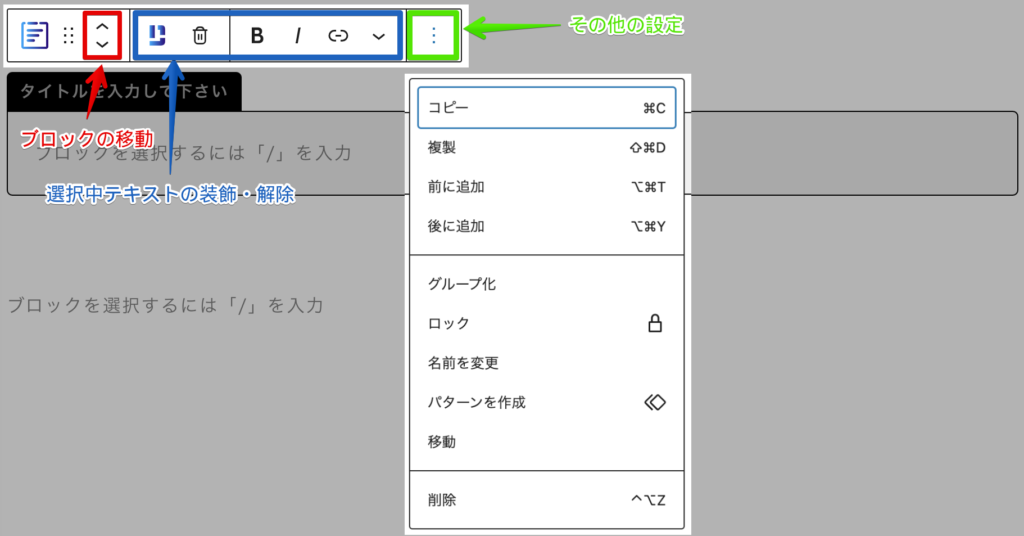
ブロックツールバー

文字装飾やリンクの設定、ブロックの移動・削除が実行できます。Diver Blocks を有効化していると「D」ボタンからマーカーやバッジなど、より充実した装飾が利用可能です。
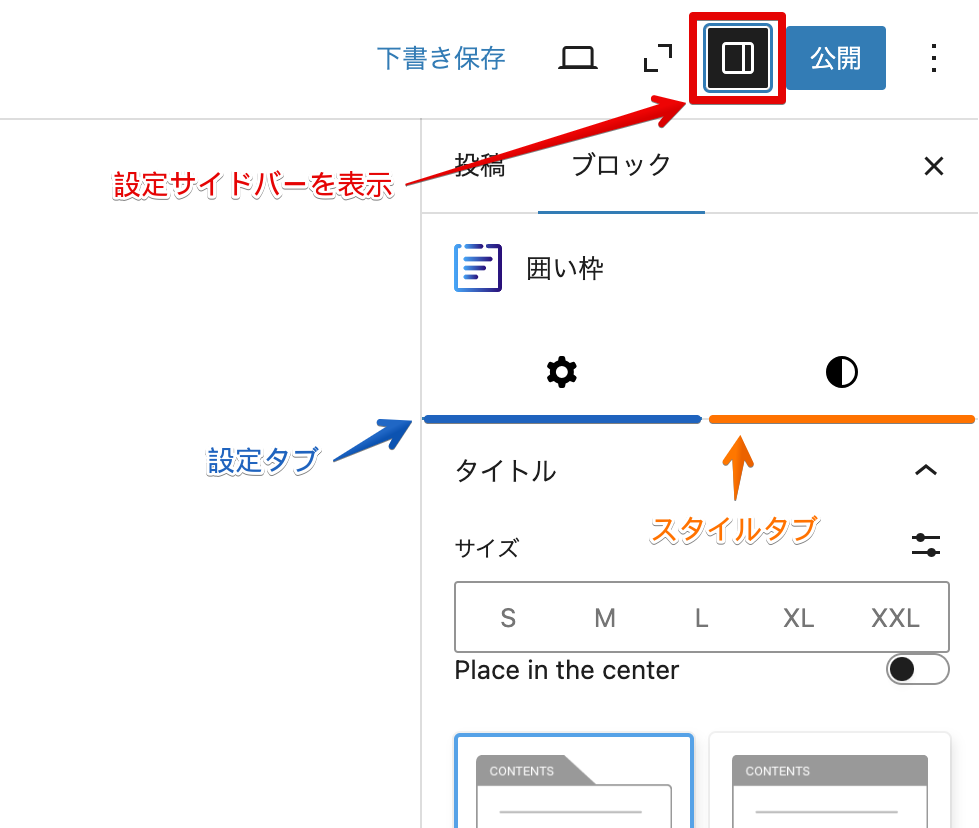
設定サイドバー
選択中ブロックのデザインや各種設定は設定サイドバーから行います。

