アイキャッチ画像(サムネイル)生成機能


ブログ運営において、アイキャッチ画像やサムネイル画像は非常に重要な役割を果たします。これらの画像は、視覚的な魅力を高めるだけでなく、SEO(検索エンジン最適化)やSNSでの共有効果も大きく向上させます。
現在のコンテンツ制作においてアイキャッチ画像は必要不可欠な要素の一つです。
WordPress「RE:DIVER」では、投稿編集画面からテンプレートを用いてアイキャッチ画像を生成する機能があります。
アイキャッチ画像・サムネイルとは?
投稿や固定ページの冒頭に配置される目を引く画像をアイキャッチ画像と言います。読者が最初に目にする部分に配置されるため、記事の印象を決定づける重要な役割を持ちます。アイキャッチ画像は記事内容を視覚的に表現し、読者の興味を引くために使用されます。

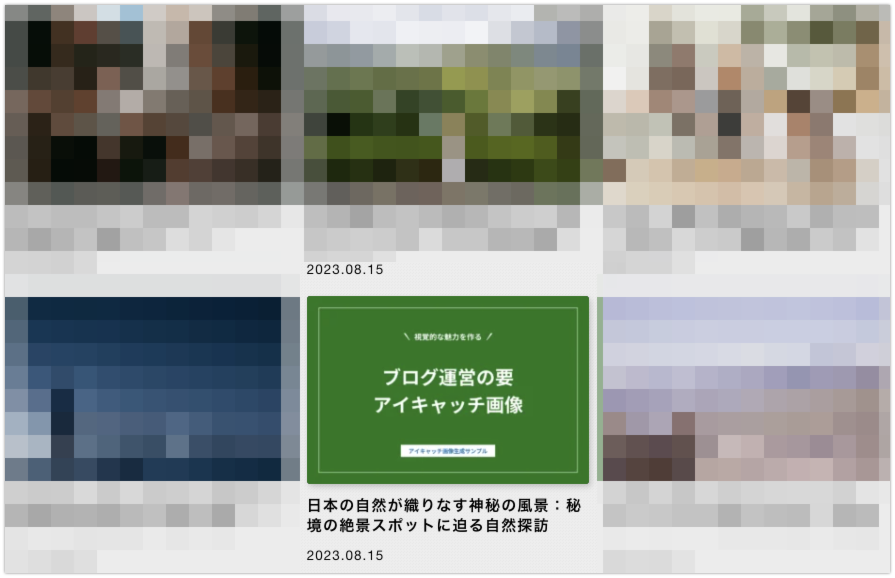
サムネイル画像は、記事やコンテンツ、SNS共有時のリスト表示の際に使われる小さな画像のことです。ブログのホームページ、カテゴリページ、検索結果ページなどで表示され、読者が記事をクリックする際の判断材料になります。

ページ内でアイキャッチ画像を非表示にしていても、サムネイル画像として利用される場面は多くありますのでなるべく設定するようにしてください。
「RE:DIVER」のアイキャッチ画像生成機能を利用する
サムネイル生成機能は、画像テンプレートを用いてアイキャッチ画像を生成して自動で投稿に設定する機能です。
投稿編集画面にて生成することができるので、わざわざ別のアプリを起動して画像を制作する必要がありません。ブログ全体でデザインの統一感も生まれます。
画像テンプレートの利用方法
背景のデザインやテキストを投稿編集時に個別に変更することができます。テキストをサイト名や投稿内容に合わせて自動で置換することもできます。
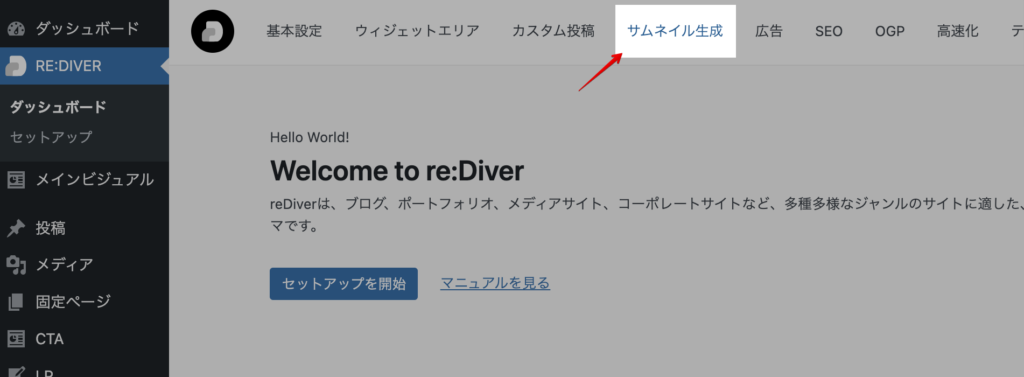
RE:DIVERダッシュボード > サムネイル生成から画像のテンプレートを作成できます。

