ヘッダーボタン
ヘッダーの上部にナビゲーションメニューとは別にアクションを促すボタンやリンクを設置することができます。
カスタマイズ > ヘッダー > 基本設定から設定してください。

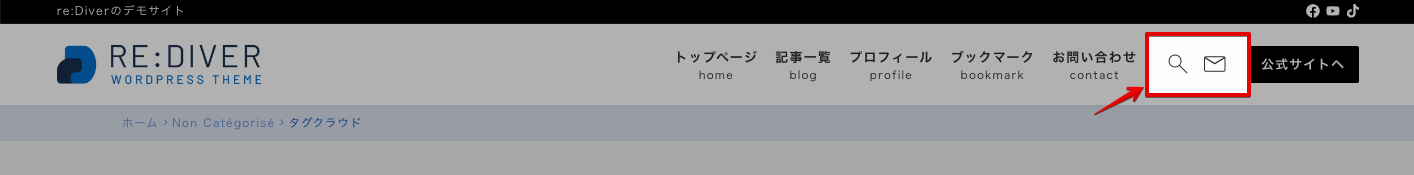
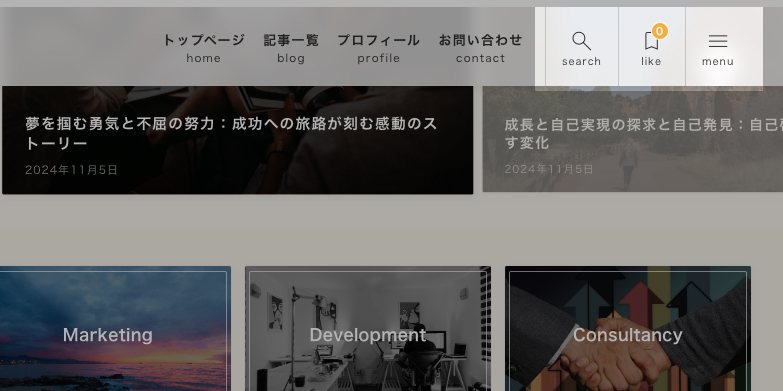
アイコン(ドロワー)ボタン
アイコンを表示して直感的なアクションを促します。検索ボックスを表示したり、ドロワーメニューを表示することでスマートフォンでも充実したコンテンツを提供することが可能になります。

