Gutenbergパターン機能の使い方
Gutenbergパターンとは、WordPressのブロックエディターで使用できるレイアウトのテンプレートです。あらかじめ作成されたブロックの組み合わせを保存・再利用できるため、デザインを統一しながら効率的にコンテンツを作成できます。
- 再利用可能:一度作成したパターンを複数のページで利用できる
- 編集可能:挿入後に個別のブロックをカスタマイズ可能
- デザインの統一:サイト全体で一貫したデザインを保てる
ブロック毎の設定値を保存しておきたい場合には、プリセット機能をご活用ください。
Gutenbergパターンの使い方
Gutenbergパターンを作成する
パターン管理画面へ移動
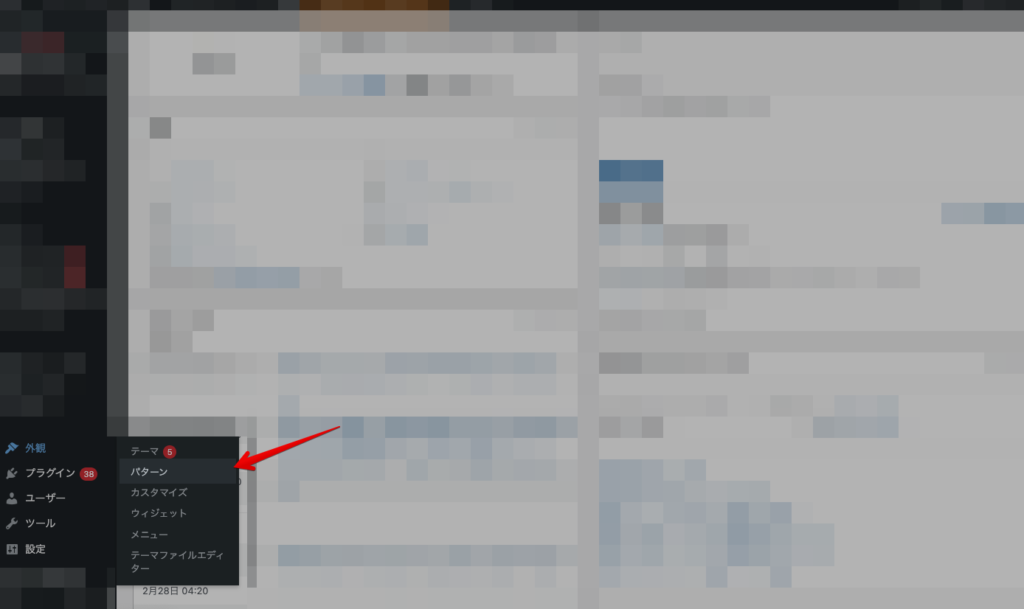
[ダッシュボード > 外観 > パターン] から パターンの管理画面に遷移します。

新規パターンを作成する
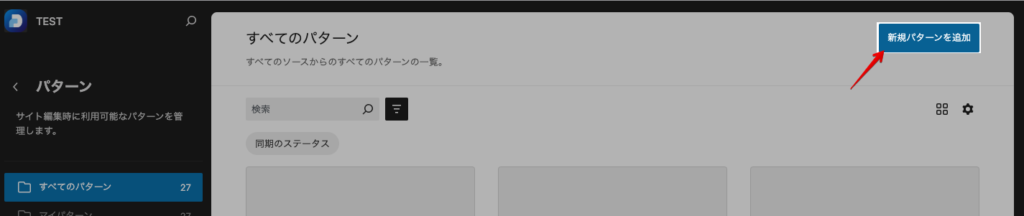
ページ右上の「新規パターンを追加」からパターンを作成します。