既存の画像テンプレートを編集してみよう
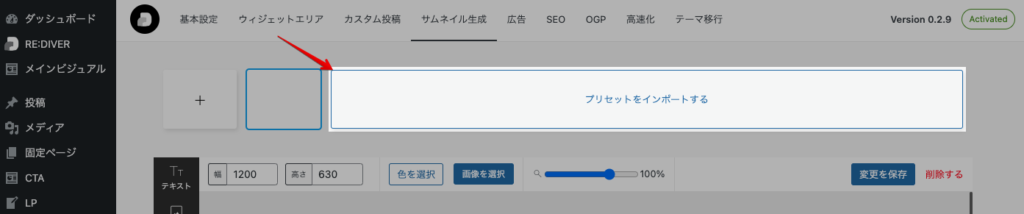
画像テンプレートが1個以下の場合、プリセットをインポートするが表示されます。

クリックすると下記のようにいくつかの画像テンプレートが利用可能になります。

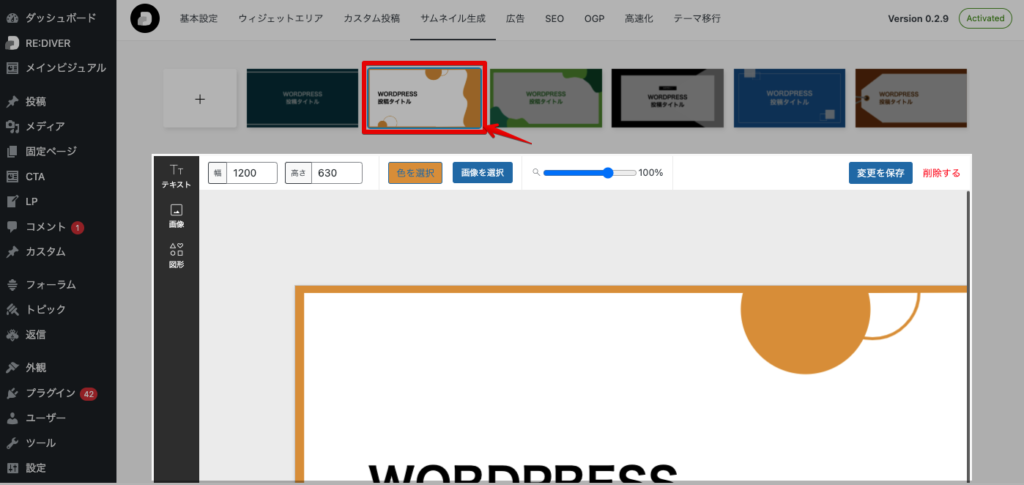
テンプレートを選択する
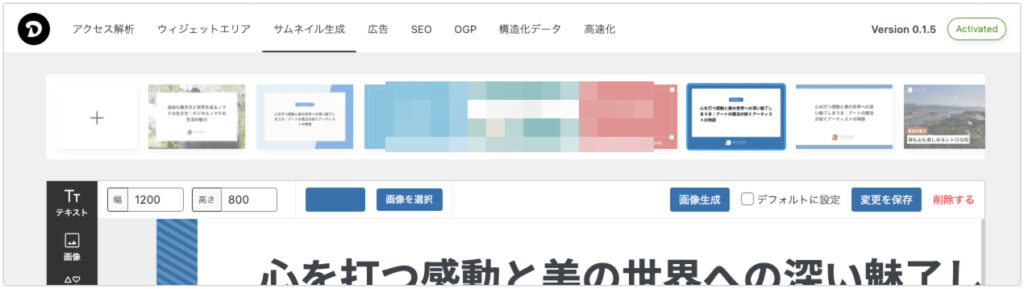
作成済みの画像テンプレート一覧から編集したいテンプレートを選択すると編集用キャンバスにデータが読み込まれます。