デフォルトのドロワーボタン
ドロワーボタンは、リンク先に遷移するのではなく、現在のページで追加コンテンツを表示します。
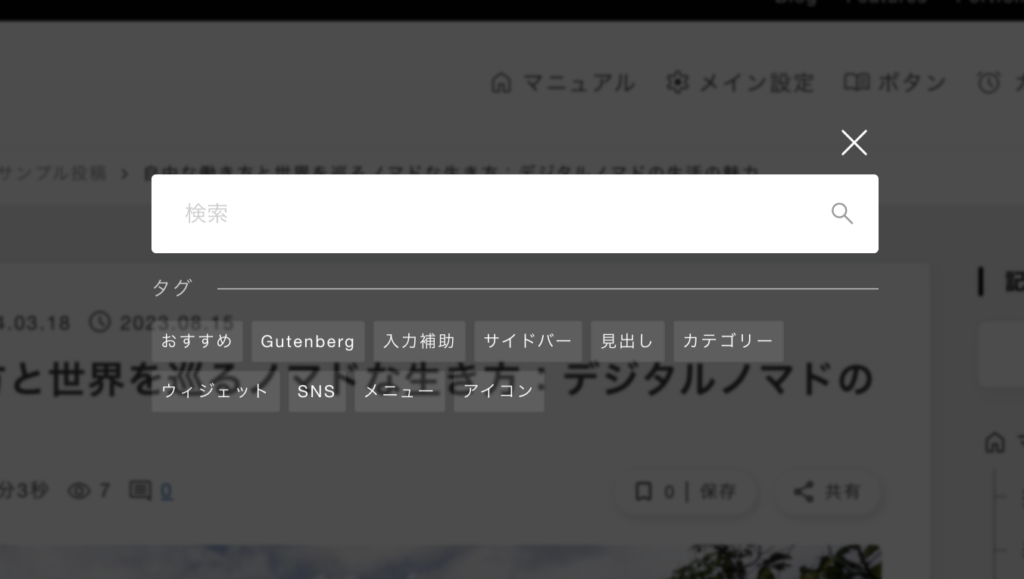
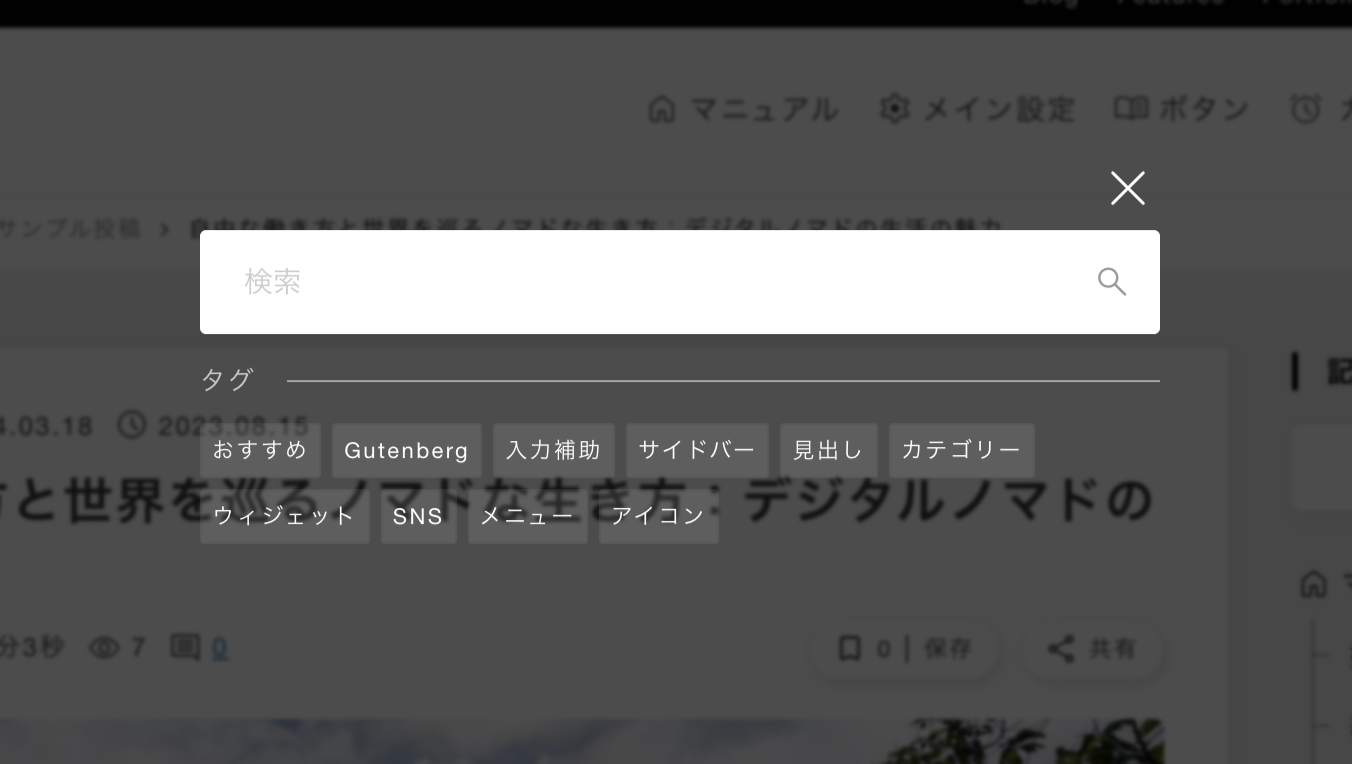
- 検索ボックス
サイト内検索や関連キーワード等を表示するためにご利用ください。
![]()
ウィジェットエリア > 検索ポップアップに 設置されているウィジェットが表示されます。ウィジェットが空の場合には、検索ボックスと関連キーワードが表示されます。
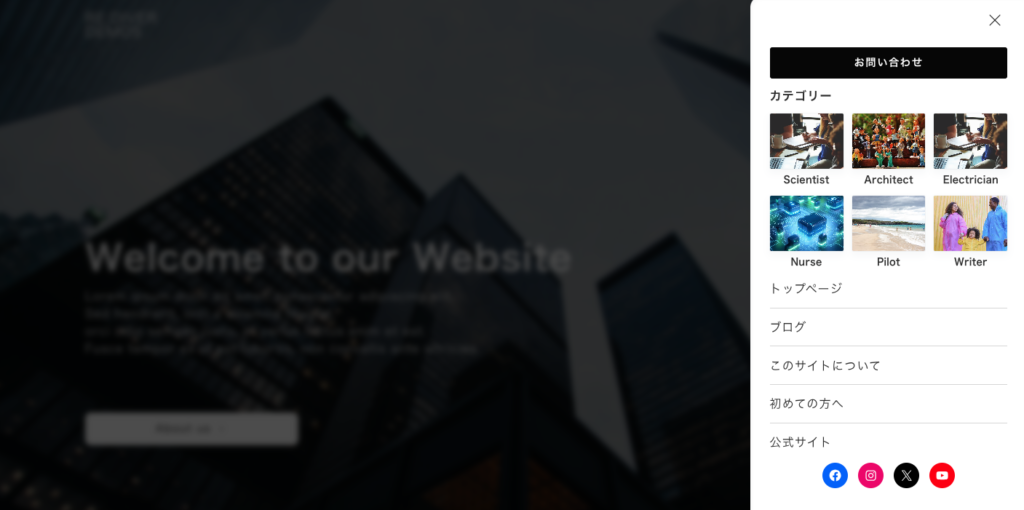
- ドロワーメニュー
