Gutenbergブロック内のテキスト装飾
テキスト全体や特定の文字や単語に対して、強調、斜体、下線、カラーなどのスタイルを適用する方法を解説します。これにより、コンテンツ内の重要なポイントを際立たせ、読みやすく魅力的な記事作成をサポートします。
簡単な操作で文章のメリハリが付けられ、情報の伝わりやすさや視覚的なインパクトを向上させることができます。
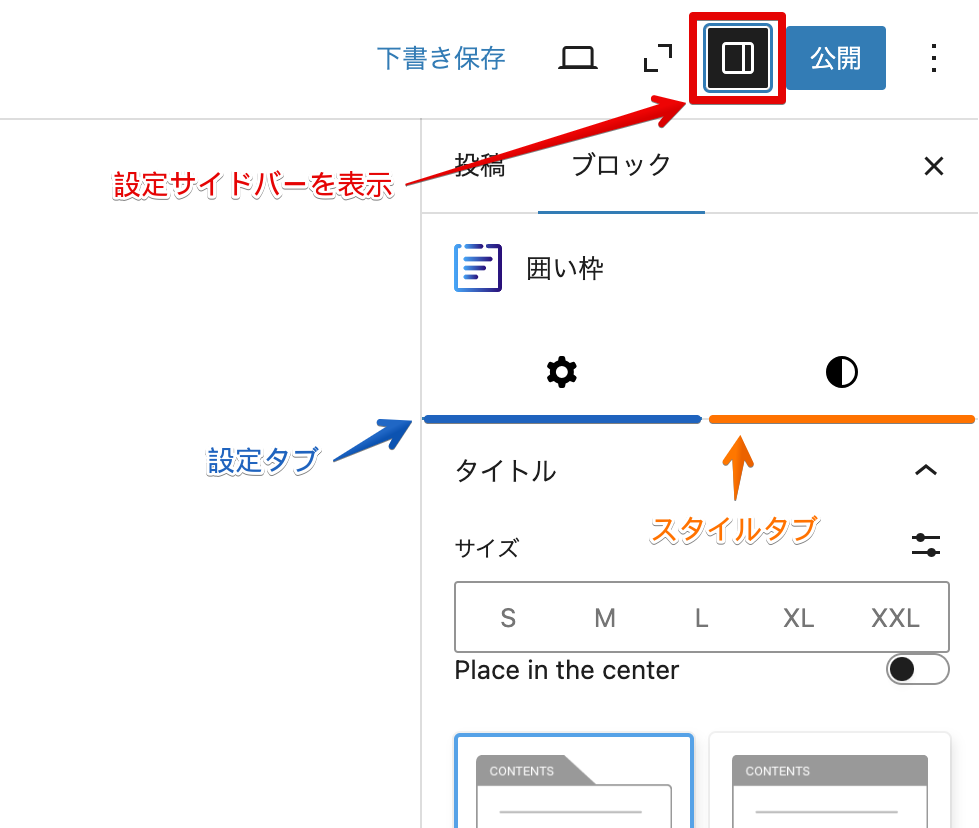
設定サイドバーから装飾
設定サイドバーから装飾する場合には選択しているブロック全体に適用されます。文字の装飾は主にスタイルタブに設置されております。

- 色
ブロック全体のカラーを変更できます。ブロックによっては設定タブにカラーの設定項目がある場合もあります。
![]()
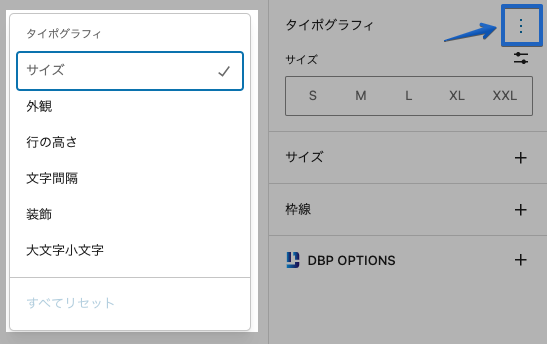
- タイポグラフィ
- サイズ
- 外観(太字等)
- 行の高さ
- 文字間隔
- 装飾
- 大文字小文字(abcd)
表示されていない設定がある場合特定の設定項目は未設定の場合非表示になっています。全ての設定を表示するには「」をクリックして全て表示できます。
![]()
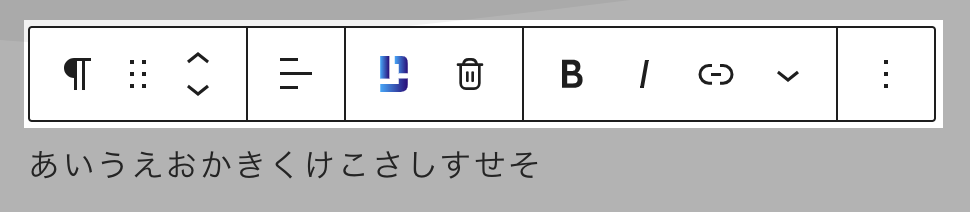
ツールバーから装飾
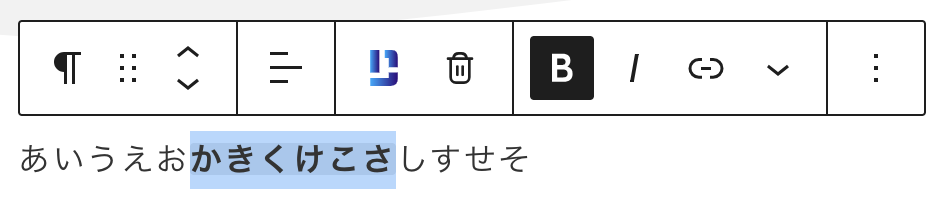
ツールバーから文章の一部分だけを選んで装飾することが可能です。