主に設定タブとスタイルタブが表示されますが、ブロックによって表示されていなかったり別のタブが表示されている場合もあります。
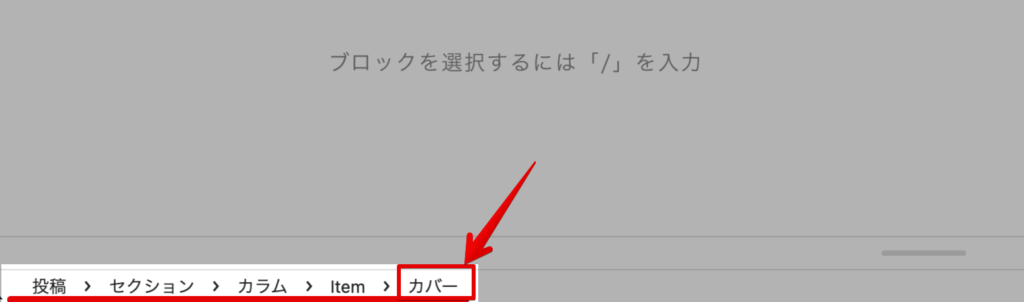
パンくずリスト
選択中のブロックがどのブロックかどの階層にいるか確認することが出来ます。また、ここから対象にブロックを選択することも可能です。

ブロックのデザイン変更
- 色
ブロックによってカラーが設定
![]()
- タイポグラフィ
- サイズ
- 外観(太字等)
- 行の高さ
- 文字間隔
- 装飾
- 方向
- 大文字小文字
- サイズ
- 枠線
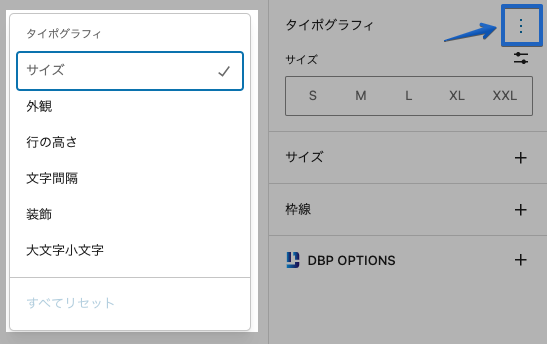
特定の設定項目は未設定の場合非表示になっています。全ての設定を表示するには「」をクリックして全て表示できます。

Gutenbergを使いこなすためのTips
Gutenbergで作業効率をUPさせるためのコツを紹介します。
ブロックを変換する
一部の対応したブロックは、コンテンツを維持したまま別のブロックを変換することができます。
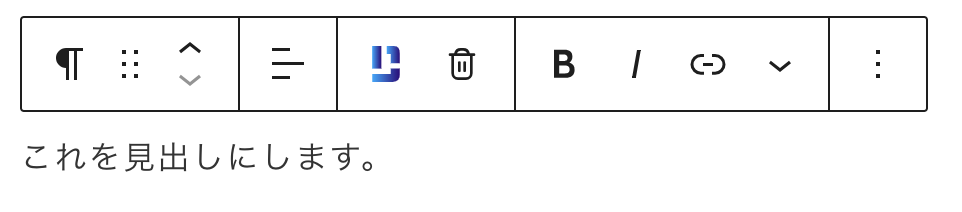
テキストを入力する
段落ブロックにテキストを入力します。