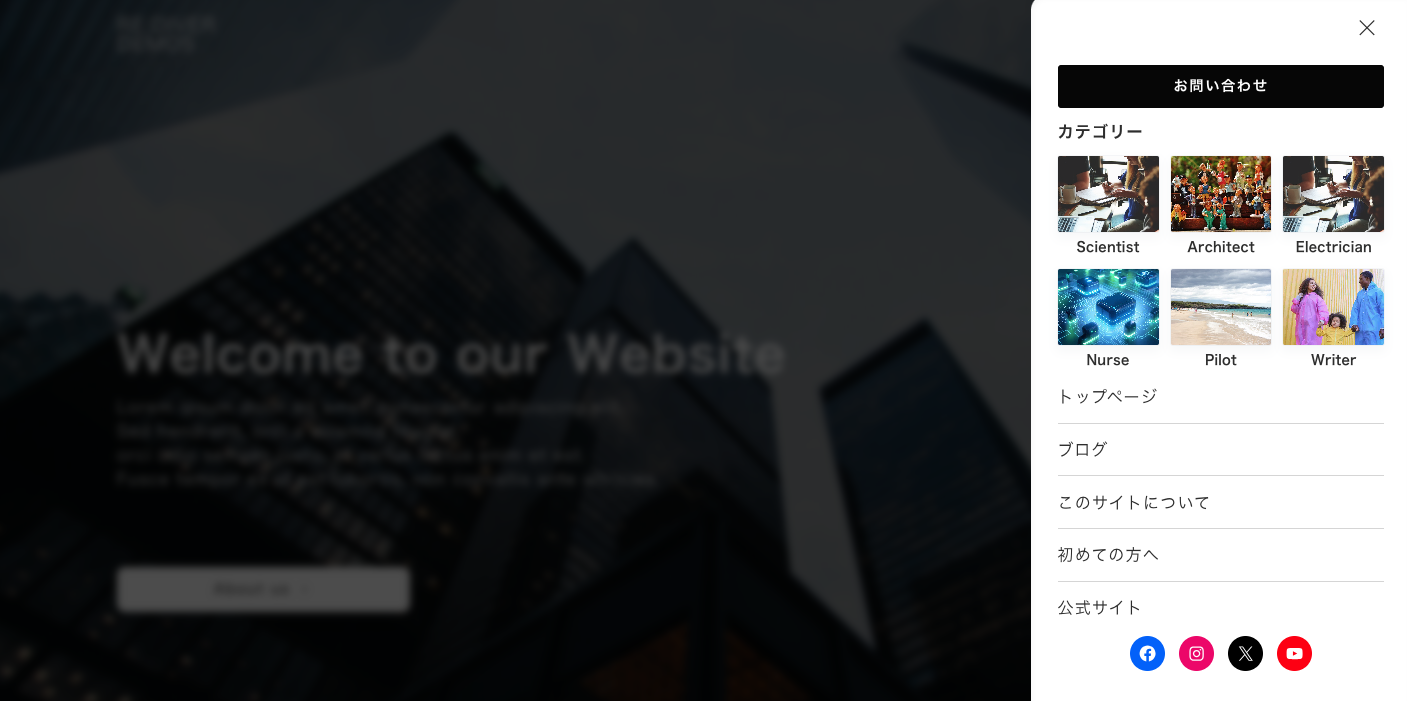
サイトメニューやカテゴリー等、サイトを回遊するためのリンク集を設置するのに適しています。また、サイトSNS等の関連情報も含めると信頼感が高まります。
![]()
ウィジェットエリア > ドロワーメニューに 設置されているウィジェットが表示されます。ウィジェットが空の場合には、ボタンも表示されません。
- ブックマークリスト
閲覧者が投稿内のブックマークボタンによって、ブックマーク済みの記事一覧を表示します。
![]()
ドロワーポジション
ドロワーのポジションを変更することで、様々な場所から表示することが可能になります。ポジションは、それぞれのボタン項目から編集することができます。