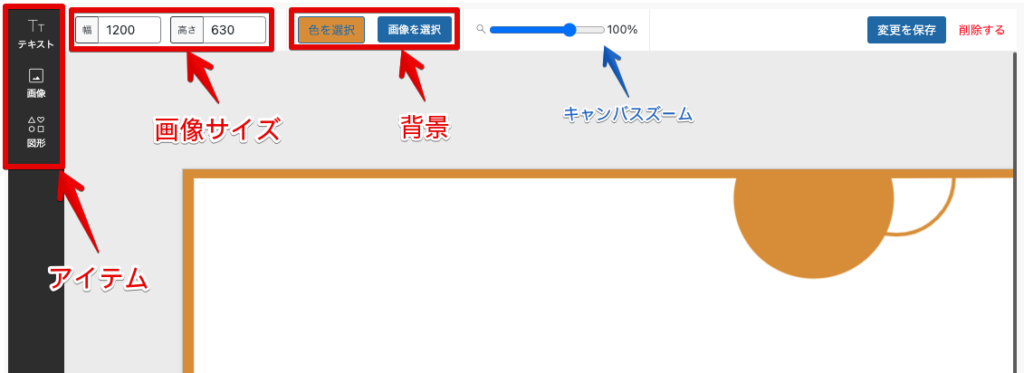
画像のサイズを調整する
編集する画像テンプレートを選択したらサムネイルのアスペクト比に合わせて画像サイズの調整をしてください。
画像サイズを変更した場合には配置されているアイテムの位置やサイズを再調整してください。

アイテムを追加する
左のバーに表示されているアイテムをクリックすると、キャンバス内に追加されます。

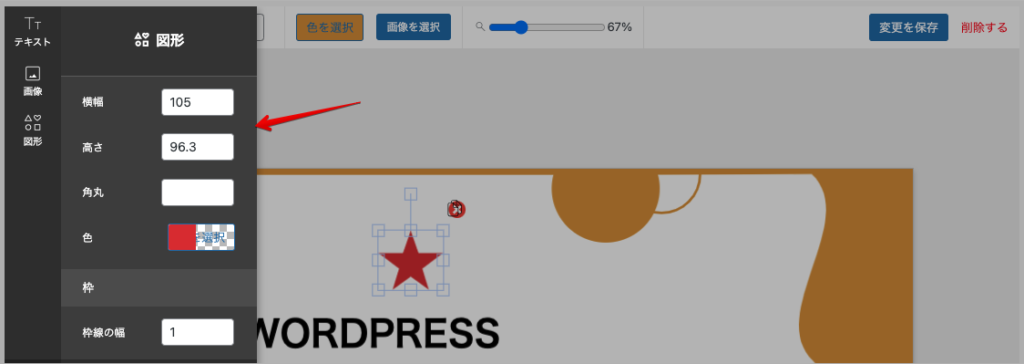
アイテムを調整する
キャンバス内のアイテムをクリックすると、設定パネルが表示されます。

ドラッグ&ドロップで位置やサイズ、回転等を調整することもできます。
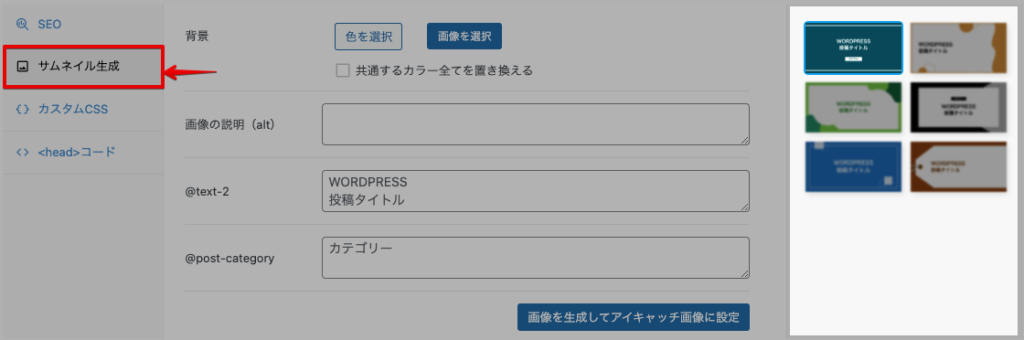
画像生成機能でアイキャッチに設定する
個別ページの編集画面に移動して、投稿設定 > サムネイル生成 から 編集することができます。画像テンプレート一覧から生成したい画像のテンプレートを選択してください。

