ロゴ画像・サイトアイコンの設定方法
ウェブサイトを運営する上で、第一印象は非常に重要です。設定しなくてもサイトを運営することは可能ですが、ロゴ画像を設定するだけで得られるメリットが多くあります。
ロゴ画像の設定を推奨する理由
訪問者がサイトに足を運んだ瞬間、その視覚的な印象がブランドやサービスに対する信頼度を左右します。そのなかでも、ロゴ画像の存在は不可欠です。
ロゴ画像の設定方法
ロゴ画像を用意する
Webサイトのロゴ画像を用意してください。
ロゴ画像がない場合に、もしくは制作する術がない場合には下記フォームから有料にてロゴ画像制作依頼を受け付けております。
- 推奨サイズ:幅240px:高さ60px
- 拡張子 :一般的には、PNG・JPEG・JPG・GIFが利用されます。
ロゴ画像を設定する
カスタマイザー > サイト基本情報からロゴ画像を設定できます。

ロゴ画像を切り抜く
ロゴ画像を設定する際には、画像を切り抜いて設定することができます。

ロゴ画像の外側に余白部分が多いとレイアウトに違和感が生じてしまうので、なるべく余白がないように切り抜いてください。
ロゴ画像を確認
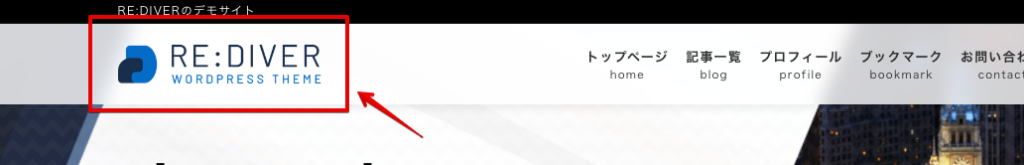
ヘッダーを確認してロゴ画像が問題なく表示されているかご確認ください。

表示サイズが思った通りにならない場合には、画像を変更する前にカスタマイザーの設定から調整してみてください。
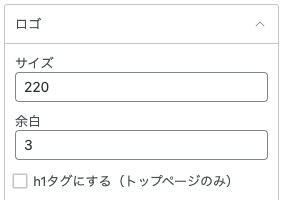
カスタマイズ > ヘッダー > 表示設定からロゴの項目を展開して調整可能です。

サイトアイコンの設定方法
サイトアイコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。

サイトアイコンを用意する
ロゴ画像・サイトアイコンの生成依頼は同一料金にてどちらも作成させていただきます。
- 推奨サイズ:幅512px:高さ512px 以上の正方形
- 拡張子 :一般的には、PNG・JPEG・JPG・GIFが利用されます。
サイトアイコンを設定する
サイトアイコンもロゴ画像と同じカスタマイズ > サイト基本情報から設定してください。

長方形の画像を利用した場合でも正方形に切り抜く必要があります。
表示を確認する
ブラウザのタブに表示されているアイコンが変更されていることをご確認ください。

キャッシュの影響で変更がすぐに反映されない場合があります。