コンテンツの量や種類によって使い分けてみてください。
右/左 から

サイドからコンテンツを表示します。
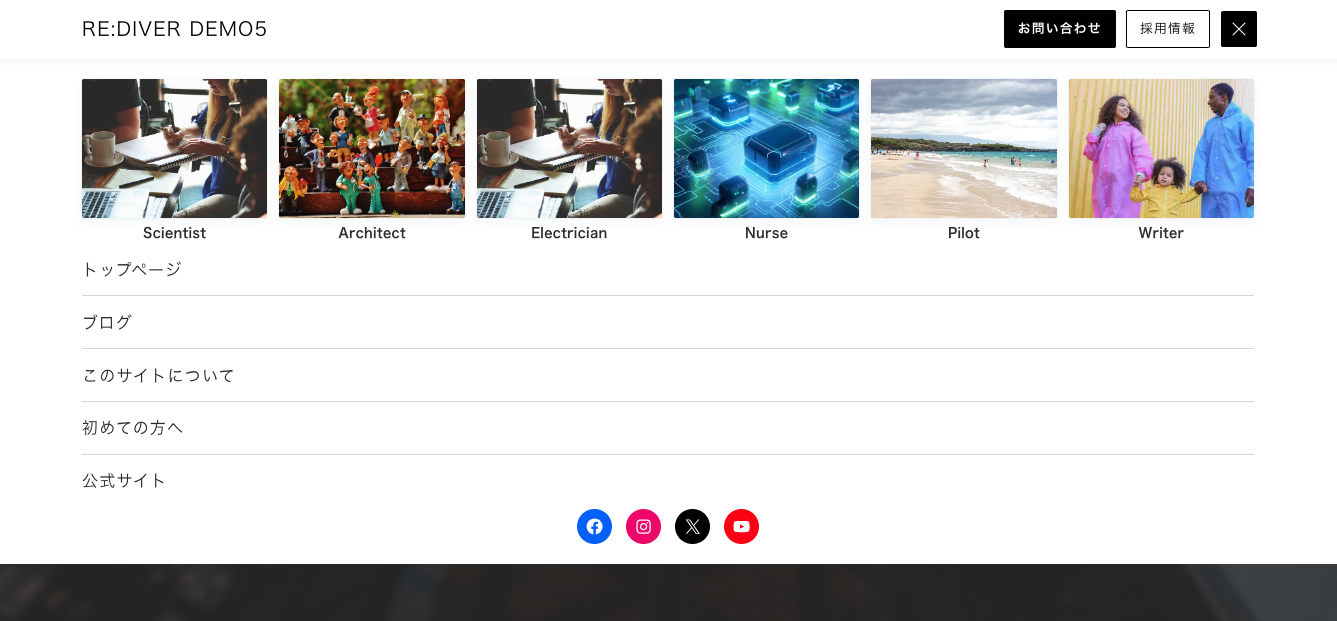
上から

ヘッダー直下からコンテンツを表示します。
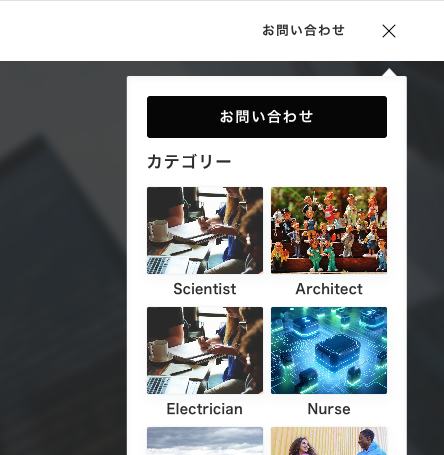
吹き出し

ボタンの下部に吹き出し表示します。
中央

画面中央にポップアップ表示します。
カスタムリンク
カスタムリンクを設置することで、アイコンボタンを通常のリンク同様にページ遷移することができます。

アイコンボタンのスタイル
スタイルをボックスに変更するとそれぞれのボタンをラインで区切って表示されます。

ヘッダーボタン
ボタンのスタイルでリンクを設置することができます。

「購入する」「サインアップする」「お問い合わせ」などのアクションを呼びかけるボタンは、ユーザーが目にする範囲に配置され、コンバージョンを促進する役割を果たします。
リンク先のURLが未設定のボタンは表示されません。