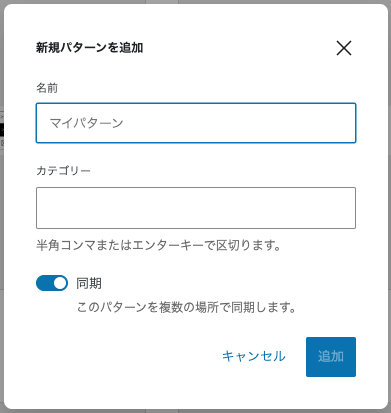
ポップアップが表示されるので、作成するパターンに関して設定してください。

- 名前
パターンの名前
- カテゴリー
パターンを分類
カテゴリーを設定しない場合には未分類というカテゴリーに分けられます。
- 同期
- 同期 :パターンを編集するとそのパターンを設置している全てのパターンが変更されます。
- 非同期:パターンを設置すると個別のブロックとして編集することができます。
パターンを編集する
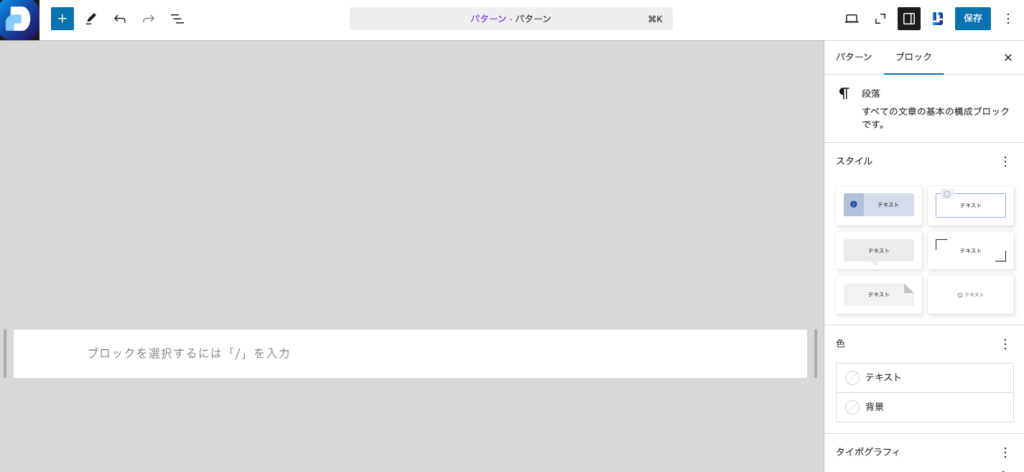
通常の投稿と同じようにブロックを組み合わせてパターンを編集してください。

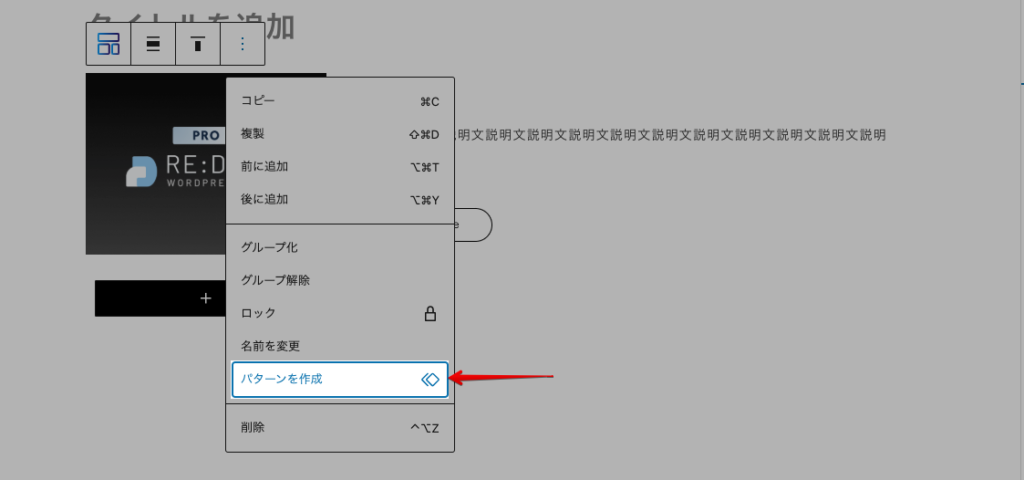
投稿を作成している最中にパターンとして保存したいと思った時には、パターン化したいブロックを選択して、ツールバーのオプション(...)から「パターンを作成」をクリックしていただくことで簡単にパターンを追加することができます。

Gutenbergパターンを挿入する
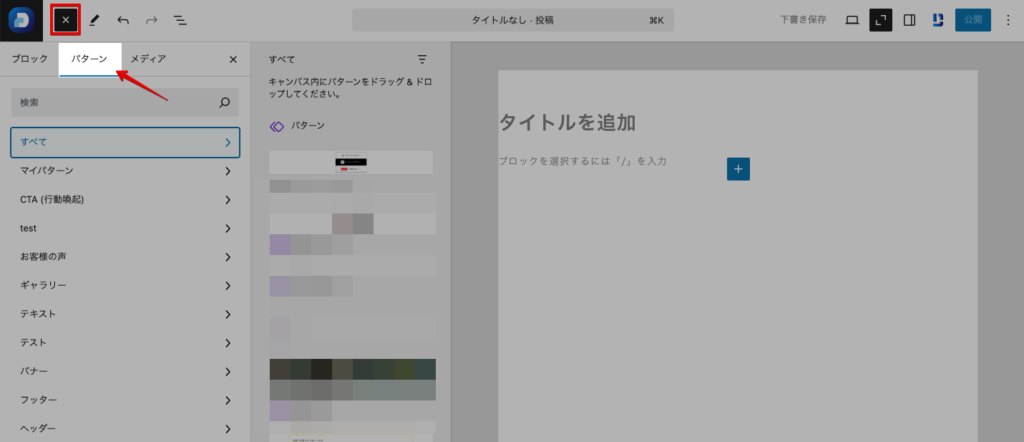
パターンを挿入する時には、ブロックと同じようにサイドバーから「パターン」のタブを選択して、挿入したいパターンを選択するだけで挿入することができます。

Gutenbergパターンを活用してサイトを効率化しよう!
Gutenbergパターンを活用すれば、手間をかけずにデザイン性の高いページを作成できます。特にサイト運営を効率化したい人、デザインの統一感を持たせたい人にとって強力なツールとなるでしょう。
今すぐパターンを試して、あなたのWordPressサイトをさらに魅力的にカスタマイズしてみましょう!
