シェアボタン(SNS共有ボタン)の設置
投稿ページにシェアボタンを設置します。簡単に読者が自身のSNSアカウントでコンテンツを共有することができるので一気にサイトや投稿の露出増加が期待できます。
シェアボタンの種類
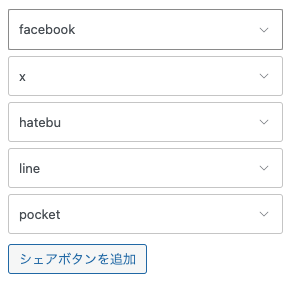
カスタマイズ > 投稿ページ > シェアボタンから表示するシェアボタンを設定してください。それぞれのシェアボタンに表示するテキストも変更可能です。

並び替えて表示順を変更することも可能です。
- x(twitter)
- はてなブックマーク
- LINE
- feedly
シェアボタンのスタイル
シェアボタンやSNSボタンは様々な場所で利用されますので、スタイルも豊富に用意されております。

背景あり + テキストなし

背景なし + テキストなし

背景なし + テキストなし + カラー変更

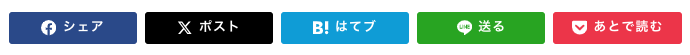
背景あり + テキストあり

背景あり + テキストあり

背景あり + テキストあり + カラー変更
シェアボタンを設置する
RE:DIVERでは投稿ページの様々な場所にシェアボタンを設置することが可能です。
全てのエリアに表示するとごちゃついた印象になる可能性があります。投稿上部に設定されていればコンテンツ上部には必要ないかもしれません。
- 投稿上部
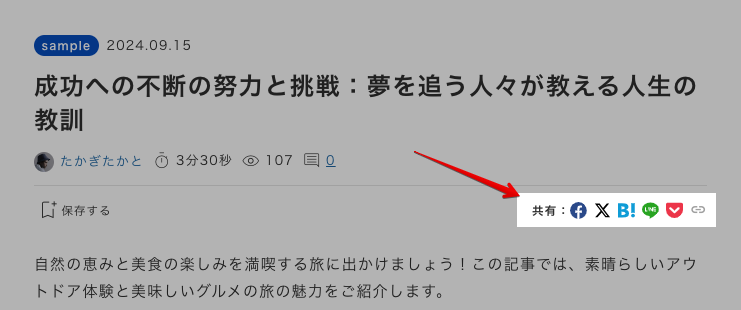
カスタマイズ > 投稿ページ > 基本設定のアクションエリアから設定してください。デフォルト表示かポップアップかを選択することが可能です。![]()
- コンテンツ上部
カスタマイズ > 投稿ページ > パーツ - コンテンツ上部からシェアボタンを追加してください。![]()
- コンテンツ下部
カスタマイズ > 投稿ページ > パーツ - コンテンツ下部からシェアボタンを追加してください。![]()
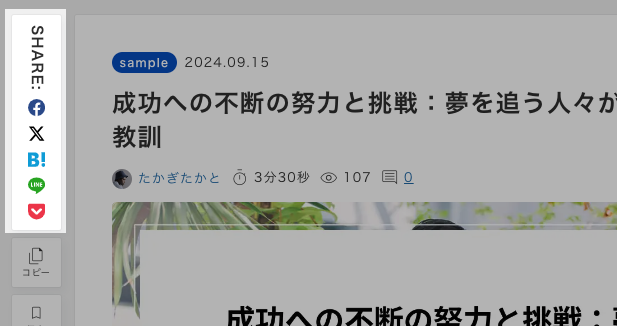
- サイドボタン
カスタマイズ > 投稿ページ > サイドボタンからシェアボタンを追加してください。デフォルト表示かポップアップかを選択することが可能です。![]()