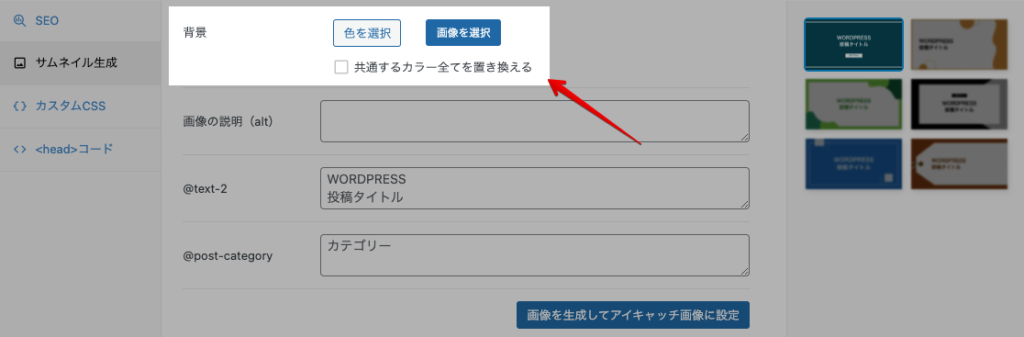
背景を調整する
画像テンプレートの背景を調整することができます。これらの調整は、画像生成時にのみ反映されるので元のテンプレートに影響することはありません。

- 共通するカラー全てを置き換える
背景色と同じカラーコードのパーツを全て、同色に変更することが可能です。
![]()
![]()
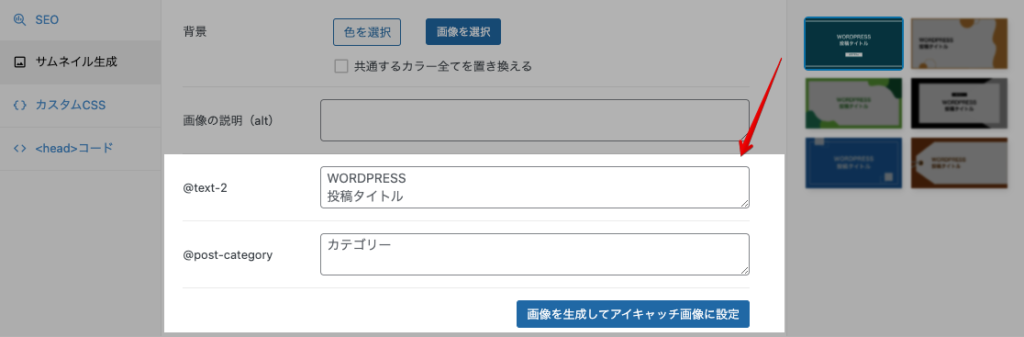
テキストを置換する
画像テンプレート内のテキストを適宜変更することができます。テキストID(定数)を利用している場合には、投稿内容やサイトの情報に合わせて自動で置換されます。

画像によってはテキストの文字数で綺麗に表示されない場合があります。
テキストボックスがひとつで置換テキストが空の場合には、自動で投稿タイトルに置き換えられます。
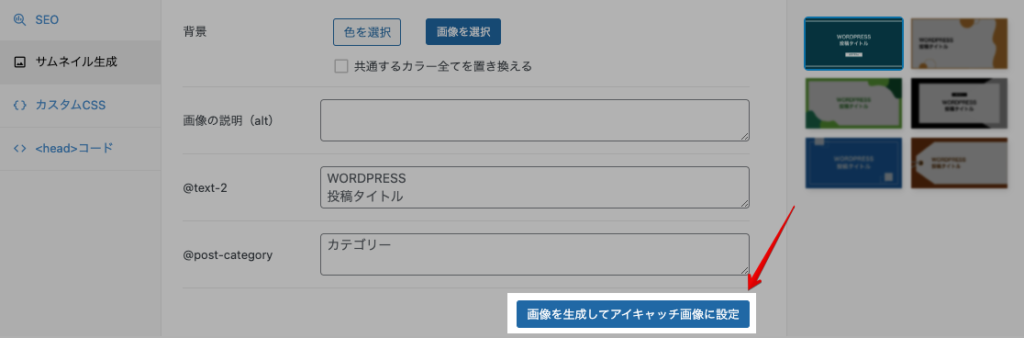
画像を生成する
置換するテキストを設定したら画像生成してアイキャッチ画像に設定するをクリックしてください。

画像が生成されてアイキャッチ画像に設定されますが、投稿を保存するまでは投稿データに適用されません。