ツールバーから装飾する場合には、基本的に選択しているテキストのみに適用されます。

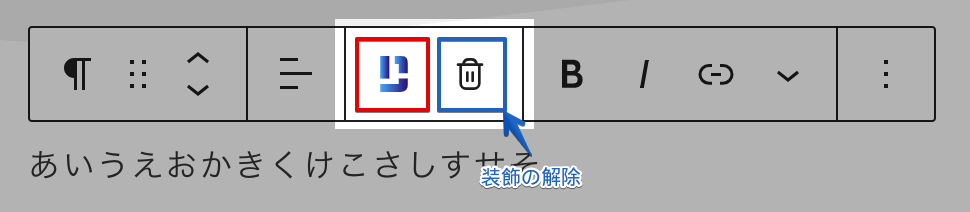
Diver Blocks エディターツール
Diver Blocks を有効化していると「D」ボタンからマーカーやバッジなど、より充実した装飾が利用可能です。

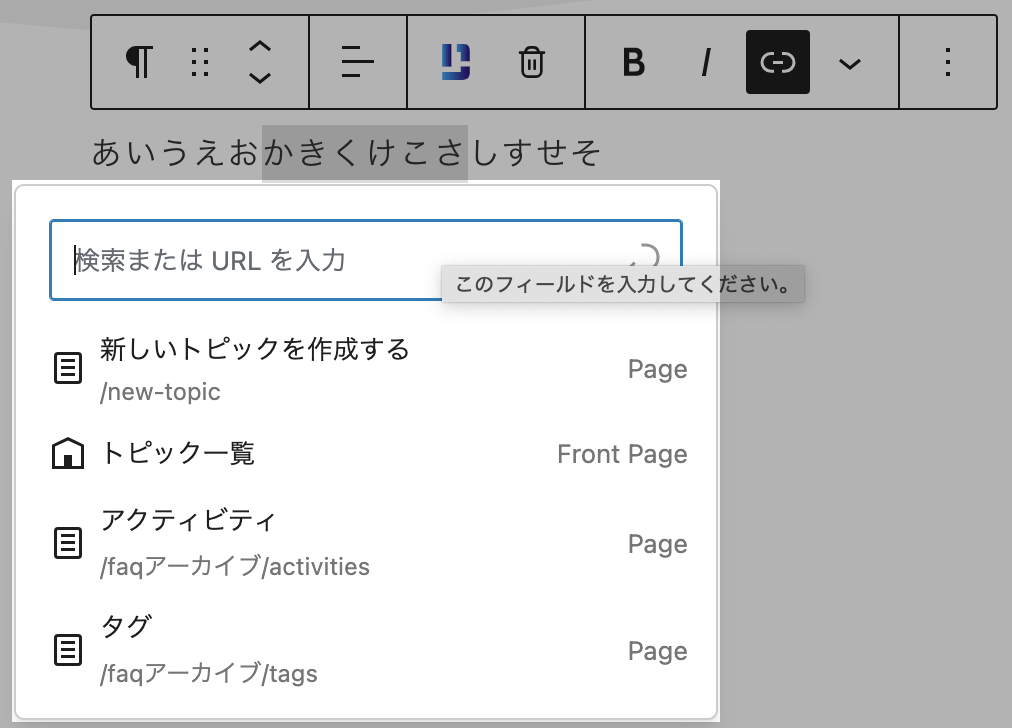
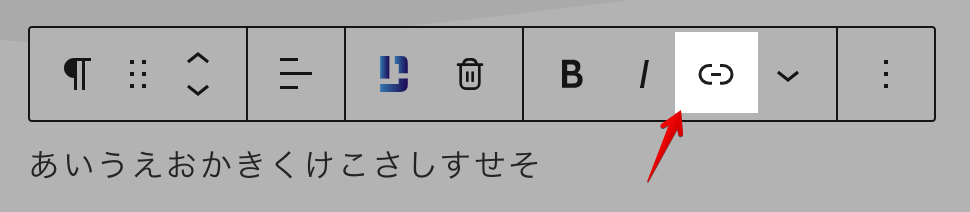
リンクを設定する
リンクを選択したいテキストを選択して「」ボタンをクリックしてください。

リンクパネルが表示されるので、URLを入力するか、サイト内のコンテンツを検索してください。