ウィジェットエリア
WordPressにおいて、ウィジェット(Widget)とウィジェットエリア(Widget Area)は、テーマのサイドバーやフッターなど、ウェブサイトの特定の領域に機能やコンテンツを追加するための重要な要素です。
一般的なテーマでは、決められた領域にしかウィジェットを設置することができませんが、「re:Diver」では制限なく好きな場所にウィジェットエリアを設定することができます。
ウィジェット(Widget)とは
ウィジェットは通常、テキスト、カテゴリリスト、最近の投稿など、さまざまな種類のコンテンツや機能を提供する小さなモジュールのことです。
ウィジェットは、サイドバーやフッターなどの特定のウィジェットエリアに配置できるブロック状のコンテンツです。WordPressのダッシュボードから「外観」 -> 「ウィジェット」を選択すると、使用可能なウィジェットが表示されます
ウィジェットエリアの管理
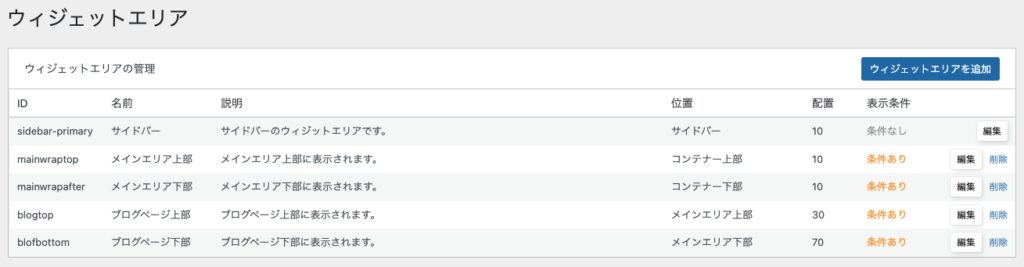
WordPressダッシュボードRE:DIVERウィジェットエリアからウィジェットエリアを管理することができます。

初期状態では下記のウィジェットエリアが登録されています。
sidebar-primaryのサイドバーを削除することはできません。
新しくウィジェットエリアの追加
ウィジェットエリアを追加
ウィジェットエリアを追加をクリックしてください。設定ポップアップが表示されます。

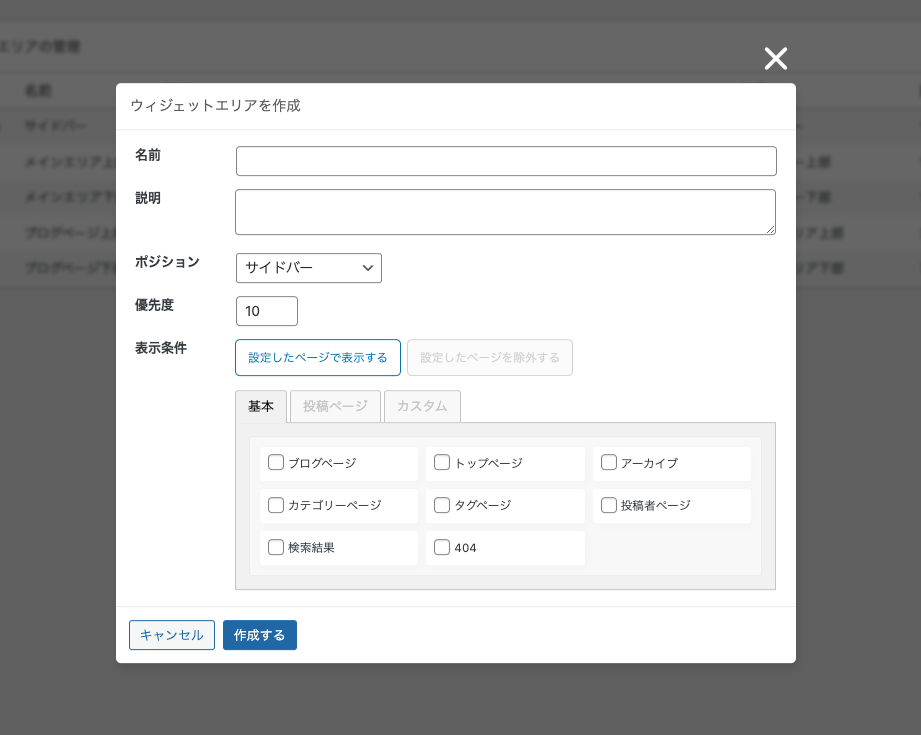
ウィジェットエリアの設定

- 名前
ウィジェットエリアの名前を設定してください。
サイト表示には利用されませんが、管理が煩雑にならないように他のウィジェットエリアと重複しないように設定してください。
- 説明
ウィジェットエリアについての説明です。
ウィジェットエリアの名前で表示される場所を識別できる場合には未入力でも問題ありません。
- ポジション
ウィジェットエリアを表示するエリアを設定します。詳細の表示位置はアクションフックの解説を確認してください。
- 実行順序
指定ポジション内でのウィジェットエリアの表示位置を変更したい場合に調整してください。
ウィジェットエリアを表示する条件を設定してください。
設定したページで表示する特定のページのみで表示したい場合設定したページを除外する特定のページ以外で表示したい場合
条件を設定しない場合にはアクションフックが実行される全てのページで表示されます。
ウィジェットエリアを作成する
ウィジェットエリアの設定に問題がなければ作成するをクリックしてください。
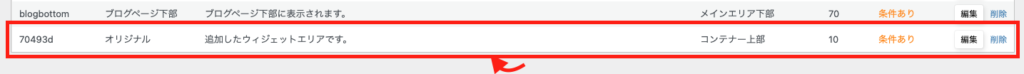
ウィジェットエリア管理に作成したウィジェットエリアが追加されます。

作成したウィジェットエリアはいつでも編集可能です。
