見出しデザイン
投稿の構成として、h2が大見出しでその下にh3以下の小見出しが続きます。どのように見出しをつけるかというのはHTML構造としては非常に重要ですが、閲覧者からはh2かh3かという一目で判断することはできません。そのため見出しのデザインで区別していく必要があります。
RE:DIVERでは、投稿内の標準の見出し(h2〜h6)に自動でデザインが適用されます。
デザインの衝突を防ぐために、スタイルが設定されていない見出しにのみデザインが適用されます。
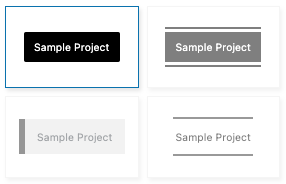
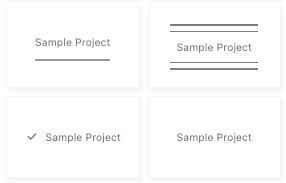
見出しのデザイン一覧
カスタマイズ > コンテンツ > 見出しからそれぞれのデザインを設定可能です。


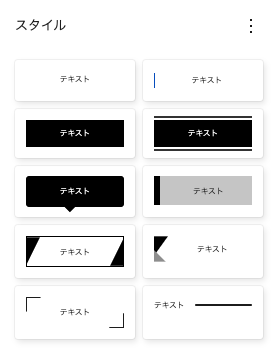
見出しデザインを個別に変更する
見出しブロックのスタイルを選択するとデフォルトのスタイルが適用されずに個別でデザインを変更することが可能です。

スタイルをデフォルトに戻す
個別にスタイルを選択した見出しをデフォルトのスタイルに戻したい時には、スタイルをリセットしてください。

ワンポイント
h2〜h6では順に文字サイズが小さくなりますので、どのデザインでもある程度は[大見出し]か[小見出し]か判別することは可能です。しかし、パッとみた印象で重たいデザインが大見出しである方が、親切な設計ではないかと思います。
背景があるデザインはウェイトが重たくなり、テキストのみのデザインは軽い印象になります。それを踏まえてデザインを設定してみてください。