投稿ページ上部にのみ表示されるウィジェットエリアを設置する

RE:DIVERでは、様々な場所でウィジェットエリアを設置することができます。今回は、需要の多い投稿上部のみにパーツを配置したい場合の設置方法を紹介します。
ウィジェットエリアを追加する
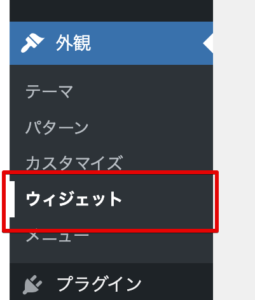
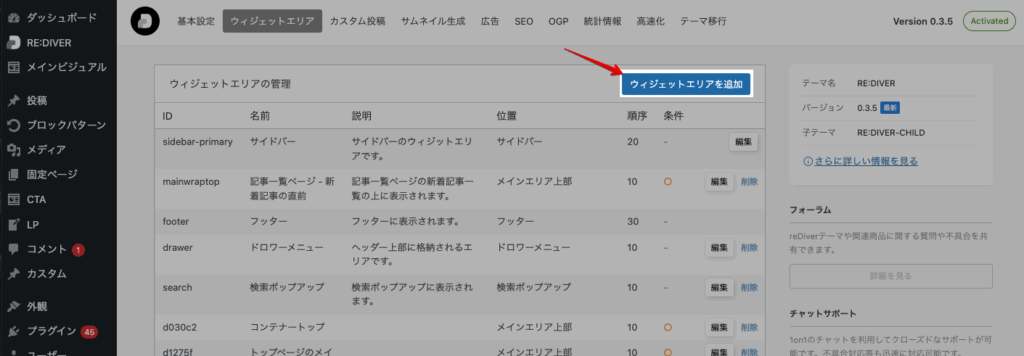
RE:DIVER > ウィジェットエリアに移動する
新しいウィジェットエリアを作るので、ウィジェットエリアを追加をクリックしてください。

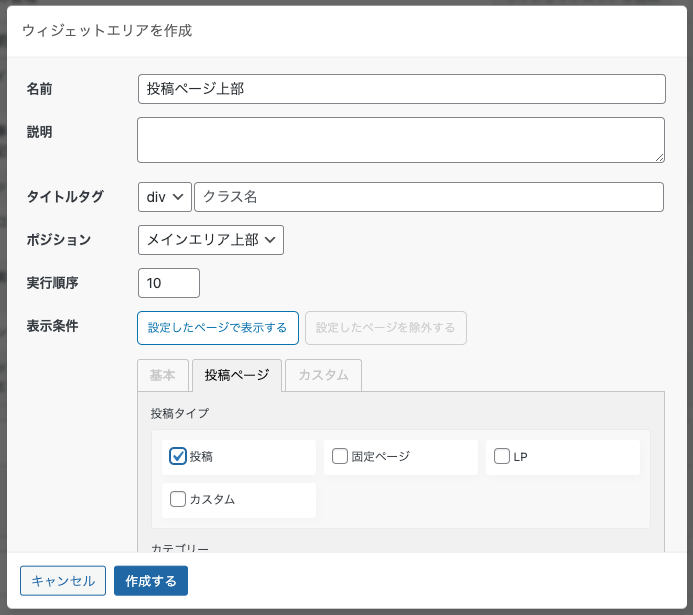
ウィジェットエリアの設定を編集する

- 名前
投稿ページ上部
- ポジション
メインエリア上部
- 表示条件
投稿ページ > 投稿
他はデフォルトのままで大丈夫です。
作成するをクリックしてください。ポジションを変更したい場合には、アクションフックのページを参考にしてみてください。
ウィジェットを設置する
外観 > ウィジェット に移動する
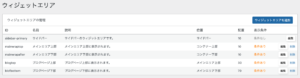
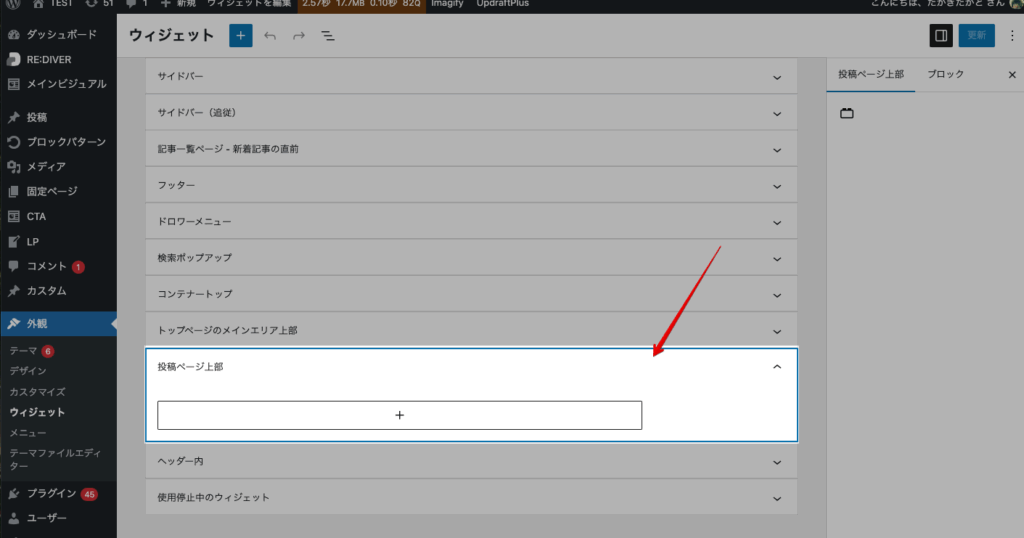
外観 > ウィジェット に移動して、作成した[ 投稿ページ上部 ]というウィジェットエリアが追加されていることをご確認ください。

ウィジェットを追加する
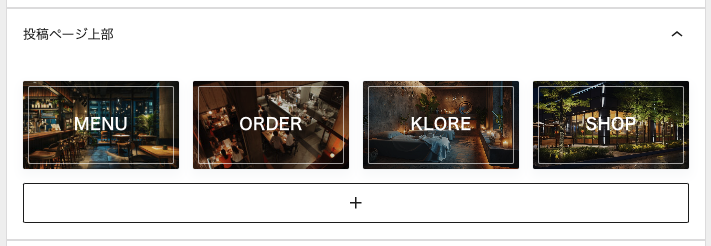
お好きなウィジェットやブロックを設置してください。今回はリッチメニューブロックを設置してみました。

ウィジェットの表示を確認する
想定される場所にウィジェットが設置されているかご確認ください。

設置場所はアクションフックを参考にしてください。
最後に
ウィジェットを追加した後にウィジェットエリアのポジションを変更していただくこともできます。表示条件等も細かく調整することができるので、とりあえず作ってから調整してみるのがお勧めです。