投稿ページ
Contents
目次を全て見る
投稿ページに表示する項目を設定してください。
投稿ページのデザイン調整
レイアウト
個別ページ毎にレイアウトを変更できますが、カスタマイザーからはデフォルトのレイアウトを設定してください。
- デフォルト
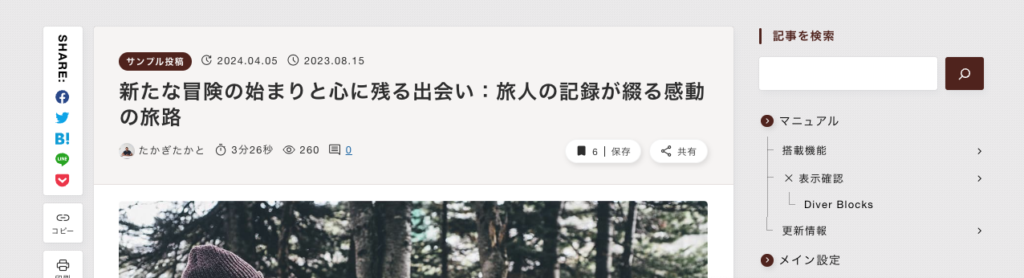
![]() タイトルを囲う
タイトルを囲う投稿ヘッダーエリアに背景をつけて
![]()
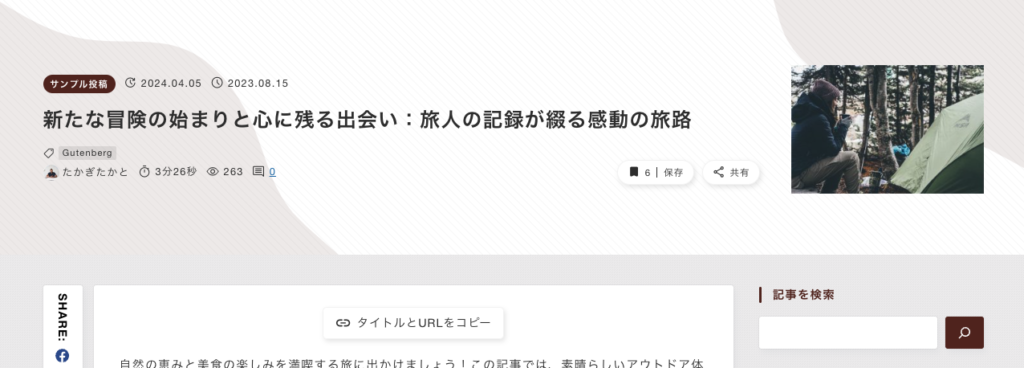
- ビッグタイトル
ファーストビューのエリアに投稿情報が表示されます。
![]()
デザイン
個別ページ毎にデザインを変更できますが、カスタマイザーからはデフォルトのデザインを設定してください。
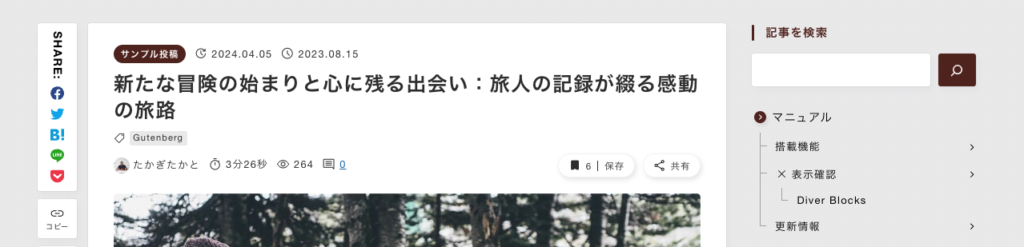
- マテリアル
背景色を設定して周りのコンテンツと区別しやすいようにします。
![]()
- フラット
背景をなくして表示します。
![]()
サイドボタン
アクションボタンがスクロールに追従して表示されます。(デスクトップサイズで閲覧時のみ)カスタマイズ > 投稿ページ - サイドボタン から項目の設定ができます。

- シェア:投稿のシェアボタンを表示します。
- コピー:タイトルとURLをクリップボックス内にコピーします。
- 印刷:投稿を表示します。
- 保存:投稿をブックマークします。
- 目次:目次を表示します。
投稿ページのヘッダー部分
コンテンツの上部に投稿の情報を表示します。
コンテンツ上部に表示される項目の解説
投稿のヘッダー部に表示する項目を設定することができます。

投稿のフッター部分
コンテンツの下部に関連したパーツを表示します。
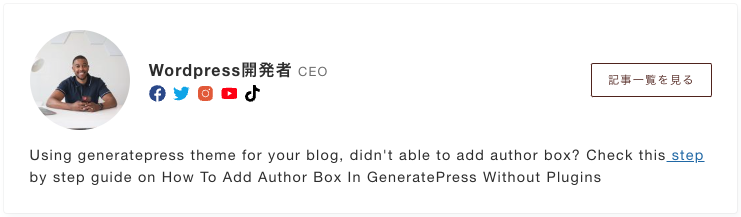
この記事の著者
著者のプロフィール情報が表示されます。プロフィール情報の編集は、ダッシュボード > ユーザー から各ユーザーのプロフィールを編集してください。

コメント
投稿に対してコメントを入力してもらうことができます。
関連キーワード
投稿に設定しているタグ一覧を表示します。
関連記事
同じカテゴリーの記事一覧を表示します。レイアウトの設定は、カスタマイズ > 記事一覧 > 関連記事 から設定できます。

CTA
CTA(Call To Action) を表示します。通常は、カスタマイザーに設定しているCTAを表示しますが、投稿設定にて個別に設定することが可能です。
前後の記事
現在の投稿の前後で公開された投稿を表示します。

- タイプ
- サムネイルを表示する:ポスト表示の場合にサムネイル表示・非表示を設定できます。
- 同じカテゴリーの前後の記事を取得する