ヘッダー
ヘッダーはほとんどのウェブサイトにおいてユーザーが最初に目にする部分であり、サイトの雰囲気や機能を伝える役割を果たします。この記事では、re:Diverのヘッダーで設定出来るようそとそれらの設定方法を解説します。
ヘッダーはシンプルでわかりやすいデザインが重要です。過剰な要素や情報は避け、主要な要素に焦点を当てましょう。
カスタマイズ > ヘッダー > 表示設定から各種項目をカスタマイズしてください。
カラー
サイトのテーマカラーに合わせて背景カラーやテキストカラーが調整されます。


- 透明度:背景の色を薄めて雰囲気を変えることができます。
レイアウト
ヘッダーのレイアウトは表示項目によって様々なレイアウトに調整されます。
ヘッダー内にサイトタイトル(ロゴ)のみが表示されている場合には、中央に配置されます。

ナビゲーションやヘッダーボタンが表示されているヘッダーでは、基本的に横並びで配置されます。ナビゲーションメニューの配置位置によってレイアウトを変更することができます。

表示項目
サイトロゴ
トップページ等でページ内にh1タグが存在しない場合にサイトロゴをh1タグに設定することができます。カスタマイズ > ヘッダー > 基本設定からh1タグにする(トップページのみ)にチェックを入れてください。
同ページ内でh1タグが複数存在していても問題ないとされていますが、評価が分散しないように、メインビジュアル等でh1タグを利用している場合にはロゴをh1タグにしないようにしてください。
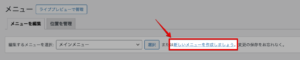
ナビゲーションメニュー
メニュー位置をヘッダーに設定しているメニューが表示されます。
ナビゲーションメニューの配置を変更することでレイアウトを変更することが可能です。
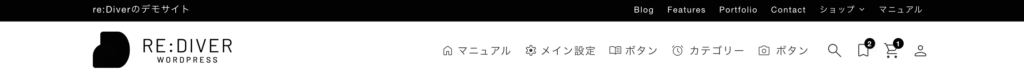
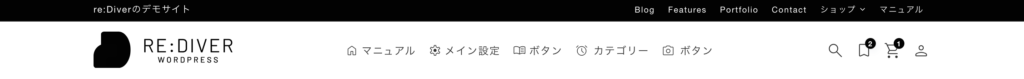
- 右寄せ
![]()
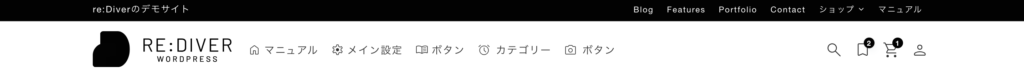
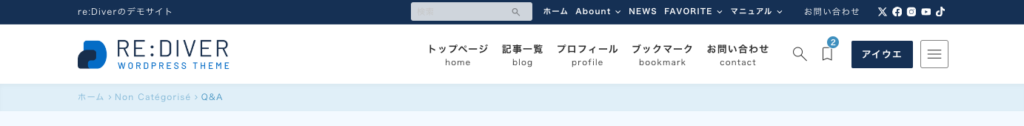
- 左寄せ
![]()
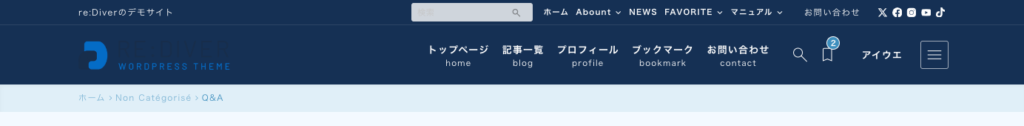
- 中央
![]()
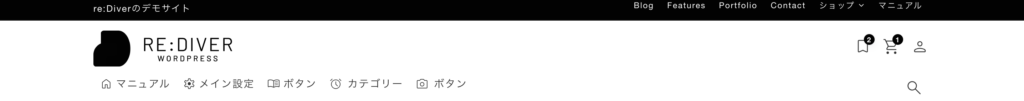
- 下
![]()
モバイル表示では設定に関わらずヘッダーの下に配置されます。
ヘッダーボタン
カスタマイズ > ヘッダー > ヘッダーボタンからボタンを追加してください。
表示領域は限られていますので、ボタンの数やテキスト長さによって煩雑にならないようにご注意ください。(上限は設けておりませんが、最大で2個を推奨します。)