固定ページの作成
WordPressの固定ページは、サイトの重要な情報を整理し、訪問者にわかりやすく伝えるために不可欠な役割を果たします。ブログ記事やニュース投稿とは異なり、固定ページは常にサイトのメニューやナビゲーションに表示されるため、ビジネスや個人のウェブサイトにおける信頼性やユーザーエクスペリエンスを向上させるための基本的な構成要素となります。例えば、「会社概要」や「お問い合わせ」ページはもちろん、サイトの顔となるトップページも固定ページを利用して作成することが一般的です。
固定ページ全体のレイアウト・デザイン
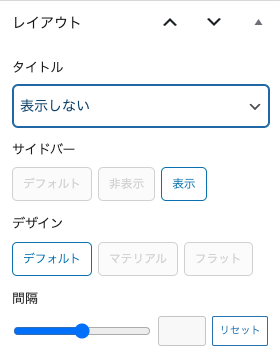
固定ページ編集画面の設定サイドバーからレイアウトを設定することができます。表示するコンテンツやページの種類に合わせて調整してみてください。

タイトルの表示スタイル

- デフォルト - カスタマイザーでの設定が反映されます。
- ノーマル
- ビッグ
- 表示しない
ページデザイン
固定ページや投稿ページでコンテンツ表示エリアのデザインを調整できます。
マテリアル

フラット

全幅レイアウトが選択されている場合には強制的にフラットになります。
ページレイアウト
固定ページ内にサイドバーを表示するか非表示にするかで、設定できるレイアウトやデザインが変わります。
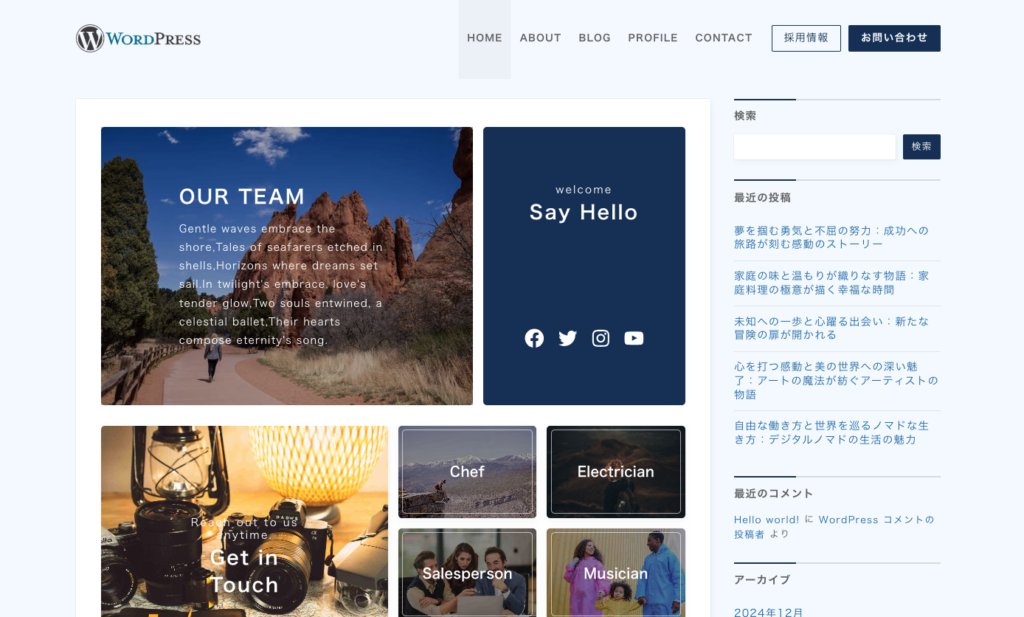
- サイドバーの表示
表示
![]()
