コンテンツ設定
投稿コンテンツ部分のデザインやフォントサイズの調整をすることができます。
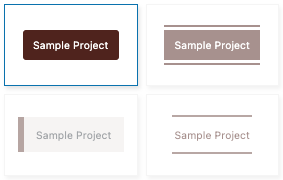
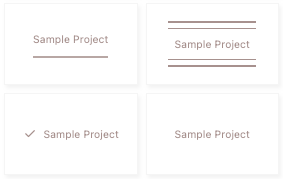
見出しデザイン
コンテンツ内の見出し(h2〜h6)のデザインを設定できます。管理画面カスタマイズ > コンテンツ > 見出しから設定することでデザインの統一感を持たせて、デザインの変更も容易に行うことも可能です。


見出しブロックでは、スタイルがデフォルト(default)の場合に適用されます。


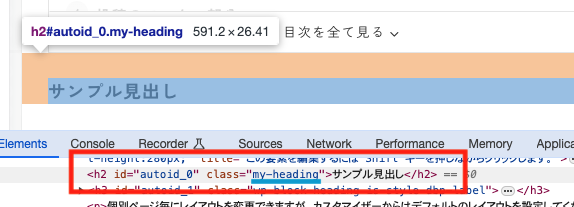
見出しデザインが適用されない場合
プラグイン等で見出しタグにクラス名(class)が設定されている場合、デザインが適用されていると判別して適用対象から除外されます。

除外されている見出しにデザインを適用させたい場合には、クラス名を確認して、カスタマイズ > コンテンツ > 見出し - 追加設定 から クラス名を指定してください。

目次
re:Diver独自の目次が搭載されています。プラグインで目次を導入している場合には、無効にしてください。
カスタマイズ > コンテンツ > 目次から設定してください。
スタイル
様々な書体のスタイルを変更可能です。
- フォントサイズ(最小値から最大値の間で画面サイズに応じて変化します。)
- 最小
- 最大
- 行間:1行の高さを指定します。
- 間隔:それぞれの項目の間隔を調整します。
フォントの変更は、カスタマイズ > デザイン > 共通設定から変更可能です。