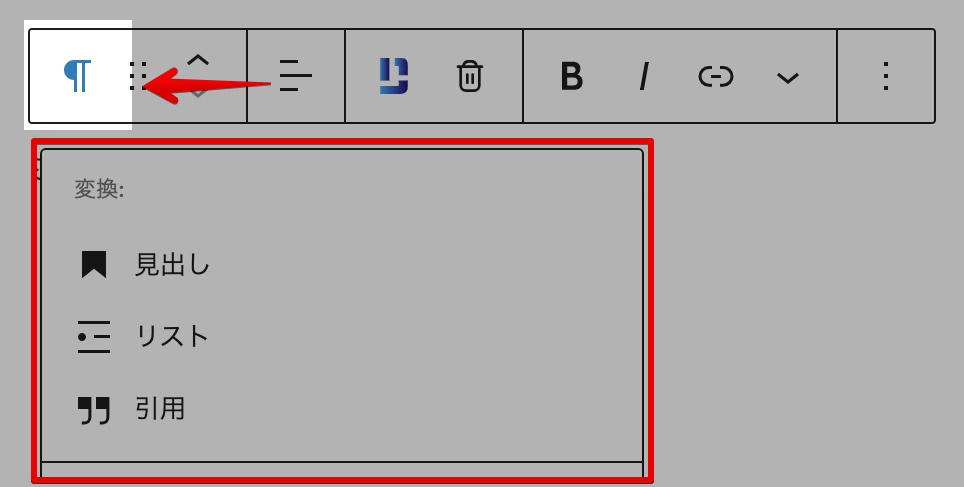
変換パネルを表示する
ツールバーのアイコンをクリックすると変換パネルが表示されます。

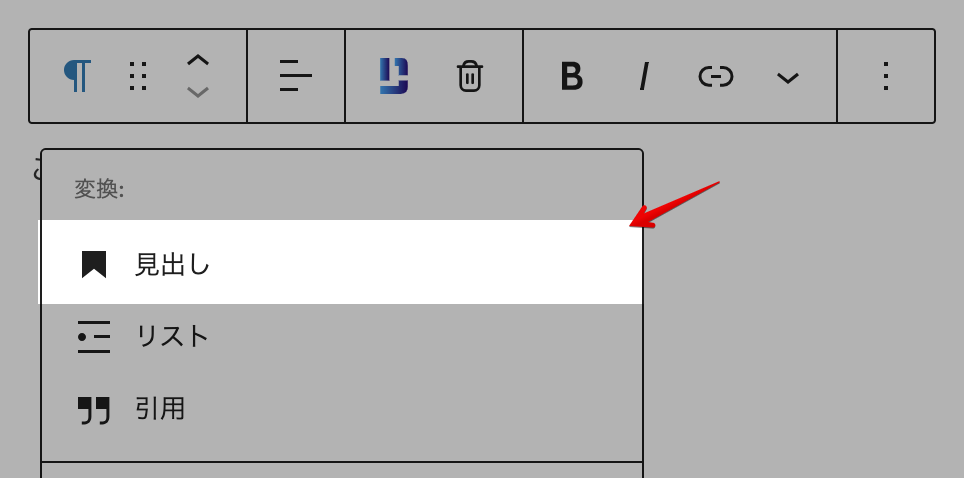
見出しに変換する
変換パネルから見出しを選択してください。

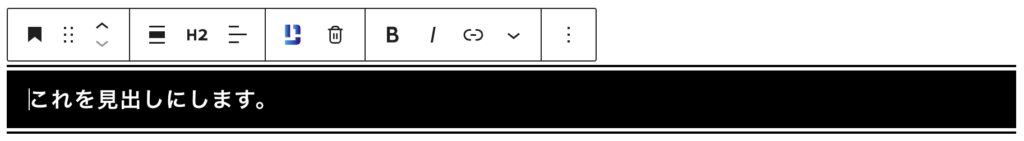
選択したテキストが見出しに変換されます。

パンくずリストから対象のブロックを選択
たくさんのブロックを活用して、よりコンテンツを充実させようとすると。ブロックの階層が複雑になってしまうことがあります。目的のブロックをうまく選択することが出来なくストレスにならないように、パンくずリストを参考にする癖をつけてみましょう。
キーボードでの操作やショートカット
Gutenbergをより効率よく作業するために、簡単な操作やショートカットキーを覚えてみましょう。
Enterキーで新しいブロックを作成BackSpace(Delete)キーでブロック削除Ctrl + CでブロックコピーCtrl + Vで コピーしたブロックの貼り付けCtrl + Zで 1つ前の状態に戻すCtrl + Shift + Zで 1つ先の状態に進むCtrl + Vで コピーしたブロックの貼り付けスラッシュ + ブロック名でブロックの検索(例:/画像 )