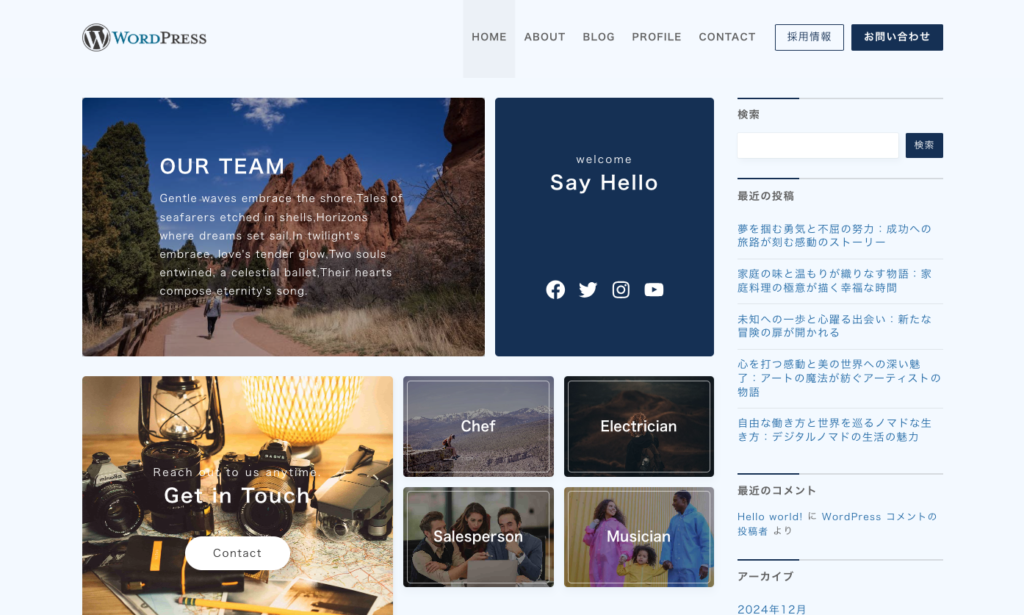
非表示
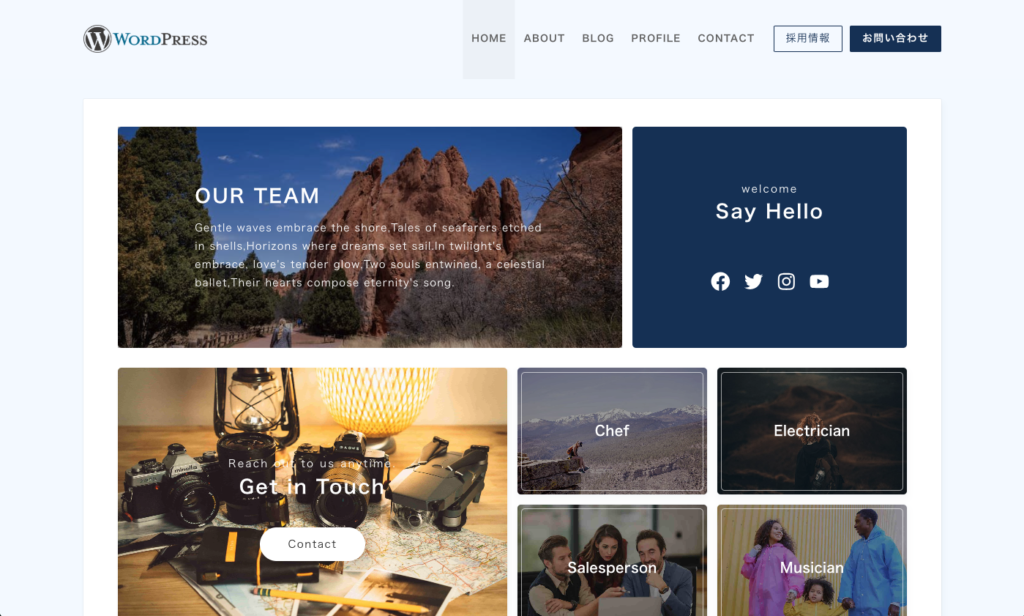
![]()
- サイドバーを非表示の場合、ページ・コンテンツ幅を変更できます
サイズなし
![]()
幅広
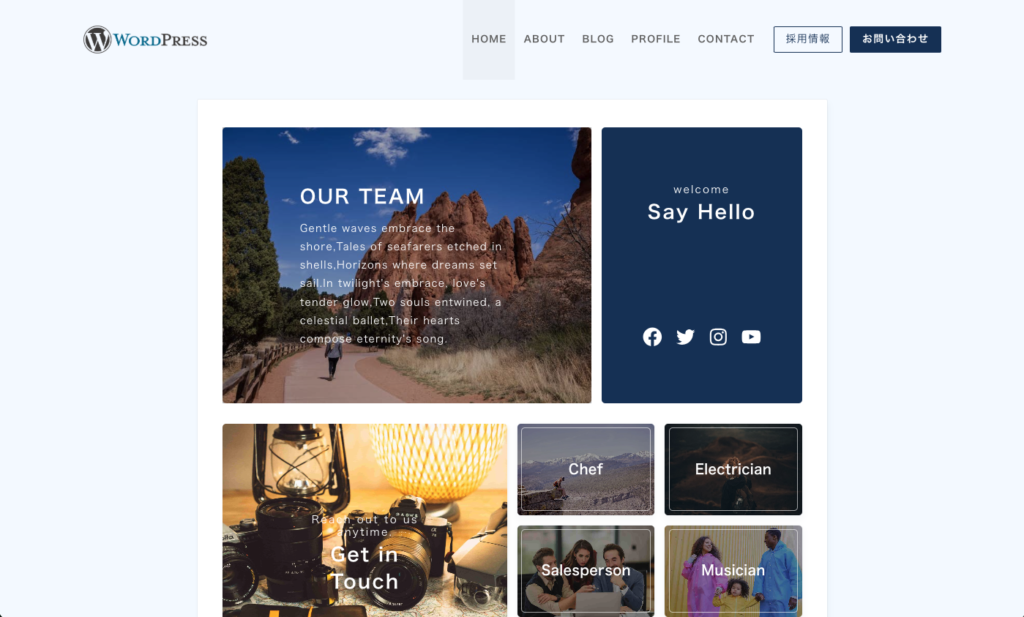
![]()
全幅
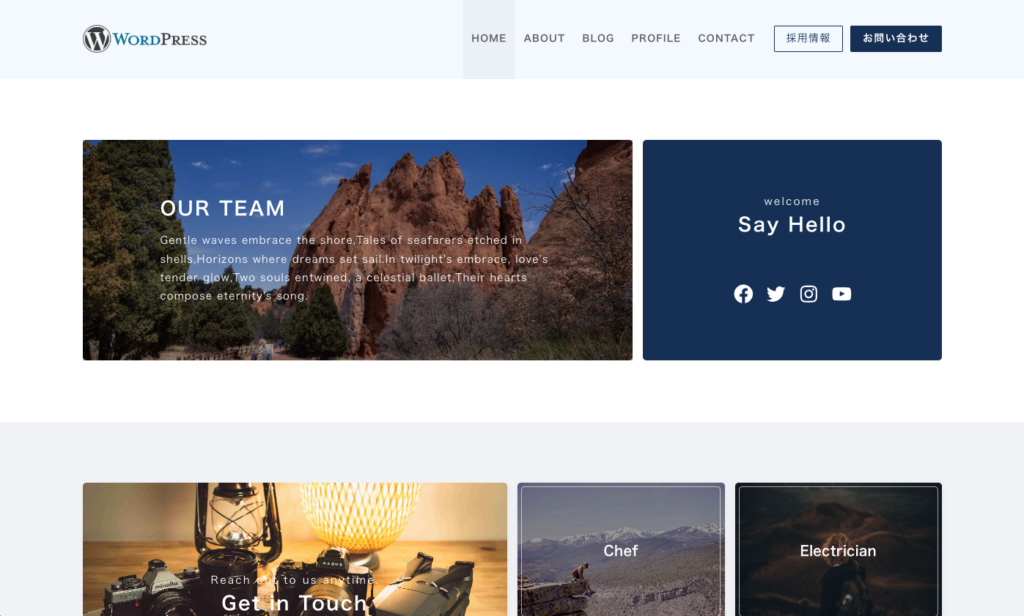
![]()
セクションを追加しています。
最後に
WordPressの固定ページを活用すれば、サイトの情報を整理し、訪問者にとって見やすく、使いやすいサイトを構築できます。ぜひ実践してみてください!